Olá.
Hoje estaremos dando inicio a uma serie de artigos relacionados a postagem de conteúdo. Estaremos explicando de maneira detalhada o funcionamento de cada função disponível para realizar a postagem. Espero que estejam gostando da linha de artigos, caso tenham dúvidas lembrem-se de entrar em contato via e-mail.
Mãos a obra
1.- Executamos o WampServer
2.- Abrimos o browser (o de sua preferência) e digitamos http://localhost/nomedapasta/administrator , no caso do nosso artigo nós atribuímos a pasta o nome de Joomla ficando então http://localhost/joomla/administrator. Faça o login normalmente, chegando até o painel administrativo
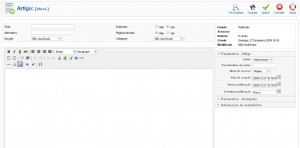
3.- Para criarmos um novo artigo iremos clicar sobre o botão Criar Artigo, ao clicar a seremos direcionados a seguinte página:
4.- Agora que iremos aprender cada item, vocês perceberão que não há nada de complicado desde que se preste muita atenção no momento da criação / edição dos artigos.
Titulo: Nesse campo você irá inserir propriamente o titulo de seu artigo, titulo de sua noticia, enfim o titulo que identificará sua postagem.
Alternativo: Geralmente por padrão pessoal, eu insiro o mesmo conteúdo que utilizei no título com uma pequena diferença. Retiro toda a acentuação, deixo tudo em Minúscula e substituo o espaço por – ( veremos para que serve mais adiante ).
Secção: Selecionaremos a secção que temos cadastradas em nosso banco de dados ( conforme aprendemos no artigo anterior ).
Categoria: Selecionaremos a categoria que temos cadastradas em nosso banco de dados (conforme aprendemos no artigo anterior ).
Página Principal: Selecionando a opção não, tal artigo não será destacado na página principal de nosso site aparecerá apenas se clicarmos em um determinado menu ou item que tenhamos definido em Secção e Categoria. Selecionando sim, além de aparecer em sua determinada secção/categoria ele terá uma chamada na página principal.
Publicado: Como o próprio nome diz, se deseja que esse artigo esteja visível ou não para os visitantes do site.
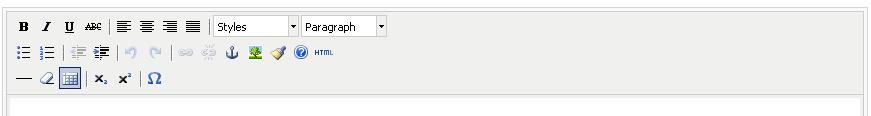
5.- Mais abaixo encontraremos a área para realizarmos a inserção de nossos textos, imagens, tabelas, etc.. É a parte principal da inserção/edição de artigos. Conheçamos suas funções
 – Serve para Negritar o texto selecionado.
– Serve para Negritar o texto selecionado.
 – Serve para deixar o texto selecionado um pouco curvado para frente, mais conhecido como Itálico
– Serve para deixar o texto selecionado um pouco curvado para frente, mais conhecido como Itálico
 – Serve para sublinhar o texto selecionado.
– Serve para sublinhar o texto selecionado.
 – Serve para inserir uma “tarja” no texto selecionado. (uma espécie de sensura).
– Serve para inserir uma “tarja” no texto selecionado. (uma espécie de sensura).



 – Todos conhecemos esses itens não é ? Servem para alinharmos o texto selecionado.
– Todos conhecemos esses itens não é ? Servem para alinharmos o texto selecionado.
 – Serve para inserir marcadores.
– Serve para inserir marcadores.
 – Serve para inserir numerações.
– Serve para inserir numerações.
 – Serve para diminuir o recuo.
– Serve para diminuir o recuo.
 – Serve para aumentar o recuo.
– Serve para aumentar o recuo.
 – Serve para Desfazer uma Digitação
– Serve para Desfazer uma Digitação
 – Serve para Refazer uma Digitação
– Serve para Refazer uma Digitação
 – Serve para inserir um Hiperlink
– Serve para inserir um Hiperlink
 – Serve para remover um Hiperlink
– Serve para remover um Hiperlink
 – Serve para Inserir Ancoras
– Serve para Inserir Ancoras
 – Serve para Inserir/Editar Imagens mediante url
– Serve para Inserir/Editar Imagens mediante url
 – Serve para dar uma limpada no código fonte (HTML)
– Serve para dar uma limpada no código fonte (HTML)
 – Botão de Ajuda
– Botão de Ajuda
 – Serve para adicionar o artigo mediante utilização de programação HTML
– Serve para adicionar o artigo mediante utilização de programação HTML
 – Esses botões servem para algumas opções mais “avançadas”, inserção de linhas verticais, subscripts, caracteres especiais.
– Esses botões servem para algumas opções mais “avançadas”, inserção de linhas verticais, subscripts, caracteres especiais.
Logo mais abaixo podemos encontrar esses 4 botões. Que são de simples utilização e fácil entendimento.
Imagem: Serve para realizar upload de uma imagem para o servidor ou selecionar uma já existente.
Quebra de Pagina: Como o próprio nome diz, serve para “quebrar a página” (veremos em ação mais adiante)
Continuar: Serve para inserir um hiperlink no estilo Leia Mais, utilizada quando há uma introdução chamando ao artigo.
Alternar Editor: Ao pressionar o editor irá alterar entre Editor Visual e Editor de Códigos (HTML).
E bem, por hoje é só !! No nossos próximos artigos continuaremos abordando sobre postagens, vendo as configurações disponíveis tais quais:
Caso tenham algum problema estejam verificando novamente os itens aqui descritos e caso tenham alguma dúvida favor entrar em contato através dos comentários ou se preferir envie-nos um email que estaremos entrando em contato o mais rápido possível.
Até a próxima.