O Nosso Favicon
Acabei de adicionar um favicon ao blog. Veja a imagem com 16×16 pixeis na barra de endereço ou na TAB do browser. Se não estiver a ver a cabeça do nosso robot, precisa de limpar o cache do browser.
No caso da navegação por TABS, é muito útil para diferenciar as várias TABS abertas. É mais um elemento para adicionar personalidade ao site ou blog.
Criamos esta lista de 9 sites onde você pode criar o seu favicon. Pode usar as ferramentas de desenho e algumas também de edição de imagens, que você pode carregar em formato gif, jpg ou png. Ou pode carregar a imagem que você quer converter para favicon e a ferramenta converte para o formato .ico e para o tamanho 16×16 px.
Como Adicionar Um Favicon Ao Seu Site Ou Blog
- Use uma imagem no formato .ico com o tamanho 16×16 px.
- Faça upload do ficheiro com o nome favicon.ico para a web root do seu alojamento / hospedagem web.
- Adicione este código ao tag head do seu site ou blog:
9 Ferramentas Para Você Criar O Seu Favicon Online
- Esta ferramenta permite criar favicon animados.
- Faça upload duma imagem quadrada, que será convertida para o tamanho certo: 16×16 px.
- Adicione texto, quando fizer o upload da imagem, para a animação do favicon.
- Descarregue o ficheiro zip com as imagens.
- Faça o upload dos ficheiros para a web root do seu alojamento / hospedagem web.
- Use este código para o favicon sem animação, dentro da tag head:
- Use este código para o favicon com animação, dentro da tag head:
- Desenhe o seu favicon.
- Carregue uma imagem e edite a imagem online.
- Click no Submit to Challenge
- Depois Save Favicon
- Desenhe o seu favicon.
- Carrege uma imagem para depois editar.
- Pode criar animações.
- Faça preview.
- Desenhe o seu favicon nesta ferramente.
- Pode fazer o upload duma imagem em formato jpeg, gif ou png com o tamanho 16×16 para editar.
- Faça preview e guarde.
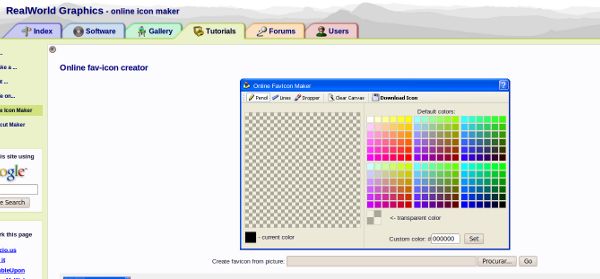
- Site muito interessante para você desenhar o seu favicon.
- Use a ferramenta lápis (Pencil) para preencher os quadrados com cores.
- Use a ferramenta linha (Lines) para desenhar uma linha.
- Por baixo da ferramenta de desenho, pode fazer o upload duma imagem para editar, na opção “Create favicon from picture”
- Quando estiver satisfeito com o seu favicon, clique em “Download Icon”.
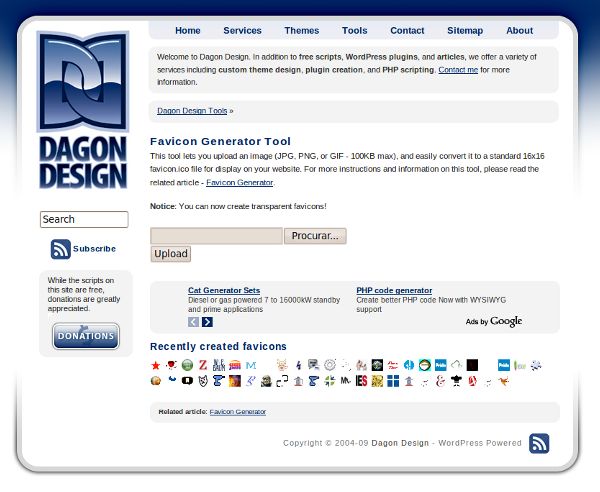
- Faça upload duma imagem em formato jpg, gif ou png.
- Converta para o formato de favicon com o tamanho 16×16 px.
- Permite converter uma imagem ou desenhar o seu favicon. Tem as 2 opções.
- No menu horizontal, clique em Editor para desenhar o seu favicon.
- Pode apagar e fazer preview.
- Quando estiver satisfeito com o desenho, clique em Create Favicon no canto inferior direito.
- No menu horizontal, clique em Generator, para fazer upload duma imagem, em formato jpg, png ou gif.
- Será convertida para o formato de favicon com o tamanho 16×16 px.
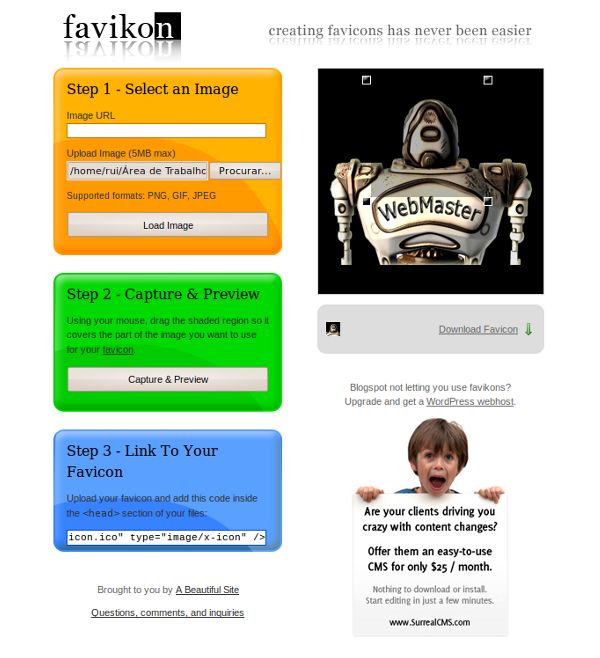
- Faça o upload duma imagem em formato png, gif ou jpg.
- Seleccione a parte da imagem que pretende recortar, com o tamanho 16×16.
- Clique em Capture e Preview.
- Clique em Download Favicon.
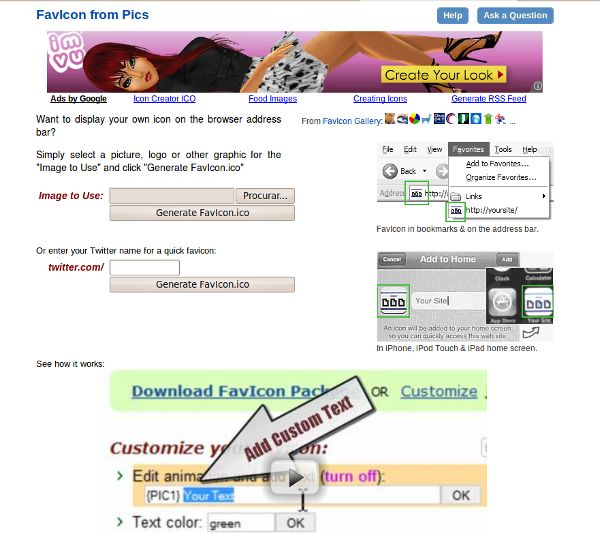
- Faça upload da imagem que pretende converter.
- Tem a opção de indicar o url do seu Twitter e a ferramenta irá converter o seu Avatar do Twitter.
- Pode adicionar texto para criar um favicon com animação.
- Faça download do seu favicon