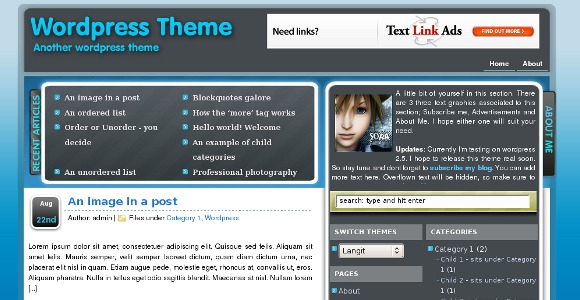
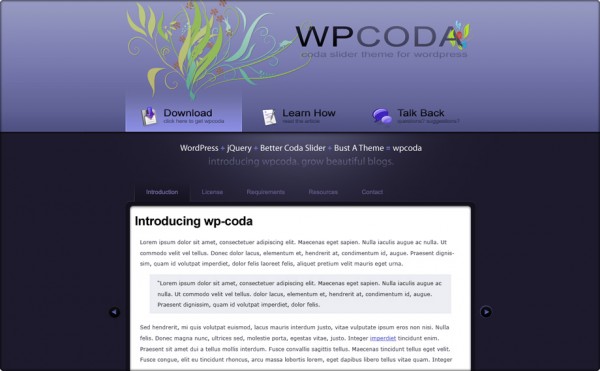
Caro leitor, que é bom que você está lendo mais um importante artigo para o seu aprendizado e com isso deixando-o mais perto do status “expert em WordPress”. Nesse artigo irei continuar a abordar sobre temas, especialmente as configurações específicas de três temas diferentes, o Arjuna X, o Langit e o WP Coda.
Para iniciar o artigo vamos trazer mais detalhes de cada tema:
- Arjuna X- Link Para Download: tema disponível no repositório oficial. Entre suas características estão a compatibilidade com diversos navegadores, tradução automática para a linguagem do CMS (incluindo o português), foco no SEO, quatro barras laterais flexíveis, widgets ativos e possibilidade de outras configurações pelo painel de administração;

- Langit- Link Para Download: tema em 3 colunas, com 2 barras laterais, suporte a widgets, validação xHTML e CSS, inclui a fonte e arquivo PSD para edição do logo, compatibilidade com diversos navegadores, além de incluir um espaço para propaganda no cabeçalho;

- WP Coda: é necessário cadastrar-se para conseguir fazer o download. Esse tema transforma totalmente o visual do WordPress deixando muito parecido com um Web Site. Uma boa finalidade é utilizá-lo para mostrar algum produto de alguma empresa. O tema inclui tecnologia jQuery, o efeito Coda Slider Effect, faz uma modificação bem legal na galeria e utiliza somente as páginas do WordPress;

Como você pode conferir são temas bem diferentes dos quais trataremos a partir de agora. Não pense que estou fazendo propaganda dos três temas citados, mas sim mostrando que cada tema pode ter diversas configurações que precisam ser exploradas e compreendidas para que você tire todo o proveito dele, mesmo para usuários iniciantes-intermediários, que não dominam muito a parte de programação.
Você verá que vão ser necessárias pequenas mudanças nas configurações, quer seja na parte do editor de temas, quer seja em alguma parte visual que o tema disponha. Lembrando que a instalação dos temas foi assunto do último artigo. Então vamos, lá?
Instalação E Configuração Do Arjuna X
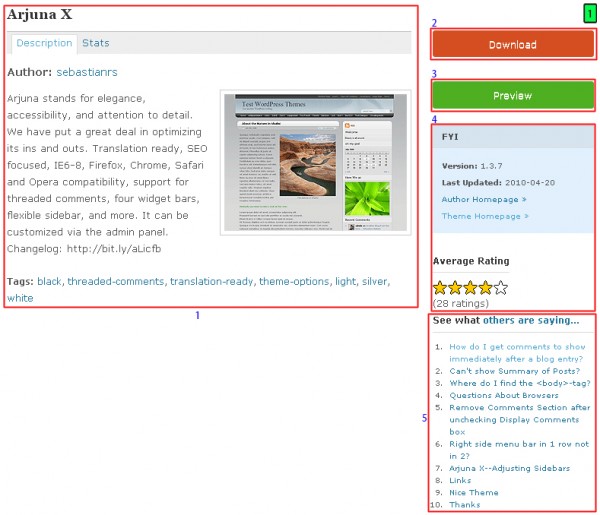
Iremos começar pelo tema encontrado no repositório oficial, o Arjuna X. Acessando “hot site” do tema, temos o seguinte [figura 1]:

- Descrição: uma pequena descrição, com miniatura e tags do tema. Clicando no link ‘Stats’ é possível visualizar informações sobre completas sobre a quantidade de download e outras informações;
- Download: botão para baixar o arquivo para o seu computador;
- Preview: dar uma olhada no tema antes de baixar;
- Informações: mostra informações como a versão do tema e sua última atualização, a página do autor e do tema, além da média de votação para o tema;
- Fórum: comentários sobre o tema em forma de fórum, com dúvidas, sugestões, elogios e outros.
O próximo passo é fazer o download do tema e verificar o leia-me dele, geralmente em inglês (readme.txt). As únicas informações são sobre os idiomas suportados, mudanças nas versões, alguns links (com o do FAQ – perguntas mais freqüente) e outras de menor importância.
Indo ao site oficial do tema temos muitas outras informações, todas em inglês.
Achei interessante o FAQ que informa os idiomas suportados, sobre a possibilidade de um logotipo próprio (inclusive fazendo propaganda da empresa “dona” do tema), como funcionam as barras laterais, como ativar a paginação e a troca de idiomas e onde conseguir suporte sobre o tema. É claro que não irei explicar ou traduzir tudo. Deixarei tudo em suas mãos. Qualquer coisa utilizar o tradutor do Google. Ele é bem eficiente (!).
O Arjuna X, depois de instalado, adiciona configurações extras acessadas em ‘Aparência > Opções do Arjuna’ assim como o tema Default adicionou a opção de
personalizar o cabeçalho.
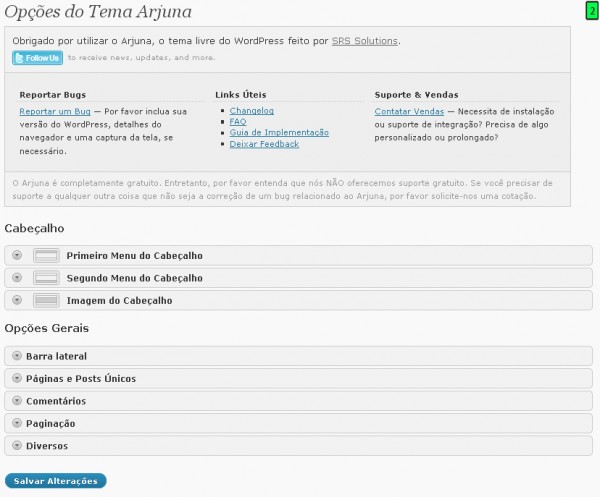
Voltando às opções do Arjuna, já traduzido automaticamente para o português na instalação do tema, temos a seguinte tela [figura 2]:

Nela podemos perceber diversas opções e informações sobre o tema e a empresa que o criou. No primeiro quadro temos as informações e hiperlinks para seguir a empresa no twitter, reportar bugs, mudanças nas versões, FAQ, guia para implementação do tema (em inglês), deixar um comentário e contratar os serviços da empresa. Essas informações são apenas para conhecimento e propaganda.
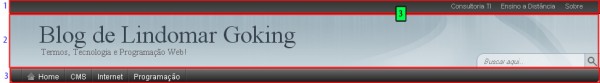
Logo abaixo existem opções para o cabeçalho. Mas primeiro temos que conhecê-lo [figura 3]:

- Primeiro menu do cabeçalho;
- Imagem do cabeçalho;
- Segundo menu do cabeçalho;
Agora sim podemos verificar as opções de cada um desses itens:
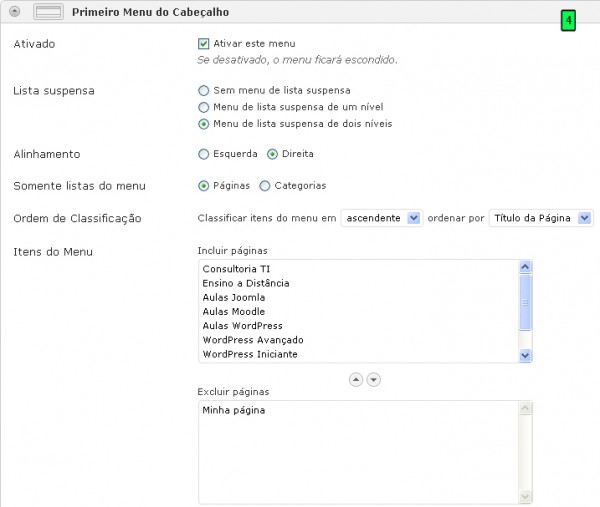
Primeiro Menu do Cabeçalho

-
Ativado: mostra/esconde o menu, quando marcado/desmarcado;
Lista Suspensa: define se serão mostradas as subpáginas/subcategorias dos posts e em quantos níveis, sendo dois no máximo;
Alinhamento: define em que lado o menu irá aparecer;
Somente listas do menu: define se os itens do menu serão as páginas ou categorias dos posts do WordPress;
Ordem de Classificação: é possível classificar em ascendente/descendente e ordenar por alguns atributos da página ou categorias, dependendo do que for escolhido. Esses atributos já foram detalhadas em outros artigos;
Itens do Menu: define quais páginas ou categorias serão incluídas ou excluídas. Por padrão, todas são incluídas e a hierarquia é respeitada. E para que a categoria seja exibida é necessário que haja pelo menos um post publicado nela;
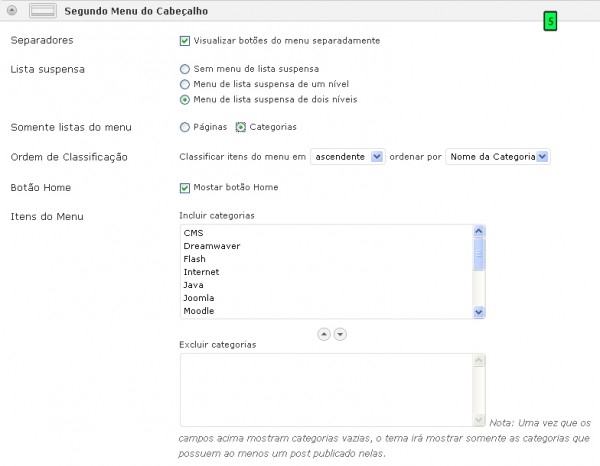
Segundo Menu do Cabeçalho

As mudanças para o segundo menu são exclusão dos itens ativado e alinhamento e a inclusão de:
- Separadores: se marcado, exibe uma espécie de traço entre os itens do menu;
- Botão Home: se marcado, irá mostrar o botão ‘Home’, que leva à página inicial;
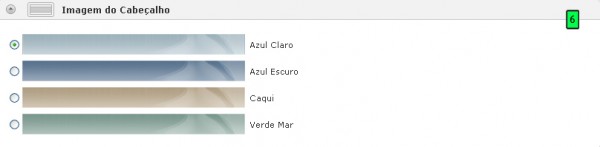
Imagem do Cabeçalho

Permite escolher quatro tipos de cores diferentes e aplicá-las ao cabeçalho desse tema. Na verdade essas quatro cores são figuras que estão dentro da pasta ‘arjuna-x\images\header’ no formato *.jpg, sendo eles:
- Azul Claro: lightBlue.jpg;
- Azul Escuro: darkBlue.jpg;
- Caqui: khaki.jpg;
- Verde Mar: seaGreen.jpg;
Caso você queira adicionar um logotipo próprio, utilize seu editor de imagem preferido e faça as mudanças necessárias, claro, sempre respeitando as proporções de medida da imagem e se possível o design e cores.
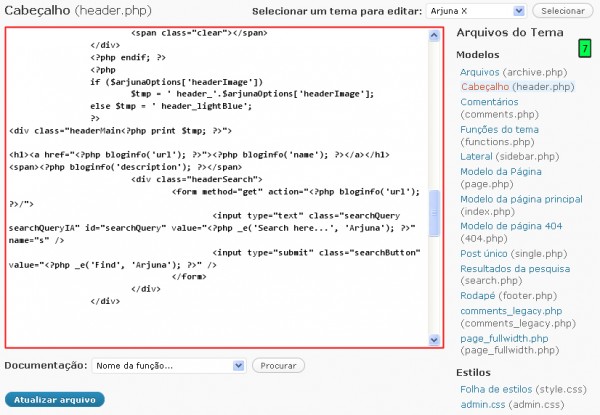
Caso você queria tirar outros elementos do cabeçalho, é necessário fazer essas mudanças no editor de código em ‘Aparência > Editar’, verificar se o tema seleciona é mesmo o ‘Arjuna X’ e em modelos selecionar o arquivo ‘Cabeçalho (header.php)’ conforme mostra a figura 7:

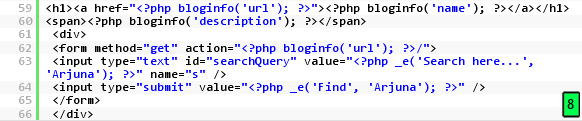
Na caixa destacada em vermelho você deve localizar e eliminar o código de cada item do cabeçalho, que são: [figura 8]:

- Linha 59: elimina o título do blog;
- Linha 60: elimina a descrição;
- Linhas 61 a 66: elimina o caixa de pesquisa;
Não se esqueça de clicar em ‘Atualizar arquivo’ para salvar as alterações.
Ufa! Quanta informação não é mesmo? Mas não para por aí. No próximo artigo ainda iremos abordar as opções gerais do Arjuna X e começarmos a falar do Langit. Deixe seus comentários com dúvidas, sugestões, críticas ou elogios. Estou te esperando.


One Response
Boa tarde prezados. Encontrei este site através de pesquisa e realmente gostei muito do conteúdo apresentado aqui. Já tive um blog no blogger e agora estou desenvolvendo meu blog em wordpress em um projeto novo que estou trabalhando. Estou usando o template do ArjunaX. Li todos os artigos sobre a Instalação e Administração (12 partes) porém não encontrei uma resposta para uma dificuldade que estou tendo em meu site: não estou conseguindo passar as informações do campo comentário de inglês para português, tanto na template principal (onde exibe quantos comentários o artigo tem) e nem dentro do post (onde todas as informações referentes aos comentários também estão em inglês). Ja acessei a index.php, o comments.php e o single.php e não consegui encontrar estas informações para traduzí-las. Poderiam me dar uma ajuda em como faço para resolver este meu problema? Agradeço antecipadamente e parabéns pelo conteúdo!