Introdução: Captchas e Blá-blá-blá!
 Figura 1 – Você é um humano? Desculpe, tenho que perguntar.
Figura 1 – Você é um humano? Desculpe, tenho que perguntar.
Não. Isto não é mais um artigo de captcha aqui no portal – relax! O foco deste artigo é abordar os benefícios que esta solução oferece. Não vou entrar em detalhes no conceito geral, já que vocês podem encontrar excelentes artigos clicando aqui.
Apesar disso, antes de apresentar o reCAPTCHA, é preciso que fique claro que captchas são mecanismos que lutam contra a disseminação de Spam na web. Método esse, de espalhar mensagens de propaganda, de forma ilícita, em sua maioria robôs que detectam falhas em sistemas e websites, inundando-os com conteúdo inútil. Uma das formas mais eficazes de se evitar esse desastre, é oferecer caixas de confirmação aos usuários, no intuito que se este visitante for um humano, não um script, consiga decifrar o enigma e enfim prosseguir com sua experiência. Ok? So let’s rock!
Sobre o reCAPTCHA.
 Figura 2 – Slogan: “Stop Spam, Read Books”
Figura 2 – Slogan: “Stop Spam, Read Books”
O projeto surgiu na universidade Carnegie Mellon, Pittsburgh, nos Estados Unidos. O slogan “Pare o Spam, Leia Livros”, deixa claro logo no início o objetivo do serviço: não oferecer mais um simples captcha, ir, além disso, que tal ler livros? É isso mesmo! Além de combater o spam no simples ato de decifrar o captcha, você está ajudando a digitalizar livros, como também artigos e jornais antigos. Mas como isso funciona?
 Figura 3 – Trechos de scans se tornam enigmas.
Figura 3 – Trechos de scans se tornam enigmas.
Tudo não passa de trechos de vários scans, exibidos aleatoriamente na caixa do captcha, e que no momento em que o usuário decifra-o, na verdade também acaba por digitalizar partes destes documentos antigos. Cerca de 200 milhões de captchas são resolvidos todos os dias pelos diversos usuários do serviço reCAPTCHA, tudo convertido em bytes de textos que irão beneficiar toda uma comunidade (?). O Google por sua vez já comprou o serviço. Natural que os arquivos digitalizados também sejam incorporados ao serviço Google Books. Estratégia nada ingênua dos googlers Don’t be evil.
Get started now!
Pra começar a brincadeira será necessário que se cadastre no serviço. Clique aqui!
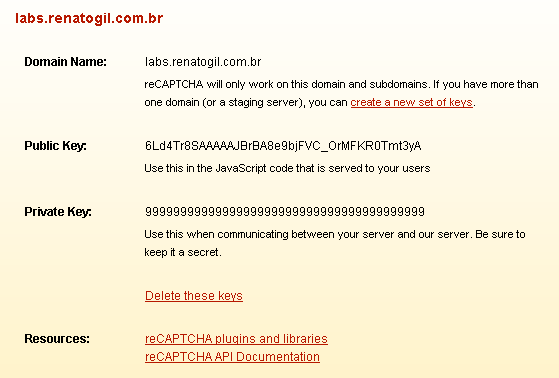
Você precisará informar o domínio em questão que será utilizado para se comunicar com esta API. Será gerado duas chaves, uma pública e uma privada. Guarde estas informações, pois precisará delas para o pleno funcionamento do mashup, caso as perca, basta acessar novamente a url do serviço e gerar novas chaves. Importante é que você mantenha em segredo a chave privada, afinal, é uma senha de acesso ao serviço.
 Figura 4 – Resumo de um cadastro realizado no serviço.
Figura 4 – Resumo de um cadastro realizado no serviço.
Na documentação da API, existem diversos plugins, já desenvolvidos, para uma infinidade de plataformas, inclusive CMSs tal como o WordPress. Já que temos muitos adeptos do PHP aqui no portal, vamos codificar nessa linguagem com base no plugin disponível, para um típico caso de uso comum em sites: formulários de contato!
Mão na massa!
Após realizar o download do plugin, extraia o zip e verifique a estrutura de arquivos:
 Figura 5 – Plugin reCAPTCHA para PHP (versão 1.11).
Figura 5 – Plugin reCAPTCHA para PHP (versão 1.11).
Interessa-nos o recaptchalib.php, o restante são exemplos e instruções para uso.
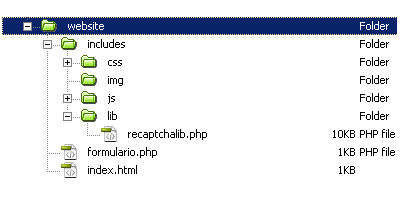
Vamos criar uma estrutura de diretórios para um site: uma pasta para armazenamento de imagens, CSSs e Javascripts; outra para armazenar bibliotecas em PHP; na raiz uma index com um simples link para o formulário, e de fato, a página que iremos programar.
 Figura 6 – Estrutura de diretórios do nosso website de exemplo.
Figura 6 – Estrutura de diretórios do nosso website de exemplo.
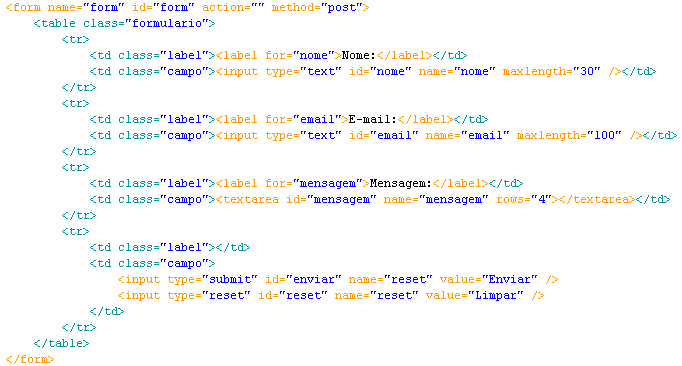
Começamos criando um formulário com três campos: nome, e-mail e mensagem. Ao final do mesmo, adicionamos os tradicionais botões de enviar e limpar dados. Confira:
 Figura 7 – http://pastie.org/1345189
Figura 7 – http://pastie.org/1345189
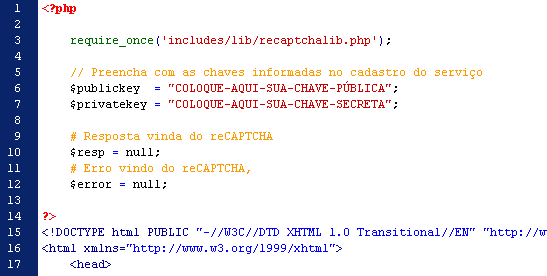
Vamos deixar a propriedade action da tag form em branco, isto pressupõe que o formulário será processado na mesma página de origem. Como está página possui uma extensão .php, podemos começar a programar nela bastando colocar o código a seguir entre a diretiva <?php ?>. Por uma questão de organização, coloque o seguinte trecho de código na primeira linha deste arquivo. Confira a seguir:
 Figura 8 – http://pastie.org/1345240
Figura 8 – http://pastie.org/1345240
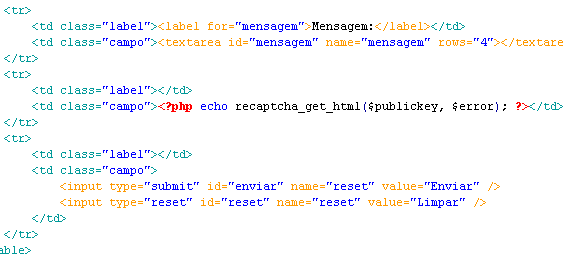
Iniciamos nosso código PHP, vamos aos esclarecimentos. A função require_once solicita que a página só seja interpretada com sucesso, caso o arquivo em questão seja carregado. Ali colocamos o caminho da nossa biblioteca (plugin PHP disponível no site do projeto reCAPTCHA, já citado antes). Criamos duas variáveis que serão utilizadas para preencher as chaves no momento do cadastro do serviço, e logo em seguida, mais duas variáveis para controle de retorno da validação do script reCAPTCHA. Agora, vamos criar uma nova TR na tabela do formulário, entre o campo mensagem e os botões de envio:
 Figura 9 – http://pastie.org/1345274
Figura 9 – http://pastie.org/1345274
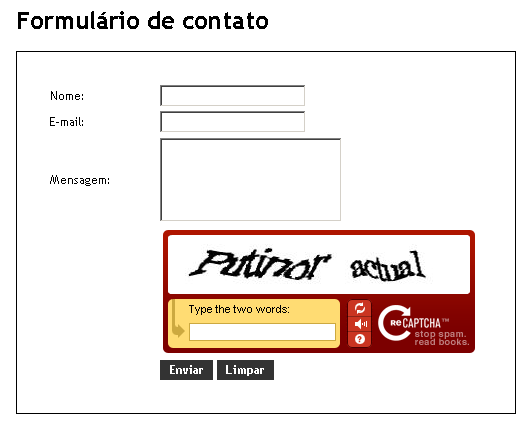
Com tudo isso, você já conseguirá visualizar a seguinte interface:
 Figura 10 – Protótipo inicial do Captcha
Figura 10 – Protótipo inicial do Captcha
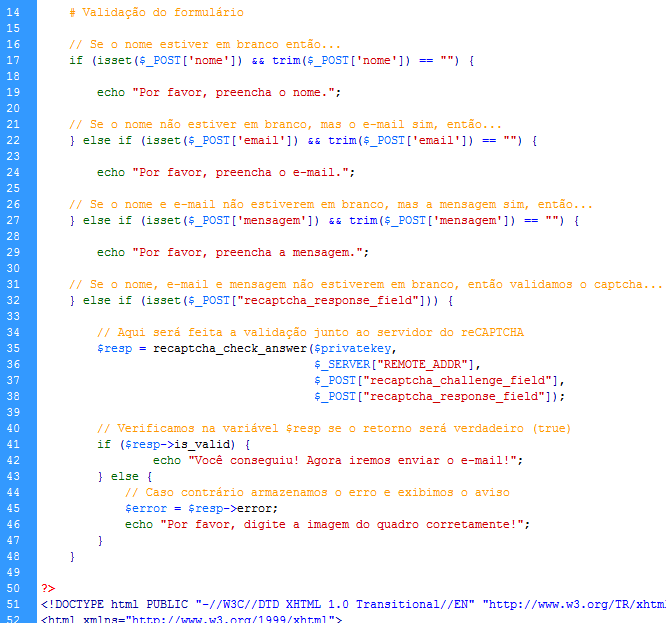
Com tudo isso, resta-nos validar os dados e enviar a mensagem por e-mail! A regra é clara, validamos campo a campo, e em caso de erro retornamos a mensagem alertando o usuário. Existem dezenas maneiras de validar, seja por scripts JQuery, usando expressões regulares, mas enfim, vou adotar a forma mais básica, no intuito que este post seja bem prático a iniciantes. Confira a continuação do nosso trecho em PHP:
 Figura 11 – http://pastie.org/1354395
Figura 11 – http://pastie.org/1354395
Uma dúvida muito comum de novos programadores, é quando utilizar o $_POST e/ou $_GET. Se o formulário está sendo processado via POST, ou seja, utilizando method=”post” na tag form, então no lado do servidor (server-side) a chamada deverá ser feita utilizando a diretiva $_POST. Caso seja via method=”get”, as variáveis ficaram visíveis na url da página no momento de submeter o formulário. Na dúvida, você pode usar ainda $_REQUEST, que aceita ambos os métodos.
O código está bem simples. Estamos utilizando uma série de IFs e ELSE IFs para capturar a seguinte expressão (se-a-variável-foi-inicializada E variável-está-em-branco), então alerta com uma mensagem de erro. Fizemos uso das funções nativas do PHP: isset() para verificar se a variável foi inicializada, caso contrário, a todo momento que se carregasse a página, a validação seria feita, e aqui não, só realizamos ela realmente quando o usuário clica no botão submeter; e a função trim() que com um parâmetro, retira os espaços da variável em questão. Pra finalizar, verificamos se o captcha foi inicializado e então utilizamos uma função da biblioteca nativa do reCAPTCHA para validar o enigma no servidor principal (externo). A resposta fica armazenada na variável $resp.
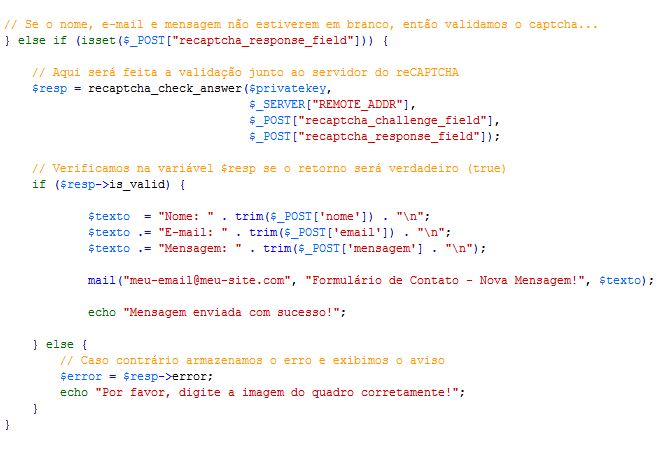
Agora vamos finalizar com o envio de e-mail:
 Figura 12 – http://pastie.org/1354443
Figura 12 – http://pastie.org/1354443
Prosseguindo, caso a variável $resp (retorno da validação do captcha junto ao servidor externo) tenha sido bem sucedida, criamos uma variável $texto, e em cima dela, vamos concatenando com as outras variáveis do formulário através do comando “.” (ponto). A instrução $texto .=, significa, $minha-variável = $minha-variável + alguma-coisa-nova. Já o comando \n faz uma quebra de linha na visualização.
Por fim, usamos a função mail() para submeter a mensagem!
Você pode visualizar o projeto em funcionamento clicando no link abaixo:
http://labs.renatogil.com.br/wmpt-recaptcha
Caso deseje visualizar os códigos-fontes do aplicativo, faça o download!
http://labs.renatogil.com.br/wmpt-recaptcha/sources.zip
Considerações Finais.
O reCAPTCHA sem dúvida é um serviço muito promissor. Além da portabilidade e a capacidade de customizar temas, fora o projeto social como um todo envolvido, é importante ressaltar que ele vai de encontro com as boas práticas de acessibilidade. Caso seu visitante seja deficiente visual, ele pode acionar o botão para ouvir o áudio do captcha. A parte ruim? O áudio é inglês! Mas isso é questão de tempo, ainda mais agora que o pai Google está investindo massivamente no projeto!
Até o próximo artigo!


3 Responses
Trabalho com decifragem de captcha, criando algoritmos para tratamento da imagem e leitura.
Já existem alguns bons algotirmos para a leitura do reCaptcha. Acredito que logo logo eles terão de alterar o tratamento da imagem. Veja em: http://uncaptcha.blogspot.com/p/captchas-ja-recon… as imagens ja reconhecidas.
E onde está o conteúdo da pasta "JS"?
Tem como atualizar os links, projeto funcionando e códigos-fontes!
Outra coisa quando testo no wamp ele carrega o recaptcha mas quando subo para o Serv ele da esse error: Input error: Invalid referer