No primeiro artigo sobre HTML 5 foi mostrado a você como montar um layout semântico utilizando as novas tags.
Neste artigo apresentarei modificações introduzidas com o HTML 5 em formulários e as novas API de mídia e geolocalização, além da festejada canvas.
Formulário Em HTML 5
Tendo em vista que a principal via de entrada de dados em um website é através de formulários, as novidades desta nova versão do HTML ajudam a facilitar a vida dos desenvolvedores.
Agora é esperar que os navegadores resolvam dar suporte às novas funcionalidades. Pois até o momento, o Chrome suporta uns, o Opera outros e o Firefox quase nenhum. Sem falar no Internet Explorer…
A maioria dos atributos você já pode aplicar, pois eles não interferem significativamente no funcionamento do formulário caso não sejam suportados. Vamos a eles.
required
Para informar que um campo é de preenchimento obrigatório, basta adicionar o atributo required.
Quando o formulário for submetido se o campo requerido não tiver informações, o navegador apresenta uma mensagem informando que o campo precisa ser preenchido e não permite que o formulário seja enviado.
placeholder
O texto do atributo placeholder é mostrado dentro do campo do formulário e quando este recebe foco, a mensagem desaparece. Reaparecendo caso o campo continue vazio.
Mais um atributo de apoio para tornar os formulários mais claros e objetivos, substituindo a necessidade de soluções javascript para apresentar as dicas de preenchimento.
autofocus
O campo do formulário que tiver este atributo recebe o foco automaticamente quando a página é carregada. Utilizado pelo Google e pertinente já que acessamos o site justamente para digitar um termo no campo.
Novos Tipos De Campo De Formulário No HTML 5
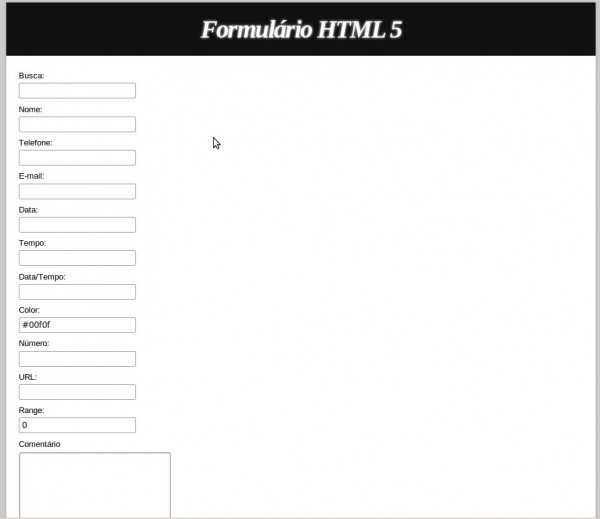
O HTML 5 introduz 13 novos tipos de campo de formulário:
- search – para campos de busca;
- number – disponibiliza setas para aumentar e diminuir os números sendo possível limitar os número máximo e mínimo;
- range – botão deslizante;
- color – apresenta uma paleta de cores;
- tel –números de telefone;
- url – endereço de uma página web;
- email – endereço de e-mail;
- date/month/week – disponibiliza no campo um calendário que permite navegar entre meses e anos;
- time – para informar a hora;
- datetime – permite configurar a data e hora;
- datetime-local – data e hora local.

Um grande avanço com a introdução desses novos tipos de campo além da formatação, é a validação dos dados por parte do navegador. Se os dados inseridos não estão no formato esperado, a submissão não ocorre. Com isso temos mais uma camada de garantia sobre a relevância dos dados submetidos.
O único navegador que oferece suporte a grande parte destes campos é o Opera 9.5+. No arquivo para download no final deste artigo existe um formulário já configurado que você pode testar no Opera e ter uma visão melhor do que foi explicado.
Elementos De Mídia No HTML 5
Antes da chegada do HTML 5, a inserção de vídeo na página era feita utilizando a tecnologia Flash, que além dos problemas de compatibilidade de versão tinha problemas com validação da página.
Utilizando HTML 5, o vídeo pode ser inserido na página com apenas uma linha de código:
É possível configurar a rodagem automática do vídeo quando a página carrega usando o atributo autoplay. Ou então apresentar os controles (play, stop) com o controls. Definir um menu de contexto, o pré-carregamento do vídeo, a repetição, adicionar marca d’agua. A lista de atributos é extensa e as promessas de interatividade também.
Você indica o vídeo a ser executado e o navegador se vira para encontrar o melhor codec para a execução.
Porém, o excitamento com esta novidade deve parar por aqui. Pois é em torno deste elemento que surge o ponto mais polêmico nesta nova versão do HTML. Os navegadores Mozilla e Opera querem implantar por padrão o codec Ogg Theora para a execução de vídeo nas páginas. Que é de domínio público e desempenha o papel tão bem quanto seu oponente, o H.264 que custa 5 milhões ao ano para ser licenciado, mas que é o formato de vídeo escolhido por grandes websites.
O Chrome, com o gigantismo do Google por trás, resolveu dar suporte aos dois e deixou os outros navegadores se engalfinhando.
É um debate que ainda vai gerar muita discussão e todos esperam que se resolva logo, já que isso atravanca o progresso da web. Não se espante se surgir um codec híbrido como solução.
Se você já quer utilizar esta novidade, mas também quer garantir que o vídeo esteja disponível caso não haja suporte por parte do navegador, pode ler este tutorial: HTML5: tag video com alternativa em Flash
O elemento audio funciona da mesma maneira e contém os mesmos dilemas que a video. Somente muda o nome e o propósito, que é a execução de áudio.
canvas
É um contêiner para mostrar gráficos. Basicamente você cria os gráficos com javascript e mostra eles dentro da canvas.
Oferece diversas propriedades para desenho diretamente no navegador: fillStyle (preenchimento), stroleStyle (cor da linha), lineWidth-lineHeight (tamanho da linha), lineTo, moveTo, closePath, drawImage (para inserir imagem) e diversos outros.
Um elemento bastante completo e com muitas possibilidades. É possível até criar um filtro para inverter as cores de uma imagem. E a possibilidade de interação com os gráficos é outro atrativo. Até jogo é possível criar utilizando canvas. Veja este exemplo: Canvascape – Experimenting With Textures
Apesar do suporte de todos os navegadores modernos ( menos IE) ainda existe uma certa inconsistência na interpretação dos valores para as propriedades do canvas entre eles.
geolocalization
Esta API possui especial utilidade em dispositivos móveis. Pois ela permite que você envie sua localização para um serviço online e receba em troca um mapa com locais de seu interesse perto de onde você esta. Para ficar em apenas uma possibilidade.
Apesar de prática, esta possibilidade levanta questões sobre privacidade. Por isso, antes de realizar a conexão com um servidor, o navegador informa que determinado endereço web deseja saber a sua localização. Oferece então a opção de permitir ou negar o envio desses dados.
Que tipo de informação será enviada para o servidor? Basicamente latitude, longitude e a precisão destas duas informações.
Pelos meus testes, o resultado foi bastante impreciso, pois ele acertou o país e o estado. Mas me identificou em uma cidade a pelo menos 500km de distância da minha localização real.
Com o tempo os resultados serão mais exatos conforme as informações forem coletadas e o desenvolvimento for refinado. Por hora, o geolocalization serve mais para experimentações.
Conclusão
A velocidade com que a comunidade de desenvolvedores esta implementando as novidades do HTML 5 e o apoio de grandes sites ao utilizarem os novos elementos mostram o estado de maturidade da internet.
Temos pressa em tornar o ambiente online mais eficiente e útil. Os dois tutoriais sobre HTML 5 apresentados aqui devem ser apenas o inicio dos seus estudos para manter-se à frente quando o assunto é qualidade e relevância dos serviços prestados.
Download do código utilizado neste artigo: Conheça O HTML 5 Parte 2


4 Responses
Geolocalização e privacidade. Vai ser uma questão difícil. Desktops por exemplo informarão a posição do seus servidores e não dos aparelhos.
Não creio nessa ladainha q html 5 vai revolucionar a web, a web nunca se revolucionou através de esforços de grupos isolados, nem tão pouco vai virar um padrão, pois hj ainda à amadores na web construindo sites com tabelas e não deve haver motivos para que isso mude a médio prazo. (favor não confundir: “amadores” e não “maus profissionais”)
Olá! A web vai mudando. Acho que a internet em si é a revolução. O HTML 5 é uma evolução. A questão da privacidade é um tema importante. Quero escrever sobre isso breve. Um Abraço Rui Soares
Olá.. ótimo o seu post
Vc poderia me indicar algum editor pro HTML 5 desktop e gratuito?
Marcela, acho que um dos melhores editores de HTML 5 é o Adobe Dreamweaver CS6 !