Olá a todos, em nosso artigo de hoje estaremos aprendendo sobre o Item de Menu Visualização de Submissão de artigos. Você deve estar se perguntando, mas para que serve esse item de nome tão extenso e complicado ? Pois bem a explicação é simples, já pensou um site onde alguns de seus membros após um breve cadastro possam atualizar as noticias ou enviar algum artigo / conteúdo para que seja inserido automaticamente no site/blog ? Pois bem esse item serve exatamente para isso, vamos lá ?
Antes de inserirmos esse item de menu nós iremos adicionar um Módulo que será necessário para a exibição correta de nosso item. Tal módulo se chama Autenticar que nada mais inserirá um form de login para que nossos visitantes possam logar-se através do Front End e assim terem permissões para o envio do artigo / conteúdo em si.
1.- Executamos o WampServer
2.- Abrimos o browser (o de sua preferência) e digitamos http://localhost/nomedapasta/administrator , no caso do nosso artigo nós atribuímos a pasta o nome de Joomla ficando então http://localhost/joomla/administrator. Faça o login normalmente, chegando até o painel administrativo.
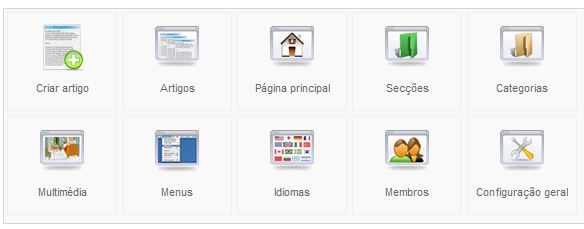
3.- Dentro de nosso painel de controlo iremos utilizar o menu superior para selecionarmos a opção Extensões -> Gestor de Módulos conforme a imagem abaixo.
4.- Após a seleção de Gestor de módulos, na página que se abre iremos selecionar a opção Novo que se encontra no canto superior direito.
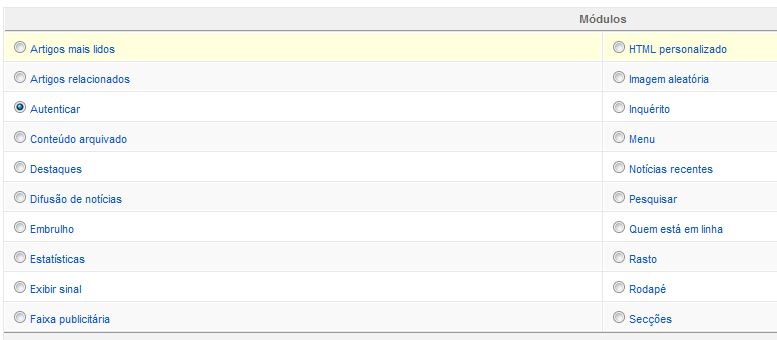
5- Na tela que se abre note que temos vários nomes (até então desconhecidos) mas não se assuste pois estaremos vendo cada item mais adiante. Assim que apenas selecione o item Autenticar e pressione o botão Seguinte que se encontra no canto superior direito.
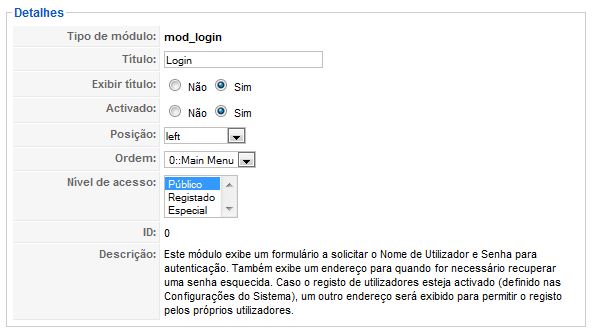
6.- Note que a tela que vem a seguir já é muito conhecida por nós, já que a utilizamos por diversos artigos. Em nosso exemplo abaixo iremos apenas inserir o nome de Login no campo Título ( lembrem-se que estaremos vendo esse módulo detalhadamente mais adiante). Após a inserção do titulo pressione sobre o botão guardar que se encontra no canto superior direito.
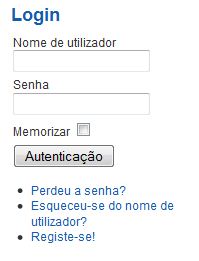
7- Após isso já temos nosso Form para login em nosso Front End conforme criamos acima. Para ver como ficou apenas acessemos nosso Site digitando a url completa exemplo: http://localhost/nomedapasta e já podemos notar um item igual a imagem abaixo.
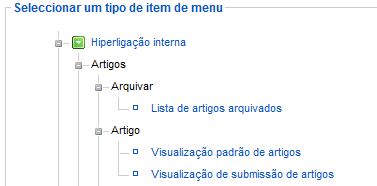
8.- Bem, estando de volta ao nosso painel de controlo iremos fazer tal qual já vimos em nossos artigos anteriores, iremos fazer o seguinte, clicar sobre Menus -> Itens de Menú -> Novo e selecionaremos a opção Hiperligação Interna -> Artigos -> Artigo -> Visualização de Submissão de artigos conforme na imagem abaixo.
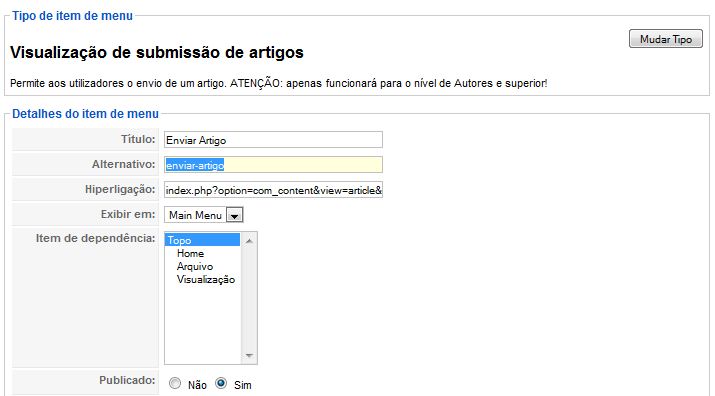
9.- Chegaremos até o item de menu. Ele se parece muito aos cadastros de Categorias e Secções que já vimos anteriormente. Para nosso estudo apenas , estaremos inserindo o Titulo de Enviar Artigo e Alternativo de enviar-artigo conforme imagem abaixo:
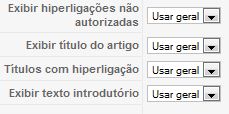
10.- Tal item de menu não possui um item de configuração básico, possui apenas as configurações de Parâmetro – Componente que estaremos vendo a seguir a começar pela imagem abaixo.
Exibir hiperligações não autorizadas: Se será permitida a exibição de hiperligações não autorizadas (aberto para todos os visitantes do site ou disponível apenas para usuários registrados).
Exibir Título do artigo: Se o título do artigo será exibido ou não.
Títulos com hiperligação: Se o título possuirá hiperligação ou não (será clicável).
Exibir texto introdutório: Se será exibido um texto introdutório ou não (breve descrição).
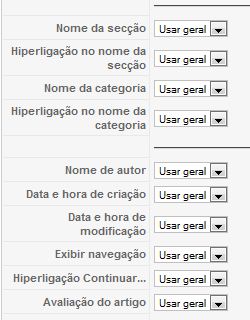
11.- Em nossa segunda parte dos Parâmetros de Componente encontramos os seguintes itens:
Nome da Secção: Se o nome da secção será exibida ou não.
Hiperligação no nome da secção: Caso seja exibido o nome da secção se o mesmo será um hiperlink ativo.
Nome da Categoria: Se o nome da categoria será exibida ou não.
Hiperligação no nome da categoria: Caso seja exibido o nome da categoria se o mesmo será um hiperlink ativo.
Nome de autor: Define se o nome do autor será exibido ou não.
Data e Hora de criação: Se a data e hora da criação será exibida ou não.
Data e Hora de modificação: Se a data da última modificação será exibida ou não.
Exibir navegação: Se no fim do artigo arquivado em questão terá um hiperlink para o próximo arquivo ou para o arquivo anterior.
Hiperligação Continuar: Se será exibido um hiperlink continuar para que o visitante ao clicar seja direcionado ao artigo completo ( para que funcione a opção Texto introdutório deverá estar ativada ).
Avaliação do Artigo: Se será disponibilizado uma votação para os membros avaliarem o artigo.
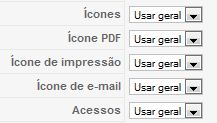
12.- Em nossa Terceira parte temos os itens de configuração que se aplicam aos ícones que são exibidos no canto superior direito.
Ícones: Se os ícones serão exibidos ou não.
Ícone PDF: Se o ícone para converter o artigo em questão em PDF será exibido ou não.
Ícone de impressão: Se o ícone para imprimir o artigo em questão estará disponível ou não.
Ícone de e-mail: Se o ícone para envio do artigo por e-mail estará disponível ou não.
Acessos: Se será exibido à quantidade de acessos que o artigo teve.
13.- E por último temos também a possibilidade de exibir apenas uma introdução do conteúdo ou o conteúdo completo. Para isso dentro dos parâmetros de configuração existe o item de Exibir para cada sinal
Exibir para cada sinal:
Texto introdutório: Onde é apresentada apenas a introdução de um determinado conteúdo previamente selecionado no momento da inserção do mesmo conforme estaremos vendo mais adiante.
Texto Completo: Como o próprio nome diz é realizada a exibição completa do conteúdo em questão.
Usar Geral: É a opção default, tal opção tem a mesma funcionalidade da opção texto completo exibindo todo o conteúdo.
Que tal vermos como ficou ? Para isso acessamos nosso Front End digitando a url correspondente http://localhost/nomedapasta e clicamos sobre o item criado (Enviar Artigo)
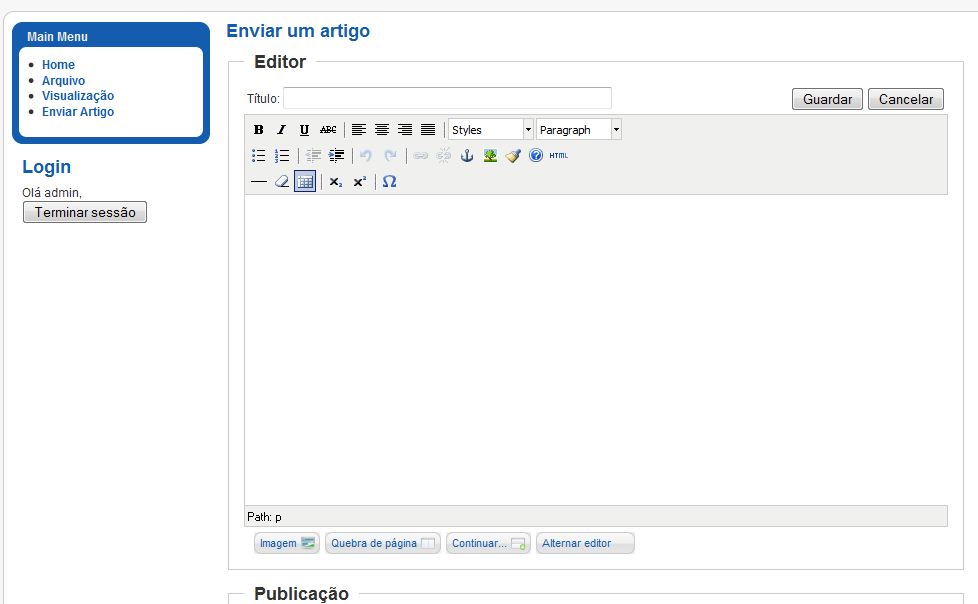
Opa aparece uma mensagem de erro, sabem porque ? Pois bem, no começo do artigo expliquei que esse item de menu apenas funcionará quando tivermos logado no site. Então para vermos como ficou deveremos inserir um usuário e senha válidos em nosso Módulo de Autenticação ( Login ). Após a inserção do login e senha vejam como é exibido tal item configurado anteriormente:
E é isso ai pessoal, no dia de hoje aprendemos bastante coisa não ? Lembrem-se que qualquer dúvida que venham a ter podem enviar através de nossos comentários que estarei respondendo a todos na medida do possível. Aproveitem também para assinar nosso Feed e assim ser avisado quando lançado um novo artigo, não só de Joomla mas de Photoshop, SEO, Programação, etc…
Meus cumprimentos e até nosso próximo artigo.















One Response
este artigo é muito bom. gostava só de saber como fazemos para depois de enviarmos o artigo ele ficar logo publicado no site. é possivel? muito obrigado