Publicamos um artigo mais atualizado (04 de Julho de 2013) com:
112 Sliders jQuery Espetaculares
A Vantagem De Usar Um Slider
Um slider é uma solução ótima para você exibir o conteúdo que você quer destacar, com a possibilidade de você conseguir mostrar vários artigos, tutoriais, fotos, imagens, produtos ou serviços no mesmo espaço, dado que existe uma rodagem desse conteúdo, que pode ser automática ou manual, através dum sistema de navegação simples, quase sempre constituído por setas, paginação ou imagens miniatura.
Todos sabemos que a parte do seu site ou blog que está visível no monitor do visitante, sem que seja necessário fazer scroll, é onde você tem que mostrar ao visitante o seu melhor conteúdo. Esse espaço é limitado. O slider oferece uma solução para você maximizar o uso desse espaço.
Veja a seguir várias soluções concretas de sliders, que usam quase sempre código HTML, CSS e jQuery. Talvez você encontre uma ideia para implementar no seu site ou blog e a respectiva ferramenta, dado que nos sites destes sliders você pode ler o tutorial, mas também efectuar o download do código.
E se não precisar dum slider hoje, pode precisar amanhã. Faça bookmark desta página ou faça download do código e guarde na sua pasta de recursos.
24 Sliders Em HTML, CSS e jQuery
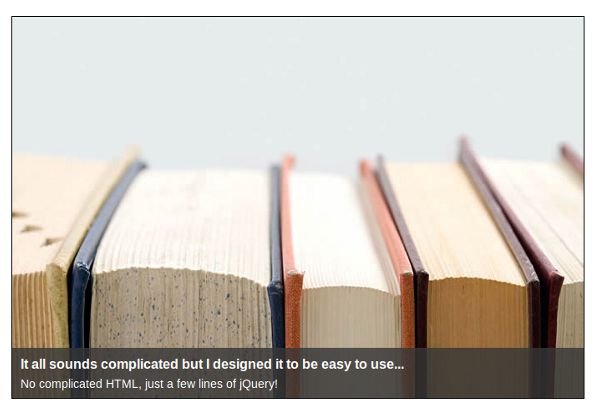
Um slider de fotos que usa Javascript, incluindo jQuery, PHP e CSS. Fácil de implementar. Código incluído no tutorial
jQuery: jqGalScroll v2.1 (Photo Gallery)
Usa jQuery para criar um slider de fotos com paginação, como você pode ver na imagem supra.
Easy Slider 1.7 – Numeric Navigation jQuery Slider
Este slider permite 2 tipos de navegação, para visualizar as várias fotos ou imagens:
- setas do lado direito e esquerdo do slider
- paginação
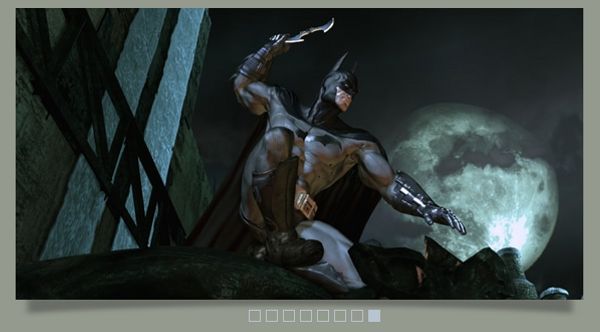
Trata-se dum plugin jQuery, que produz o slide de imagens, texto ou até vídeos, conforme podemos antecipar na imagem publicada. Permite navegar clicando nas setas do lado direito e esquerdo, através de paginação e também faz o auto slide.
Trata-se dum slider em jQuery, baseado numa única unordered list, com paginação.
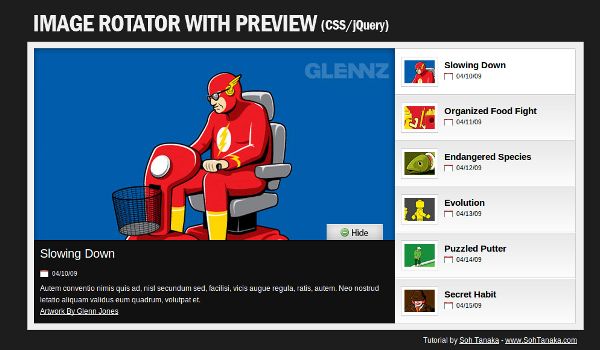
Image Rotator with Description (CSS/jQuery)
Gosto muito deste slider. Tem imagens miniaturas, onde podemos clicar para rodar as imagens. Depois, cada imagem inclui um título, data e descrição. Usa HTML, CSS e jQuery e é muito fácil de implementar.
É um slider de fotos muito popular e que funciona com uma navegação baseada em imagens miniatura, que fazem rodar as fotos maiores.
Slick and Accessible jQuery Slideshow
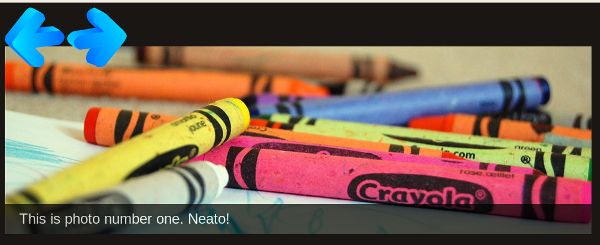
Um slider onde cada slide inclui um título, uma descrição e uma imagem. A navegação é através de setas do lado direito e esquerdo do slider. Usa HTML, CSS e jQuery.
Um slider espectacular, com as setas de navegação no topo da própria imagem. Inclui título, que funciona como descritivo da imagem.
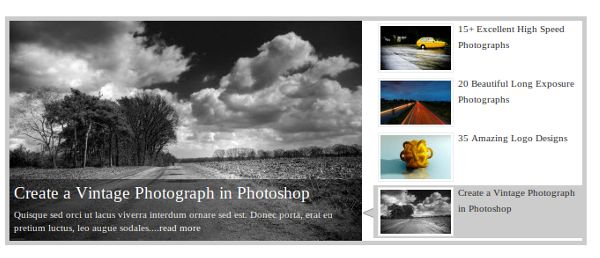
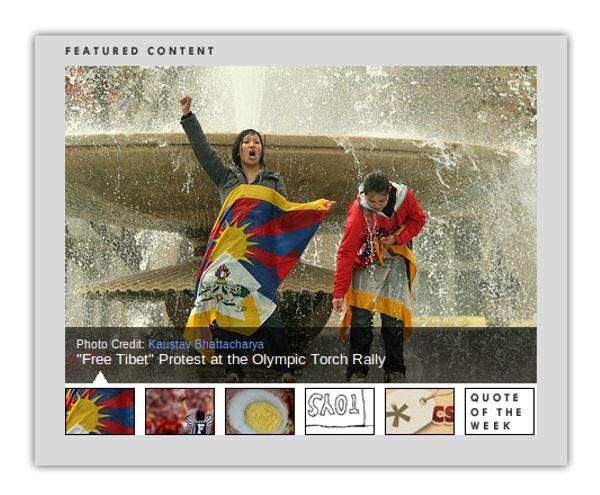
Featured Content jQuery Slider
Este slider usa como habitual jQuery. Tem imagens minuatura do lado direito com um título. Permite rodar as imagens maiores, clicando nas imagens miniatura. A imagem maior inclui título e descrição. As imagens rodam automaticamente.
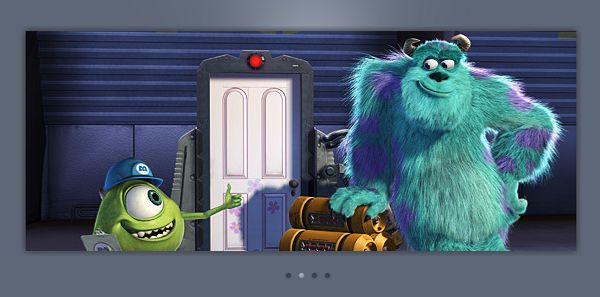
Slick Auto-Playing Featured Content Slider
É um slider flexível, dado que é possível incluir com relativa facilidade formatos diferentes de conteúdo no próprio slider:
- foto com título
- foto com texto
- título e texto
O interface tem uma imagem maior em cima e imagens miniatura em baixo. As imagens maiores rodam automaticamente. É possível navegar clicando nas imagens miniatura.
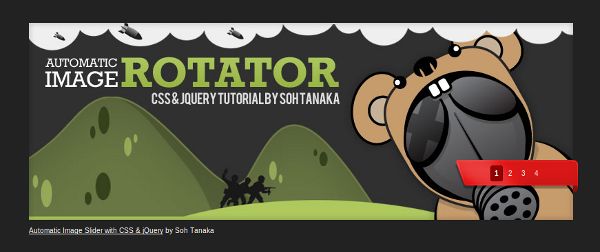
Slider espectacular, com 9 efeitos diferentes para a rodagem entre slides. As imagens rodam automaticamente. Ao passo com o rato por cima da image, aparece uma navegação com setas do lado direito e esquerdo. Permite ainda colocar um link em cada imagem
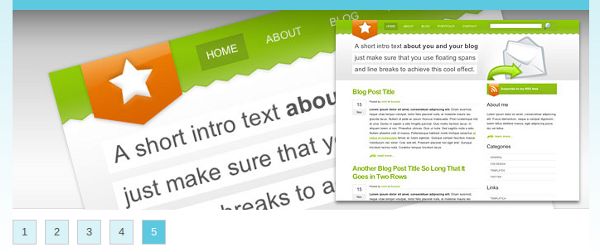
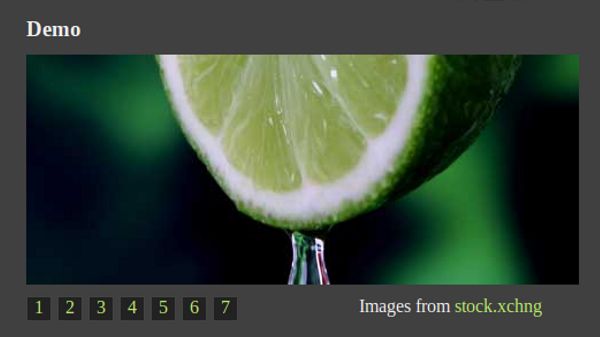
Um slider em HTML, CSS e jQuery, para variar :), com rodagem automática das imagens. Inclui navegação com paginação. Gosto do design.
Gosto da animação que faz a transição entre slides. Navegação com paginação. O autor garante compatibilidade com a maioria dos browsers, incluindo os mais usados.
Um slider simples, com rodagem automática das imagens. Cada imagem inclui um titulo e uma descrição.
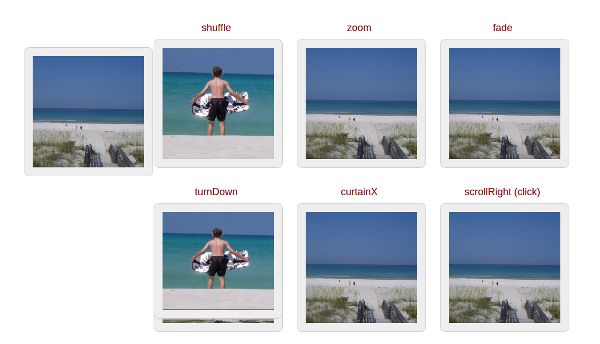
Um slider com rodagem automática das imagens, mas com vários efeitos espectaculares de transição entre imagens.
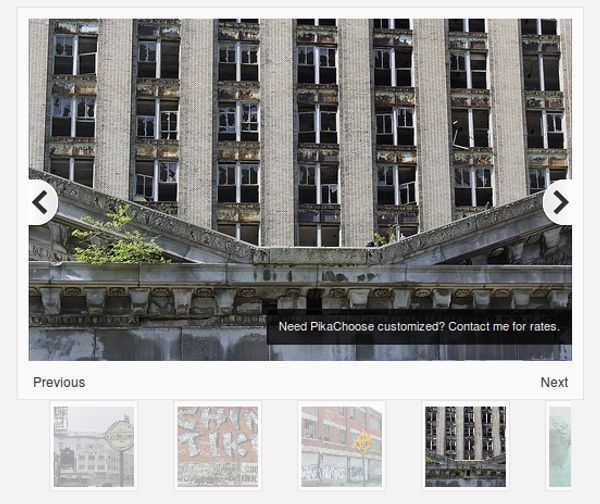
PikaChoose jQuery Image Gallery
Este slider suporte a navegação através de setas e também através de imagens miniaturas. Tem também um botão de Play e Pause para a rodagem automática das imagens.
Um slider muito simples. As imagens rodam automáticamente. A mensagem é mesmo a simplicidade.
jCarousel – the jQuery carousel plugin
O slider tem uma imagem maior do lado esquerdo e 3 imagens miniatura do lado direito. A navegação é feita através das imagens miniatura, que rodam automaticamente, permitindo desse modo adicionar mais do que 3 imagens miniatura (e as correspondentes imagens maiores) ao slider. A image maior inclui um título e descrição. O slider usa HTML, CSS e jQuery.
Trata-se dum slider estruturalmente semelhantes a alguns que já apresentamos. A navegação é feita através de setas do lado direito e esquerdo da imagem. Inclui ainda botões tipo paginação no fundo da imagem para navegação. Mas o destaque neste slider vai para os efeitos de transição que são fantásticos.
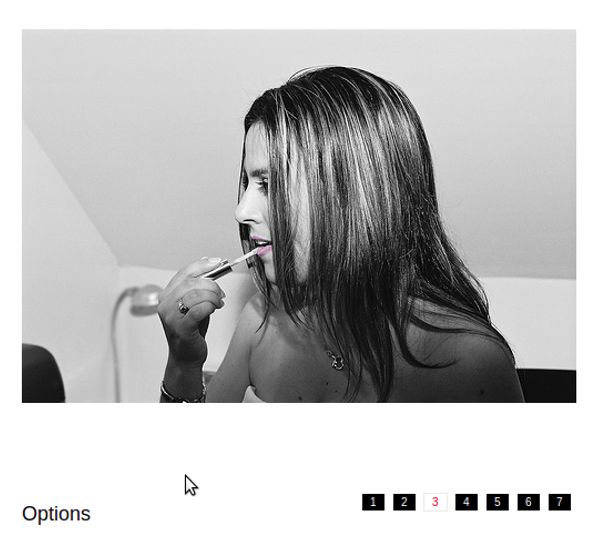
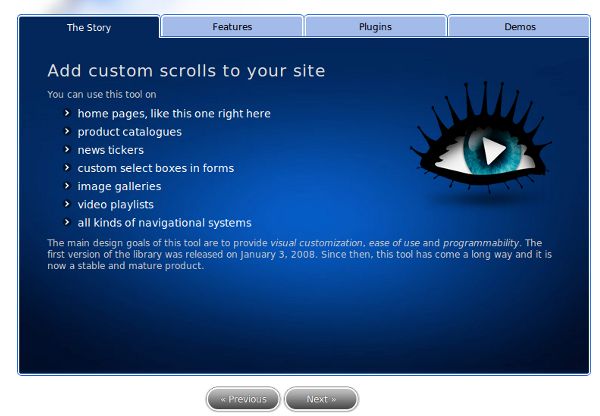
Este slider tem uma navegação do tipo TAB, no topo. Inclui também as botões de navegação ao fundo, com a opção de ver a imagem seguinte ou anterior. É possível ainda fazer a rodagem das imagens com a roda do rato. E tem muitas outras opções.
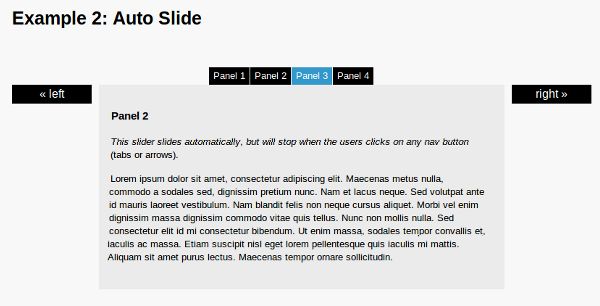
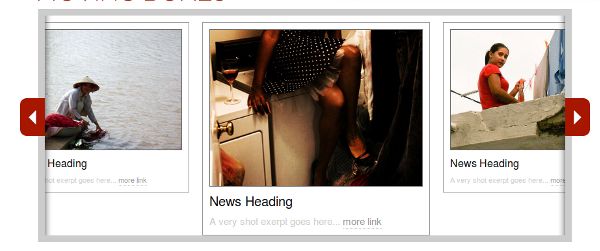
O fato que distingue este slider dos anteriores é que exige a imagem central e, do lado esquerdo, parte da imagem anterior, do lado direito, parte da imagem seguinte. O visitante tem sempre a possibilidade de antecipar o que vai ver a seguir. A navegação é feita através das setas que vemos na imagem.
Redimensiona as imagens de modo a preencherem o background. Inclui navegação para Play e Pause e do tipo setas para ver a imagem seguinte e a anterior. Com o enquadramento certo, é um slider espectacular.
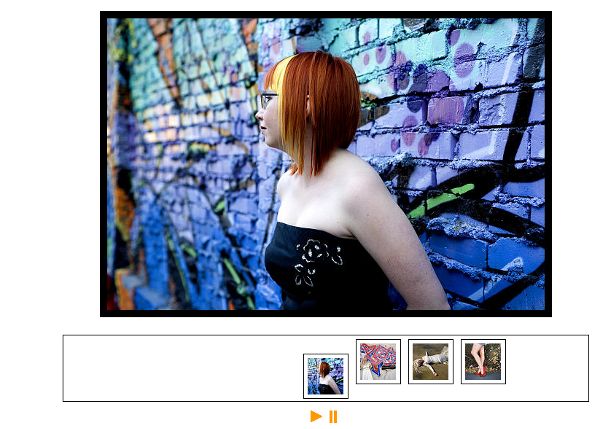
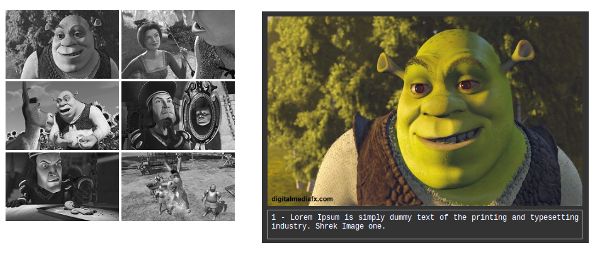
Por fim, apresentamos um tutorial publicado aqui no Webmaster.pt. Tem 6 imagens miniatura do lado esquerdo, que funcionam como interface de navegação da galeria. Clicando na imagem miniatura, aparece a imagem maior do lado direito. Tem também efeitos fantásticos. A não perder.



























43 Responses
muito bom mesmo, me identifiquei com uns 3 *-*
Olá! O jQuery permite efeitos espetaculares. Um Abraço! Rui Soares
Excelente lista
Olá Paulo! Obrigado pelo seu comentário. Um Abraço! Rui Soares
Scripts muito üteis, obrigado
cara muito bom n sabia mais como fazer slide, mas achei aqui eles pronto, cara vlw msmo n sei nem como fala:d
Ótima lista, irei utilizar um desses sliders, estou querendo me livrar do flash 🙂 '
quer se livrar do flash porque nao sabe usa-lo 😀
Simplesmente atendeu de maneira espetacular uma demanda de um slider que eu precisava por num site de um cliente. Me livrei do flash e resolví o problema de forma leve e estética. Gostaria de aprender mais sobre jQuery. Poderia indicar um material para iniciantes. Tenho conhecimento em Javascript mas jQuery sempre me pareceu um pouco estranho, mas definitivamente tenho que aprender.
Muito obrigado pelo post!
O Slick and Accessible jQuery Slideshow é excelente!!!
Era o que eu precisava! Muito obrigado por postar!
excelente todos! porém eu precisava um com controle de play/pause e rolagem automática sem ser full screen.
tem algum por aí?
Valeu!
Parabéns pelo espaço.
adorei
Muito bom, vou linkar em meu blog aqui no brasil….
Amigo achei muito legal, bacana mesmo. Eu estou aprendendo agora, e estou tentanto fazer com que meu site fique com este header rodando o tempo todo, teria como eu adaptar ele no meu site ja pronto.
Estou fazendo em css. Na minha pagina ja tem um style.css. como eu faria para colocar seu jQuery no meu css?
Me dá uma ajuda ai.
wendersonav@hotmail.com
Perfeito cara, isso é muuito importante
vlw 😉
show de bola!
Olá Rui so gostaria de saber uma coisa como eu adquiro estes slides? eu não achei onde eu os pego.
Gostei imenso
eu gostei mt. a bronca é que jQuery pra entender no começo é %$@!18.
Mas vale apena.
poow nao sei como por no blogger ! se alguem souber como responde por favor,sou novo no ramo !
Parabéns cara seu post vai salvar muitos!!!
muito bom mesmo, parabéns.
os Sliders com JQuery Facilitam e Muito a nossa vida em Termo de Conteúdo para Destaque.
Parabéns ao Criador do Post, que foi Disposto a Compartilhar o Conhecimento em Benefício dos Colegas Designers Gráficos e Web Designers.
Muito bom, estes sliders estou usando 2 deles.
sou novo nessa area achei muito legal mas ainda nao sei em que partes eu insiro esses codigos no template do blogge,. se puder me esclarecer agradeço.
voce tem que ter um minimo de conhecimento de css
Tem algum tutorial de como colocar esses slides no blogger ?
só deixar o link
Grato e Obrigado!
ADOREI ESTE SITE! MUITO OBRIGADO, AMIGO!
Gostei muito, opa, este sliders vao poupar mesmo muito trabalho 🙂
Muito bom, me ajudou muito!
melhor site dedicado a webmaster do mundoooooooooooooooooooooooooo!!!
muito bom mesmo vlw a todo mundo do webmaster.pt ae
fique com Deus e Jesus
excelente post
perfect
muito bom, parabéns.
como faço para alinha o slide a esquerda ?
muito obrigado.
Muito bons sliders, post muito util, parabéns pelo site
Muito bom o post. Valeu por compartilhar!!
Que coisa mais lindaaaaaaa, cara você salvou minha vida, estava com outro slide simples só fazia uma paginação mais com esses novos slides o lyout ficou o bicho, parabens. Meus lyouts tão parecendo themas do wordpress, thank my friend,
existe alguma forma dele ler todas as imagens de uma pasta sem a necessidade de listar uma a uma no código?
Muito interessante, parabéns!!
Ricardo Cabral – RJ – Brasil
MUITO TOP
muito bom mesmo parabéns…
Nossa muito bom mesmo
Muito bom , scripts sempre são uteis. Alias, otimo site. Valeu amigo
Tem algum artigo com modelos mais atualizados?