Grande parte das informações que conseguimos advindas dos usuários provém do preenchimento de formulários. Existe formulário para envio de contato, cadastro de usuário, comentários, acesso a páginas restritas, pesquisas, carrinho de compras entre outros. Tantos que as vezes usamos sem notar.
Como desenvolvedores precisamos tomar alguns cuidados para tornar a experiência do usuário com estes componentes, a mais satisfatória possível. Ainda mais levando-se em conta que ninguém gosta de preencher formulário, tanto no mundo virtual quando no real.
Vou apresentar neste artigo os cuidados que devem ser tomados no design dos campos, nas respostas às ações vindas por parte do internauta e como tornar a experiência do usuário gratificante.
Alinhamento
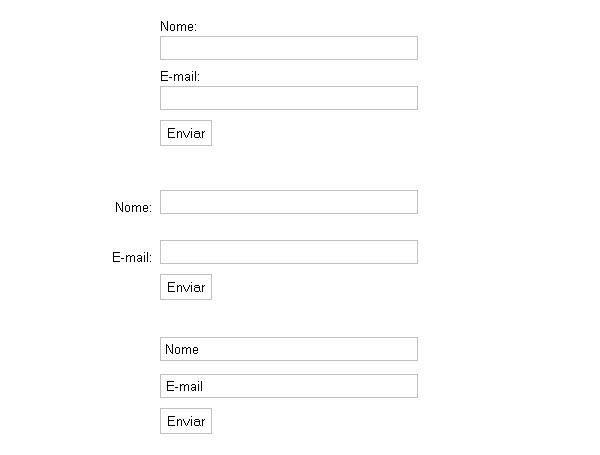
A disposição dos elementos no design dos formulários segue três linhas principais. Em uma delas o nome do campo, é posto sobre ele. É o alinhamento vertical. Outros desenvolvedores preferem colocar o nome do lado do campo. Uma alternativa é colocar o rótulo dentro do campo.

Para escolher o melhor alinhamento, a dica é analisar o público que vai usar o formulário.
Se for um público não muito versado no mundo online, o melhor é seguir a abordagem tradicional, que localiza o rótulo do campo no topo. Uma vantagem desse alinhamento é que minimiza o tempo de preenchimento e segue o movimento natural dos olhos.
Se o website que você esta criando é para usuários experientes colocar o rótulo dentro do campo pode ser uma escolha segura. Principalmente em formulários de comentário que pedem sempre as mesmas informações.
Grandes sites como Twitter, Facebook e MySpace adotaram em seus formulários de inscrição, o alinhamento dos rótulos à esquerda do campo correspondente.
Esta opção de alinhamento aumenta o tempo necessário para o preenchimento. Já que o usuário precisa para cada campo, fazer a associação com o rótulo à esquerda. Então não é aconselhável para formulários extensos.
E quando for utilizar alinhe o rótulo à direita o que diminui a distância em relação ao campo.
Poucos Campos
Existem formulários em que metade ou até mais (!) dos campos é de preenchimento opcional. Isso divide os usuários em dois grupos, os que olham a extensão do formulário e decidem não preencher e a outra metade que preenche tudo.
Evite ao máximo adicionar campos desnecessários. Quanto menos campos o usuário precisar preencher em um formulário, mais provável que ele o faça.
Tamanho Dos Campos
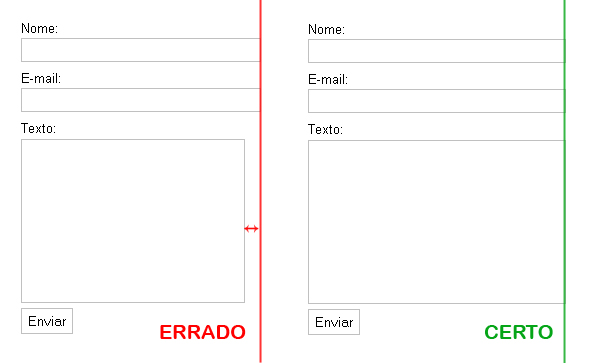
Padronize o tamanho dos campos. Formulários que mais parecem gráficos na horizontal já começam mal. Ao invés de utilizar somente a propriedade size dos inputs, crie uma declaração na folha de estilo:
input[type=text], textarea{width:250px;}
Desta forma você evite diferenças que existem entre as medidas dos navegadores e deixa o formulário mais organizado.

Cuide também para que a largura acomode as informações sem cortá-las.
O CSS3 tem a propriedade resize que configurada, permite ao usuário redimensionar o tamanho da textarea. Mesmo sem suporte total por parte dos navegadores, você já pode adicionar nos seus códigos.
Espaçamento
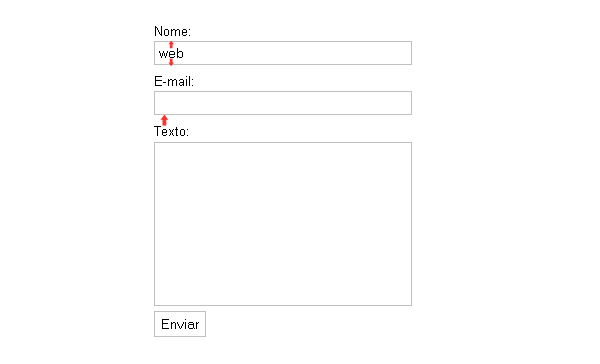
Espaços em branco criam relação de proximidade ou divisão além de adicionar fluidez ao design. Os elementos do formulário não precisam ter a mesma distância entre si. O nome de um campo deve estar mais distante do elemento anterior do que do campo que rotula.

Adicionar espaçamento dentro do campo com a propriedade padding do CSS previque que o conteúdo toque nas bordas evitando atrito entre o conteúdo e o design.
Agrupe Relacionados
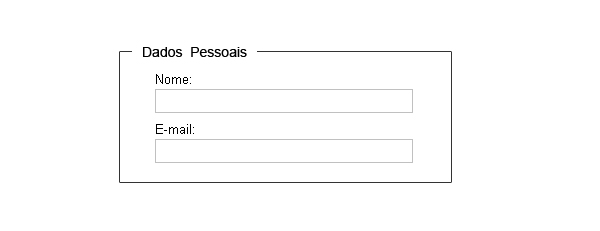
A criação de formulários extensos exige cuidados especiais. Crie grupos de campos relacionados: dados pessoais, endereço, online… Isso ajuda a dividir o processo e melhora a leitura.
O fieldset agrupa os campos criando uma linha em torno do grupo. O legend nomeia o grupo.

Não precisa limitar-se apenas ao fieldset. Você pode criar listras de cores diferentes entre os grupos ou duplas nome/campo.
Foco
Usando CSS é possível estilizar a aparência do campo que recebe o foco do mouse.
input[type=text]:focus, textarea:focus{border:1px solid #000;}
Com isso você cria apelo visual e localiza o usuário quando ele mudar de campo. Especialmente útil para quem utiliza a tecla tab para percorrer os campos do formulário.
label e for
Com essa dupla você permite que o usuário ao clicar sobre nome do campo, seja direcionado para ele.
É uma melhora sutil, mas importante, já que nem todos clicam exatamente sobre o campo do formulário. O atributo for deve ter o mesmo valor que o id do campo para que a combinação tenha efeito.
Valide no client-side
Efetuar a checagem dos dados submetidos somente quando chegam ao servidor é imperdoável. E muitos ainda cometem esse erro.
Dependendo do propósito do formulário quando o cliente avança para o próximo campo já pode ser informado sobre a validade das informações inseridas no campo anterior. Tudo com a elegância do javascript aliado ao AJAX.
E se a informação inserida não for válida, apresente uma mensagem explicando claramente qual o motivo do erro e sugira uma solução. Utilize para isso as cores padrão: verde em caso de sucesso, vermelho em caso de erro e amarelo para avisos.
Claro que não é possível confiar somente na validação client-side, pois basta o javascript desabilidade e tudo desanda. Outra camada de verificação no servidor é imprescindível.
Envie usando AJAX
Outra prática que deveria ser padrão e não é. Utiliza o mesmo princípio que foi exposto acima. O cuidado fica por conta de avisar o usuário do que esta acontecendo. Um “Enviando dados…” já faz o trabalho.
Contudo, tenha certeza de que o formulário funcione caso o javascript esteja desabilitado.
Preencha Para O Usuário
Vejamos um website de tutoriais como exemplo. Para comentar um artigo, normalmente os campos que o usuário precisa preencher são: nome, e-mail, website e comentário. Ao invés de forçá-lo a preencher as mesmas informações nos três primeiros campos, não fica mais interessante gravar o nome, e-mail e website dele, para que da próxima vez ele só se preocupe em escrever o comentário?
A ética nos diz que devemos pedir ao usuário se ele quer que salvemos estas informações.
Somente Gráficos Necessários
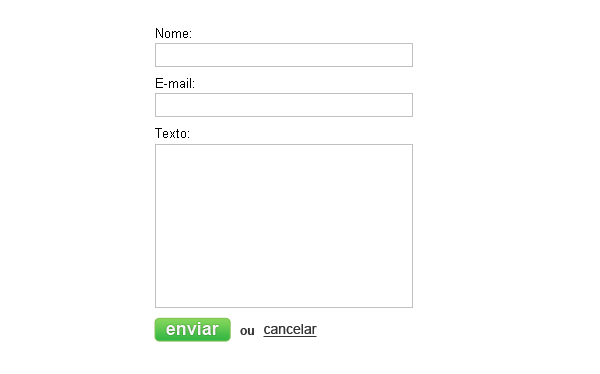
Colocar o desenho de um envelope ao lado da palavra e-mail apesar da boa intenção decorativa, não desempenha um papel importante. Sendo assim apenas adiciona um elemento desnecessário.
Use gráficos com moderação e tenha certeza que eles não passam uma mensagem confusa.
Se além do botão enviar, você precisa adicionar um cancelar, por exemplo, crie uma estilização mais simples para este. Valorize a aparência do botão importante de forma que ele se sobressaia em relação aos outros.

Conclusão
Um formulário de sucesso deve ser simples e objetivo. Dedique um cuidado especial na criação deles tanto na parte gráfica quanto de programação. As informações captadas com formulários sempre são valiosas.


6 Responses
Seria interessante um artigo (tutorial) de um formulário simples (Ex.: Nome, email e comentário) utilizando css3 para estilo, e javascript + ajax para validação (client-side e server-side) e ajax para envio do formulário (permitindo o não redirecionamento no envio do formulário, apresentando apenas uma mensagem de envio com sucesso).
Que tal ?
Olá Carlos! Acho que temos um tutorial assim pendente para publicação. Vou verificar. Se for esse o caso, publico ainda esta semana. Um Abraço Rui Soares
Olá Carlos! Verifica se este tutorial corresponde à tua sugestão:https://www.webmaster.pt/formulario-contacto-jquer… Um Abraço Rui Soares
Muito bom as dicas, mas e se tiver varios campos (input's: 2,3,4) na mesma linha, como ficaria o espasejamento entre eles? Falo em html/php.
Parabéns…Muito Bom o artigo.
Boas dicas recomendo 🙂