Olá leitor do Webmaster.pt e amante do WordPress! 😀
Já estamos na décima primeira parte tratando sobre plugins para iniciantes. Nesse artigo iremos estudar o plugin chamado jQuery Lightbox, que permite modificar a forma de visualização das imagens do seu post ou página.
Caso ainda não saiba como instalar o plugin, leia o artigo Como Instalar Plugins No WordPress Parte4 e tire todas as dúvidas.
Para começar, precisamos conhecer o efeito LightBox, que não é exclusivo desse plugin. Esse efeito, quando aplicado numa foto, abre-a numa janela modal em vez do modo habitual, ou seja, numa nova página ou numa página de anexo (tutorial sobre página de anexo).
O efeito pode ser adicionado manualmente, por meio de várias linhas de código. O que esse plugin faz é facilitar esse trabalho, sendo possível ser configurado por pessoas que nada conhecem de programação. Existem outros plugins desse tipo disponíveis, porém esse foi escolhido por que usa o jQuery, deixando assim a execução mais rápida e simples, além de ser muito fácil sua configuração.
O jQuery Lightbox está disponível no repositório oficial do WordPress e ainda possui uma página oficial totalmente em português, pelo menos em partes.
Segundo o site oficial, as instruções para usar o plugin são:
(…) Depois, sempre que queira utilizar o efeito Lightbox, basta colocar um link para a imagem, e colocar o atributo rel=”lightbox” na mesma para que o efeito seja activado ao clicar no link. Pode também utilizar rel=”lightbox-album” substituindo album por uma qualquer palavra para agrupar algumas imagens num álbum.
Apesar de a instrução serem bem simples e fáceis, vão surgir alguns detalhes que precisam de uma atenção especial.
Essa dica é valida para qualquer plugin, pois apesar do site oficial informar apenas as configurações mais óbvias, é necessário conhecer os detalhes do efeito aplicado e assim configurar e adaptar todas as partes, para que o aproveitamento seja o máximo possível.
Detalhes Sobre o jQuery Lightbox
Ao ativar o plugin, crie um novo post, adicione algumas fotos com o efeito Lightbox, conforme informa as instruções do site oficial. Isso pode ser feito tanto em modo visual como em modo HTML.
Para o primeiro caso adicione nas configurações avançadas do link, adicionando o parâmetro no campo ‘Rel do Link’. Não sabe como fazer isso? Então leia o artigo WordPress – Adicionar Posts 8 Edição De Imagens e tire suas dúvidas.
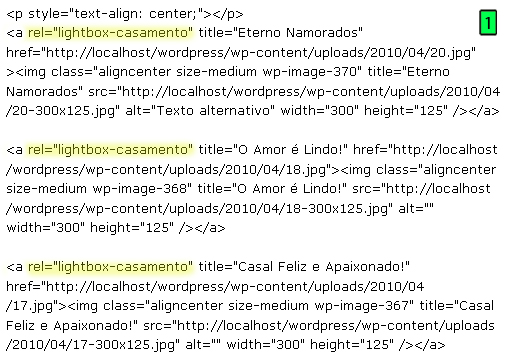
Já em modo HTML, faça como mostrado na figura 1:

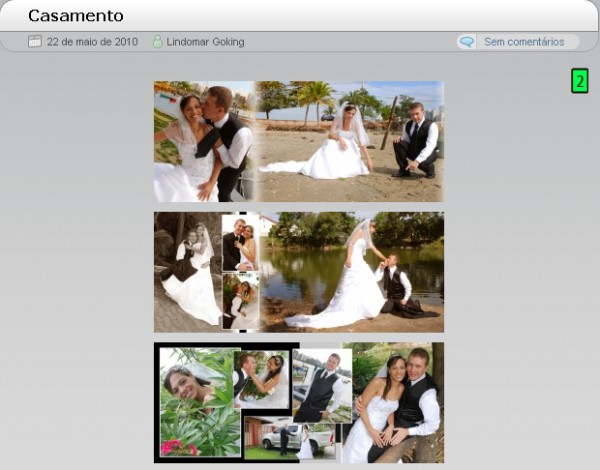
Veja que foi criado o álbum ‘casamento’, composto por três fotos [figura 2]:

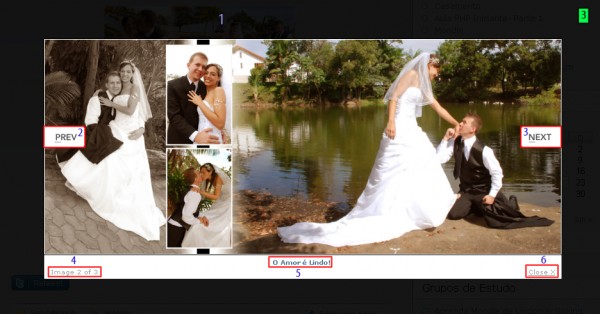
Clicando em qualquer foto, podemos conhecer melhor o efeito e seus detalhes [figura 3]:

- O fundo do WordPress fica escuro, o que dá destaque somente à imagem;
- PREV: se clicado, mostra a imagem anterior do álbum;
- NEXT: mostra a imagem seguinte do álbum;
- Posição: mostra o número da imagem atual do total do álbum;
- Título: exibe o título da imagem em forma de hiperlink, que abre a foto em outra janela, permitindo assim o seu download;
- Close x: fecha a imagem;
Ainda existem mais três detalhes que precisam ser ressaltadas:
Os botões PREV e NEXT só aparecem caso a imagem esteja dentro de um álbum, assim como a informação da posição da foto;
As informações sobre a posição e o botão Close x só aparecem quando o mouse é passado ali;
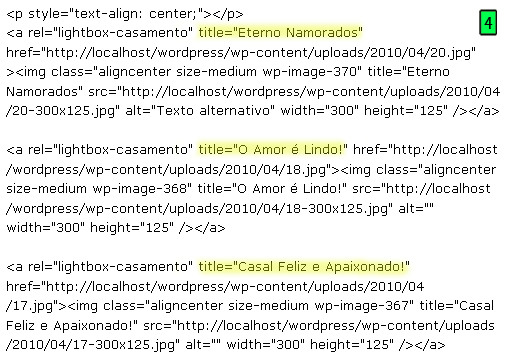
Para exibir a informação no título com um nome amigável, deve-se adicionado ao atributo title do link, caso contrário é exibido o nome ‘Untitled’. Muito importante isso, pois nesse caso não pode ser o title (título) da imagem, mas sim do link, como pode ser conferido no modo HTML [figura 4]:

Se você gostaria de eliminar o hiperlink no Título da imagem e assim a possibilidade de seu download, dê uma olhada nos comentários da página oficial, pois existe um método muito fácil para isso. Fácil sim, mas será preciso mexer com algumas linhas de código. Qualquer dúvida pode perguntar que iremos te ajudar.
Existe ainda outro detalhe mais óbvio: é possível criar vários álbuns dentro de um post. Para isso basta nomeá-los de forma diferente. Mas cuidado ao fazer isso sem explicar ao leitor / usuário. Lembre-se de sempre deixar tudo da maneira mais fácil, pois ele é seu “cliente” e o seu blog “seu cartão de visitas”.
Galeria
Você se lembra das galerias, assunto do artigo WordPress – Adicionar Posts 5 Galeria? Então uma ótima notícia!
Ao ativar o jQuery Lightbox no seu WordPress, a galeria passa a ter um comportamento diferente:
- É criado automaticamente um álbum com a galeria do post ou página;
- O nome exibido no título será o mesmo do atributo title (título) da foto e não do link;
E assim finalizado mais um artigo, deixando aquele abraço para todos os leitores. E tenha a certeza: qualquer comentário feito aqui será respondido. Não deixe de usa-lo. Até a próxima!


5 Responses
Neste momento o plugin inclui já uma página de opções, que facilitam a personalização sem necessitarem de alterar código!! 😉
Olá, estou usando o wp-jquery plugin e quero saber como eu faço para que ele mostre a legenda da imagem, não o título do post, pode me ajudar com isso?
Oi,
Legal seu tutorial, ajudou bastante, parabéns!
Como posso fazer para inserir um link para uma página html abrindo em Lightbox mas este link nos menus do topo do tema que é configurado lá em Aparência > Menus ?
Posso criar um link personalizado com a URL e o rótulo, mas ele não permite mais nada além disso.
Valeu.
Olá,
instalei o plugin em um site q estou desenvolvendo em wordpress. Estou criando as páginas utilizando os modelos de página (page.php), ao invés de criar as páginas na seção "páginas". O problema que ao instalar este plugin em uma página desenvolvida para abrigar uma galeria de imagens o mesmo não funcionou. Gostaria de saber se existe alguma restrição ao seu uso em modelos de página. Agradeço muito a ajuda.
Oi, esse plugin tb serve para criar o efeito light box em uma caixa para captar cadastros?