Páginas WordPress – Parte 2
Bem vindo ao meu novo artigo, no qual irei te mostrar todos os elementos e opções necessárias para a criação ou edição de páginas no WordPress. O assunto foi iniciado no artigo WordPress – Saiba Tudo Sobre Páginas Parte 1 e por isso é importante você dar uma lida para tirar qualquer dúvida sobe esse recurso.
Vale lembrar que a tela de criação é a mesma de edição, só que logicamente com os campos preenchidos. Essa tela é acessada em ‘Páginas > Adicionar nova’ e é dividida em diversos blocos, assim como na criação de posts.
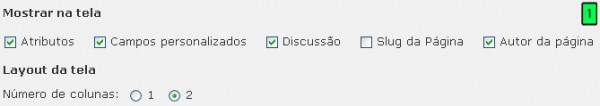
Antes de detalharmos cada bloco, vamos ver o que nos reserva as ‘Opções de tela’, botão encontrado no topo [figura 1]:

- Mostrar na Tela: mostra ou esconde quando marcado ou desmarcado, respectivamente os seguintes blocos: Atributos, Campos personalizados, Discussão, Slug da Página e Autor da página;
- Layout da Tela: define o número de colunas na tela;
Como já foi dito, os blocos da criação/edição de páginas são semelhantes aos de criação/edição de posts. Por isso, em vez de criar uma nova coletânea com diversos artigos sobre criação de páginas, assim como fiz com os artigos sobre posts (foram 12 artigos), irei apenas indicar onde você encontrará a informação sobre os blocos correspondentes:
- WordPress – Adicionar Posts 1 Posts: visão geral sobre título, conteúdo e botão ‘Links Permanentes’;
- WordPress – Adicionar Posts 2 Editor HTML: visão geral do editor e modo HTML;
- WordPress – Adicionar Posts 3 Editor Visual: edição modo visual;
- WordPress – Adicionar Posts 4 Mídias: adicionar mídias do computador e de uma URL;
- WordPress – Adicionar Posts 5 Galeria: adicionar mídias de uma galeria, adicionar galeria, opções de mídia e editar imagem;
- WordPress – Adicionar Posts 6 Mídias – Problemas Comuns: boas práticas e problemas no upload de mídias;
- WordPress – Adicionar Posts 7 Mídias – Página De Anexo: página de anexo;
- WordPress – Adicionar Posts 8 Edição De Imagens: editar imagem no post;
- WordPress – Adicionar Posts 9 Resumo Excerpt: resumo do post, não aplicado nas páginas;
- WordPress – Comentários, Trackbacks E Pingbacks: comentários, trackbacks e pingbacks. Não é possível administrar comentários como nos posts;
- WordPress – Campos Personalizados: campos personalizados e revisões do post;
- WordPress – Tags, Categorias, Autor e Publicação: tags, categorias, autor e publicação do post. Nesse caso, apenas serão úteis as duas últimas opções;
Ainda existe o artigo WordPress – 17 Dicas Para Você Ter Sucesso que mostra as boas práticas de postagem, mas que também podem ser usadas na criação das páginas.
É muito importante a leituras dos artigos citados, mas também existem algumas opções novas, que não são aplicadas a posts, tais como o bloco ‘Atributos’ e inserção do código para visualizar os campos personalizados.
Atributos
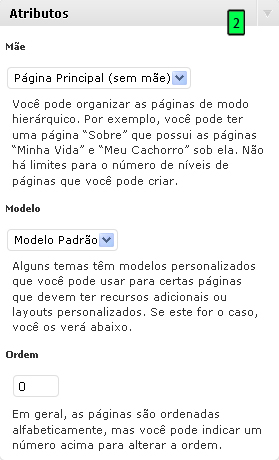
Nesse bloco você tem três opções [figura 2]:

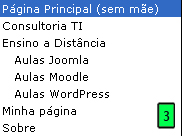
- Mãe: define uma organização hierárquica das páginas. Por padrão não é possível escolher a ‘Página Principal’ como “mãe”. No exemplo da figura 3 as páginas ‘Aulas Joomla’, ‘Aulas Moodle’ e ‘Aulas WordPress’ tem como “mãe” a página ‘Ensino a Distância’. Para definir alguma página como “mãe” basta escolhe-la no menu suspenso;

- Modelo: é possível escolher um modelo de página já adicionado ao WordPress. Esses modelos vão depender do tema que você está utilizando, sendo ainda possível adicioná-los manualmente. Mas isso é assunto para outro artigo;
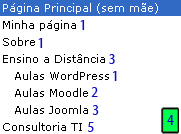
- Ordem: por padrão o WordPress dispõe as páginas em ordem alfabética. Mas através dessa opção você é quem define essa ordem, “numerando” as páginas. Quando duas páginas têm o mesmo número, prevalece a ordem alfabética. E lembre-se de que a ordem é definida por níveis, para que a hierarquia seja respeitada: existe uma ordem para o nível mãe e outra ordem para suas subpáginas ou “páginas filhas”. Como exemplo veja a figura 4, onde é mostrada a ordenação e a ordem atribuída. Definir a ordem pode ser importante para o seu tema, para uma melhor disposição dos menus, ou ainda na widget ‘Páginas’, usado nas barras laterais;

Campos Personalizados
Os campos personalizados foi um dos assuntos do artigo WordPress – Campos Personalizados.
A diferença aqui é que você deve inserir o código
no loop da sua página, em vez do post.
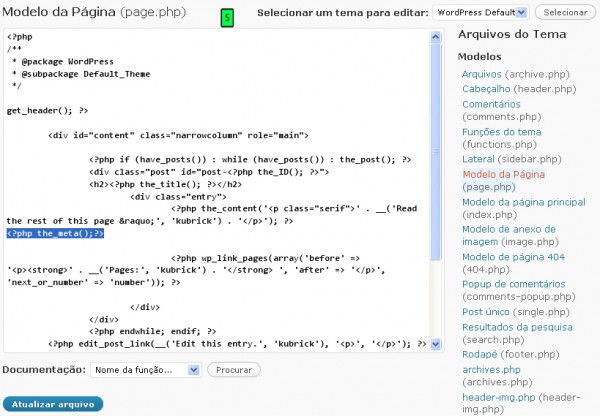
Veja no exemplo seguinte [figura 5]:

O código foi inserido na página ‘page.php’ do tema Default. Isso é suficiente para que os campos personalizados sejam exibidos.
ID Da Página
No artigo WordPress – Configuração Dos Widgets Nativos, na parte da widget ‘Páginas’ foi comentado sobre a ID da página, sendo possível colocar essa ID no campo ‘Excluir’ e assim não exibir a página correspondente na barra lateral.
A ID nada mais é do que a identificação da página no banco de dados. Quando os permalinks não estão ativados no seu WordPress é bem fácil descobrir pois o link das páginas fica da seguinte forma:
http://localhost/wordpress/?page_id=254
Nesse caso a ID é o ‘254’.
Mas quando os permalinks estão ativos, o link é mostrado de forma diferente e por isso vai ser necessário recorrer à barra de status do seu navegador. Quando você estiver em ‘Páginas > Editar’ e passar o mouse em cima do título em forma de link, veja que na barra de status irá aparecer um link semelhante a este:
http://localhost/wordpress/wp-admin/page.php?action=edit&post=254
Repare que no final desse link existe um número e este é a ID da página. Detalhe: este link também poderá ser visualizado quando você está editando a página.
E assim chegamos ao final de mais um artigo da série WordPress. Espero que tenha aproveitado tudo o que foi passado aqui. Caso ainda tenha alguma dúvida, sugestão, elogio ou crítica, faça-o nos comentários. Estarei ansioso e disposta a te ouvir e responder.

