Mapa Interativo Com CSS
Dentre algumas coisas previsíveis dentro do trabalho do desenvolvedor web esta a criação de um mapa interativo. Pode ser um mapa para listar os representantes da empresa espalhados pelo país ou os estados atendidos. Em alguma altura do campeonato você vai precisar criar um mapa intereativo.
Então neste tutorial vamos criar um mapa que destaca os continentes quando o mouse passar sobre cada um utilizando sprites para evitar tempo de espera entre a troca das imagens. Será adicionada legenda utilizando a pseudo-classe :target e dicas com informações sobre o continente.
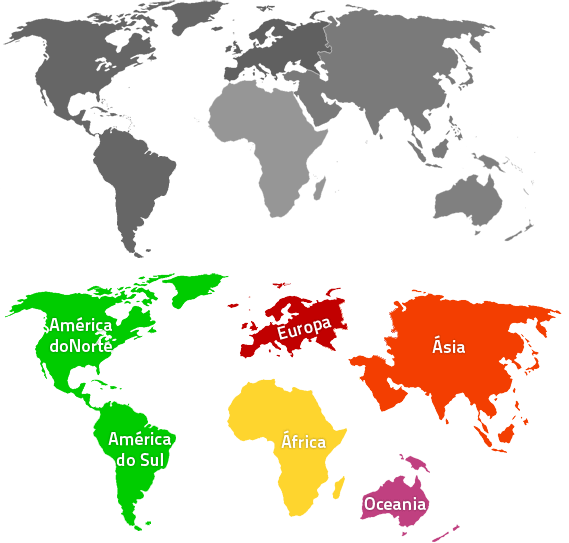
O resultado pode ser conferido na imagem abaixo.

Organizando As Imagens
O CSS Sprite é uma técnica para trabalhar com imagens onde todas as necessárias são unidas em um único arquivo que será a imagem de fundo dos elementos. Definido o tamanho do elemento, a posição desta imagem de fundo é alterada conforme a imagem que for preciso mostrar na tela.
Desta maneira é reduzido o número de requisições ao servidor e os efeitos são aplicados sem a necessidade de espera do carregamento.
Para a criação do nosso mapa a imagem principal fica assim:

Os continentes foram desmembrados e posicionados distantes um do outro para evitar que o pedaço de um apareça no efeito de outro.
Perdoe quem fez o mapa por não ter adicionado a Antartica.
A Base
Dentre as diversas maneiras de fazer este efeito, vamos utilizar itens de lista.
Desta forma a marcação e as regras CSS ficam simples.
.continentes {
position:relative;
float:left;
height:260px;
width:535px;
margin-left:100px;
background:url(mapa.gif) no-repeat left top;}
Aqui foi definido o tamanho do mapa e imagem de fundo posicionada no campo superior esquerdo. A posição definida como relativa é importante porque o restante será posicionado em relação a este elemento.
Os Continentes
Cada item de lista é um continente, e para cada continente é definido um tamanho e posicionamento em relação à borda do mapa.
.continentes li{
list-style:none;
position:absolute; }
#africa{
width:120px;
height:140px;
left:208px;
bottom:40px;}
#america{
width:226px;
height:258px;}
#asia{
width:214px;
height:164px;
right:40px;}
#europa{
width:121px;
height:75px;
left:211px;
top:6px;}
#oceania{
width:103px;
height:89px;
right:0;
bottom:17px;}
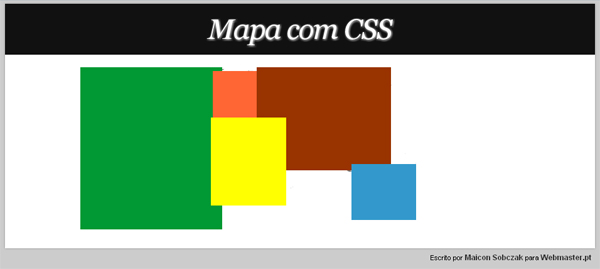
Veja na imagem abaixo como ficam posicionados os blocos. As cores servem apenas para identificar cada bloco e facilitar o posicionamento.

Os Links
Os links serão o gatilho para a mudança de estado do mapa. Eles mostrarão a imagem alterada e desencadeiam o estado :hover. Por padrão são elementos de linha (inline), o que é muito pouco espaço para mostrar a imagem. Vamos alterar isso.
.continentes li a{
display:block;
height:100%;
text-indent:-999px;}
Tornando os links elementos de bloco, podemos definir altura também. Assim, o link ocupa toda a extensão do elemento da lista e por extensão, a imagem que será mostrada. A endentação esta negativa para evitar que o texto do link fique visível
A Troca Das Imagens
Até o momento nenhum item de lista possui imagem de fundo. Vamos trabalhar para que as imagens sejam mostradas quando o mouse passar sobre cada um dos continentes.
.continentes li a:hover{background:url(mapa.gif) no-repeat;}
A imagem utilizada para todos os efeitos :hover é a mesma, então ao invés de declarar para cada um em separado, é feita uma regra que serve para todos que receberem o foco do mouse.
li#america a:hover{background-position:0px -275px;}
li#africa a:hover {background-position:-227px -381px;}
li#europa a:hover {background-position:-227px -284px;}
li#asia a:hover {background-position:-347px -287px;}
li#oceania a:hover{background-position:-359px -457px;}
Em seguida basta apenas fazer o trabalho de posicionamento com a propriedade background-position. Partindo do canto superior esquerdo, a imagem de fundo é deslocada para preencher toda a extensão do elemento sobrepondo o mapa cinza.
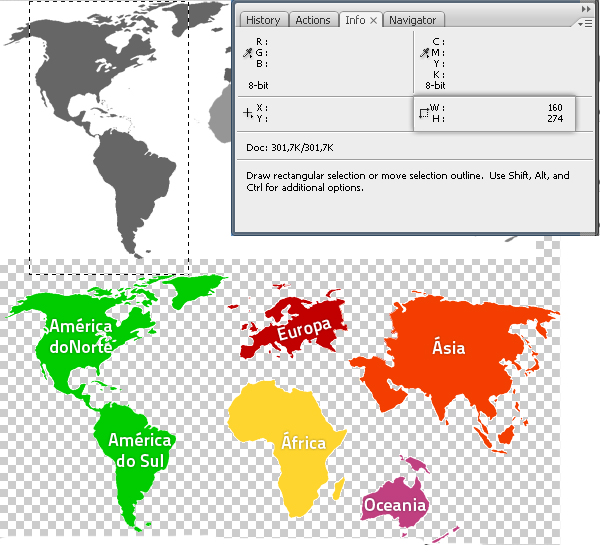
Para saber de quanto deve ser este deslocamento você pode utilizar o Photoshop. Com a imagem aberta, utilize a ferramenta de seleção e marque o espaço entre a borda da imagem e o início do continente a ser posicionado. Visualize o painel Info (F8) e anote as informações de tamanho da seleção, como na imagem abaixo.

Para mostrar o continente americano, a imagem de fundo será deslocada 274 pixels na vertical.
Este posicionamento intencionalmente não se encaixa perfeitamente com a imagem de baixo. Ele fica dois pixels mais acima do que deveria. Com isso o continente destacado ‘salta’ do mapa e resulta em um efeito bastante interessante.
A troca de imagens esta funcionando e o efeito principal esta feito. Quando você passa o mouse sobre um dos continentes, ele fica destacado.
Mas podemos ir um pouco além, e adicionar uma legenda com os continentes disponíveis que vai destacar o que for clicado.
:target
A chave para o funcionamento da legenda é a pseudo-classe :target, uma das novidades do CSS 3.
Uma página pode ser dividida em seções com âncoras. Um texto longo, por exemplo, tem o índice no topo com os links para os títulos. Ao clicar em um destes links você é levado para a parte da página correspondente a ele.
A pseudo-classe :target permite estilizar o destino deste link. Resalva para o não funcionamento desta pseudo-classe no Internet Explorer.
A Legenda
Como não poderia ser diferente, a legenda é criada utilizando itens de lista.
Os links da lista estão apontando para âncoras dentro da própria página, por isso a tralha (#) na frente do destino do link. O link ‘nenhum’ como não aponta para destino algum, quando for clicado vai tirar o destaque do mapa, deixando ele no estado inicial.
Volte no código e veja que cada item da lista no mapa tem um id. É para este id que os links da legenda estão apontando.
Vamos posicionar a legenda na lateral direita do mapa. E aplicar alguns estilos básicos.
.legenda{
position:relative;
float:left;
margin:50px;
list-style-type:circle;
list-style-position:inside;
background:#eaeaea;
border:3px solid #c0c0c0;
padding-bottom:10px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;}
.legenda li {
margin:0 10px;
line-height:18px;}
.legenda a:hover{color:#999;}
Destacando O Link Clicado
Para o funcionamento do :target, o código não vai precisar de muitas alterações. Precisamos apenas adicionar a pseudo-classe nas regras já existentes.
.continentes li a:hover, :target{background:url(mapa.gif) no-repeat;}
li#america a:hover, #america:target{background-position:0px -275px;}
li#africa a:hover, #africa:target{background-position:-227px -381px;}
li#europa a:hover, #europa:target{background-position:-227px -284px;}
li#asia a:hover, #asia:target{background-position:-347px -287px;}
li#oceania a:hover, #oceania:target{background-position:-359px -457px;}
A lógica é a seguinte: o destino do link clicado vai ter como imagem de fundo o ‘mapa.gif’ e esta imagem será deslocada para encaixar no continente respectivo. O mesmo que acontece quando o mouse passa sobre cada item da lista. Tanto, que dividem as mesmas propriedades.
Como cada item da lista do mapa também tem um link apontado para si, ao clicar no continente dentro do mapa, o :target vai agir igualmente.
Adicionando Dica No Mapa
Vamos melhorar um pouco mais o nosso mapa adicionando uma dica quando o mouse passar sobre os continentes. Um exemplo é informar a área total do continente.
Para começar adicionamos elementos spans depois de cada link do mapa com a informação da área.
- AméricaÁrea: 42 189 120 km²
- EuropaÁrea: 10 498 000 km²
- ÁsiaÁrea: 43 810 582 km²
- ÁfricaÁrea: 30.221.532 km²
- OceaniaÁrea: 9.008.458 km²
E por fim duas regras CSS. Uma para esconder e outra para mostrar a informação.
.continentes li span{
display:none;
position:absolute;
top:50px;
left:50px;
padding:7px;
background:#333;
color:#fff;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
z-index:500;
width:120px;
text-align:center;}
.continentes li a:hover + span{display:block;}
A dica é posicionada absolutamente em relação ao item da lista. Para ficar em primeiro plano, acima dos outros elementos, informamos um z-index alto. Com a estilização completa, escondemos com o display:none.
A dica será mostrada quando o mouse passar ou pousar sobre o elemento no mapa. O sinal de mais (+) que aparece na regra pode ser traduzido como “após”. Então quando um link da lista ‘continentes’ estiver no estado :hover, o span vizinho será mostrado.
Ao invés de utilizar span, fica o desafio para você criar o mesmo efeito com o :after.
Conclusão
Muitas melhorias ainda podem ser feitas na apresentação. Você pode adicionar opacidade na dica e animação. Tudo utilizando CSS. Agora é praticar.
Download do código usado neste tutorial: Como Criar Um Mapa Interativo Com CSS


15 Responses
Optimo tutorial,
realmente é muito bom a explicação está excelente.
Cumprimentos
Mais um belo post que tenho certeza que me será útil em breve.
Rui, fiz um post indicando o webmaster.pt dá uma olhada http://dotpresent.com/?p=40
Abraços
Olá Danilo! Já comentei nesse post. Vi o teu tweet e tive curiosidade em conhecer o teu blogue! 🙂 Um Abraço Rui Soares
Boa noite a todos…
Preciso muito criar um guia interativo de uma ferramenta de Help Desk da minha empresa (ferramenta BMC Remedy).
Resumidamente preciso mostrar onde estao alguns botoes, comandos e links de uma versao mais antiga para uma versao mais nova que vamos utilizar agora. Seria como aquele guia do Office 2003 para o 2007, que o usuario consegue clicar em um botao ou comando do antigo word, excel 2003 e em seguida aparece como um video onde está na nova versao 2007.
O que preciso é isso. Criar um guia onde o usuario possa ver a ferramenta antiga e com um clique, ver onde ficou na nova versão.
Agredeço muito se alguem puder me ajudar indicando a melhor ferramenta (software) para realizar esse guia.
Obrigado!
Boa Tarde,
Para criar um mapa neste sentido dentro do WordPress, funciona da mesma forma ?
no aguardo
Carlos
O download não é referente ao projeto descrito.
"O download não é referente ao projeto descrito. " (2)
muito bom…. realmente o que eu precisava… adeus flash!
Você não ensinou como juntar os códigos, tipo, não mostrou o que é css ou não, poderia me passar o código completo? agradeço.
Testei aqui xatamente com o codigo que vc apresentou e funcionou perfeitamente no IE 7 8 e 9
PORÉM.. no Firefox, Opera, Safari e Chrome o continente Americano, Asiático e Oceasnia estão deslocados para direita 43px. Tentei alterar valores para tentar encaixar mas não deu certo.
Alterei algumas propriedades do CSS em relação à valores de left em referência à distãncia left da borda até o continente na imagem preto e branco, no caso america mandei left 0, e assim por diante com os continentes asiático e oceania. Ficou perfeito o encaixe em todos os navegadores… PORÉM… o :hover não tá legal… por exemplo: quando passo o mouse numa parte da europa o continente europeu fica como deveria ficar, colorido, mas ainda no continente europeuse eu passar o mouse um pouco mais pra cima onde o alinhamento já fica na reta do continente asiático, já da conflito, ascende A ásia e apaga a europa mesmo sem eu ter saído de cima da europa.
Alguma dica pra isso?
Legal, mas e quando é um mapa detalhado tipo estados do brasil, onde não se pode ter espaços?
O download não é referente ao projeto descrito. (3)
Seu post foi muito bem elaborado.
Obrigado por compartilhar seu conhecimento!
Um abraço!
O download não é referente ao projeto descrito. (4)