Você já pensou em alterar algo em sua página mas sempre teve de pagar alguém por não saber mexer com programação web?
Na matéria de hoje vamos dar dicas de como criar templates básicos usando a Linguagem de Programação PHP.
Definindo A Estrutura Do Template
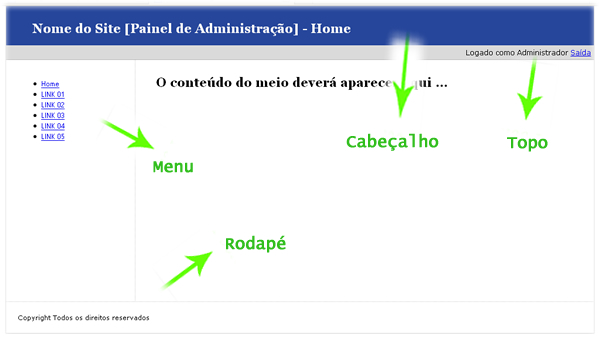
Antes de qualquer coisa, vamos definir cada área (através da imagem).

Para facilitar o suporte e entendimento do script, vamos disponibilizar os comentários dentro do próprio ficheiro.
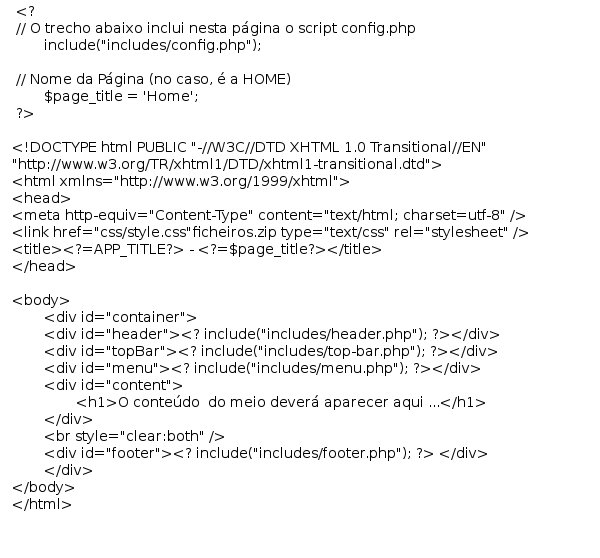
– index.php:

OBS.: Veja que o ficheiro chama alguns arquivos:
- style.css (script responsável por manipular cores e fontes da página);
- header.php (veja o exemplo da imagem acima)
- top-bar.php (veja o exemplo na imagem acima)
- menu.php (veja o exemplo na imagem acima)
- footer.php (famoso rodapé)
Vamos definir cada código?
– style.css:
body{
margin:0;
font-family:Verdana, Geneva, sans-serif;
font-size:12px;
}
#container{
width:1004px;
margin:0px auto;
border:solid 1px #CCC;
border-top:none;
}
h1{
font-family:Georgia, "Times New Roman", Times, serif;
margin:0px;
padding:5px 0px 15px 15px;
font-size:22px;
}
#header{
background-color:#26469B;
padding:20px 0px 0px 30px;
}
#topBar{
background:#F8F8F8;
}
#menu{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
font-size:12px;
width:180px;
margin:0px;
padding:20px;
border-right:dotted 1px #CCC;
float:left;
}
#content{
float:left;
width:742px;
padding:20px;
padding-bottom:0px;
}
#footer{
font-size:11px;
}
– config.php:
OBS.: Futuramente você poderá disponibilizar o nome deste ficheiro como language, podendo trabalhar com vários idiomas, deixnado o “config.php” para as configurações do site.
– header.php:
-
OBS.: Esta parte do código deverá trazer tudo o que vem dentro da Tag HEAD.
– top-bar.php:
OBS.: Geralmente nesta parte do código vem o nome do usuário e botão de saída, mas fica a critério do Programador!
– menu.php:
OBS.: Veja que defini como LINK 01, LINK 02, LINK 03, LINK 04… Você pode colocar o que quiser dentro desta área!
O ideal é criar a página primeiro e chamar o link depois.
– footer.php:
OBS.: Esta página é bastante conhecida!
É nela onde geralmente colocamos os créditos pelo serviço (mais conhecida como Rodapé).
Bem… junte todos os ficheiros apresentados acima e você terá um exemplo básico de template!
Caso você queira implementar essa estrutura a seu atual site, você verá que em pouco tempo ele estará muito mais fácil de gerenciar e prático para se trabalhar!
Ficamos por aqui com mais esta matéria de PHP. Em caso de dúvidas ou maiores informações, entre em contato conosco!



 (3 votes, average: 3.67 out of 5)
(3 votes, average: 3.67 out of 5)
3 Responses
Nao deu certo aqui, o titulo aparece APP_TITLE etc, nao apareceu o menu nem rodape.
O que sera?
No arquivo (index.php) troque todas as
<? include("includes/footer.php"); ?>
por
<?php include("includes/footer.php"); ?>
que vai funcionar!
O nom do site e o "HOME" simplesmente não aparecem…