
Existem sites que possuem muitas seções e subseções e apresentam bastantes recursos a seus visitantes. Quando é o caso de haver um menu grande e este possuir muitos níveis, torna-se primordial que a apresentação deste menu seja feita de forma adequada, não deixando pecar pela navegação facilitada e usabilidade.
Um menu com subníveis, para este casos, é a melhor opção. Existem diversas técnicas para fazer um menu multi nível e, hoje, apresentaremos a técnica de fazer este menu utilizando o incrível plugin para jQuery jMenu!
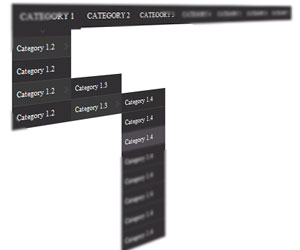
O jMenu é um plugin para jQuery que permite criar um menu horizontal com infinitos níveis e sub-níveis de profundidade. Como é preciso o jQuery UI para seu funcionamento, também é possível aplicar efeitos deste, como fadeIn ou slideDown. Sua implementação é bastante simples, não precisando mais que algumas listas HTML aninhadas e poucas linhas de código.
Usando jMenu
Primeiramente, faça o download do jMenu. No arquivo zipado, você encontrará 2 arquivos com imagens de setinhas para o menu, além dos javascripts necessários. No <head> de seu documento, faça a chamada a todos esses arquivos.
Para o uso do jMenu, basicamente o que se precisa é de uma div e algumas listas com HTML, mais ou menos como a seguinte estrutura:
Então, basta inicializar o plugin:
-
$(document).ready(function(){
$("#jMenu").jMenu();
});
Opções do jMenu
O jMenu possui algumas opções para controle de posicionamento/comportamento:
- ulWidth. Fix na largura dos sub-menus (padrão ‘auto’).
- absoluteTop. Posição absoluta de “top” do primeiro subnível do menu comparado a seu antecessor (padrão ’30’).
- absoluteLeft. Posição absoluta de “left” do primeiro subnível do menu comparado a seu antecessor (padrão ‘0’).
- effectSpeedOpen. Velocidade (em ms) do efeito de slideDown/fadeIn dos submenus (padrão ‘350’).
- effectSpeedClose. Velocidade (em ms) do efeito de slideUp/fadeOut dos submenus (padrão ‘350’).
- effectTypeOpen. Efeito de abrir o submenu, que pode ser “slide”, “fade” ou “” (padrão ‘slide’).
- effectTypeClose. Efeito de fechar o submenu, que pode ser “slide”, “fade” ou “” (padrão ‘slide’).
- effectOpen. Qualquer efeito do jQuery UI (padrão ‘linear’).
- effectClose. Qualquer efeito do jQuery UI (padrão ‘linear’).
- TimeBeforeOpening. Tempo (em ms) antes de os submenus fecharem (padrão ‘200’).
- TimeBeforeClosing. Tempo (em ms) antes de os submenus fecharem (padrão ‘200’).
- animatedText. Se “true”, faz animação no hover dos itens (padrão ‘false’).
- paddingLeft. Animação de padding-left quando a opção animatedText é ‘true’ (padrão ‘7’).
Veja o exemplo oficial do jMenu.
Conclusões sobre o jMenu
Menus com subníveis são interessantes e úteis. Quando é o caso de ter muitas opções disponíveis, certamente seu uso é uma das melhores opções disponíveis atualmente.
É ainda melhor quando sua implementação é tão simples, e isso pode ser conseguido utilizando o jMenu. Vale a pena!


2 Responses
Dá pra colocar esse menu no Blogger? Tens um passo-a-passo?
Obrigado.
a sim é facil quero ver cologar isso para buxar no banco de dados e organizalos por um sistema !