Estruturando Uma Página Com HTML 5
O objetivo do HTML 5 é criar um web semântica. Isso significa organização, padrões na estrutura da página que implementados, facilitam principalmente o trabalho de programas rastreadores – robôs de busca. E qual a vantagem disso? Mecanismos de busca mais precisos e úteis.
Como usuário, você conseguirá encontrar informações mais relevantes. E como desenvolvedor você a princípio vai quebrar a cabeça até entender os princípios desta nova forma de pensar o desenvolvimento. Mas tenha certeza que os benefícios alcançados valem muito a pena.
Esta nova versão do HTML traz mudanças significativas com a criação de novas tags que possibilitam unir as partes da página de forma lógica. O que não significa necessariamente um código mais enxuto. Como já disse, o objetivo é torná-lo organizado.
É comum ler que o HTML 5 somente estará pronto em 2022. O que é um erro de interpretação. Para o ano referido esta programada a segunda especificação, melhorias. Já em 2012 estará finalizada a primeira etapa e o desenvolvimento estará a pleno vapor. Além do que os navegadores já mostram a preocupação em oferecer suporte.
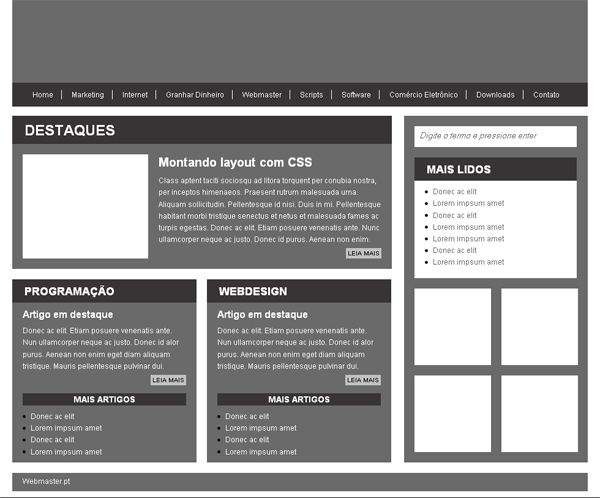
Neste primeiro tutorial, vou mostrar como utilizar o HTML 5 para estruturar a página inicial de um blog. Quem acompanhou a série sobre CSS vai reconhecer a estrutura, já que é a mesma do tutorial CSS – Criação de Layout. Desta maneira você terá a possibilidade de comparar o código XHTML com o HTML 5.

Suporte Ao HTML 5
O único navegador que não oferece suporte algum às novas funcionalidades do HTML 5 é o famigerado Internet Explorer. O líder do mercado por ironia também é o mais atrasado. A promessa é de que na versão 9, o navegador da Microsoft ofereça suporte total.
Para lidar com a versão atual e anteriores do IE, temos como solução, a utilização de um código javascript que possibilita o funcionamento do HTML também no Internet Explorer. Ele será utilizado neste tutorial.
Apesar de não ser tão comum quanto os desenvolvedores gostam de alardear, caso o javascript esteja desabilitado, a página vai desmontar. O melhor é você avaliar o público alvo do site para decidir sobre a utilização do HTML 5.
Mudanças Gerais Do HTML 5
Ao contrário do XHTML que somente permite tags escritas em minúsculo, o HTML 5 é case-insensitive. Tanto faz escrever maiúsculo quanto minúsculo. Isso oferece liberdade ao desenvolvedor e margem a críticas sobre a legibilidade do código. Eu aconselho o padrão XHTML.
No HTML 5 não é mais obrigatório o fechamento da tag de elementos “vazios” como img, br. Mais uma vez o direito de escolha é seu.
A definição do tipo de documento tornou-se absurdamente mais simples.
A hierarquia de cabeçalhos (h1 – h6) também foi alterada. Agora ela não é mais relativa à página somente, mas à seção da página. É possível ter diversos h1 em uma mesma página, sendo que cada um com uma importância diferente conforme a seção em que esta sem influenciar diretamente os outros.
O papel Da div
Com já foi dito, as novas tag HTML 5 priorizam a semântica. As divs sempre tiveram o papel de estruturar a página e continuam assim. São utilizadas para fins “decorativos” e estruturas gerais, pois não possuem valor semântico e não ajudam a definir a importância do conteúdo.
Conforme eu explicar as novas tags retornarei ao assunto para esclarecer melhor.
header E hgroup No HTML 5
O elemento header especifica o cabeçalho da seção da página. Ele pode ser utilizado no topo da página englobando o logotipo da empresa e o menu, e ao mesmo tempo aparecer no lado direito para intitular a seção “mais artigos”.
Utilização no topo da página:
Neste exemplo, o cabeçalho da página é simples e o header serve muito bem. Para cabeçalhos mais complexos que envolvam footer e outros headers, deve-se utilizar section.
No corpo da página:
Titulo do artigo
Data da postagem
Texto do artigo
Pelo senso comum, tudo o que vier antes do texto em um artigo, é o cabeçalho. Então fica fácil você saber quando utilizar o header. Não é preciso utilizar header quando houver apenas um cabeçalho, por exemplo, um título estilizado com h1.
A tag hgroup (head group) serve para englobar diversos cabeçalhos.
Titulo principal
Subtítulo
Texto do artigo
Se antes do texto ainda houvesse um parágrafo com data, por exemplo, deve-se então englobar o hgroup e p com o header.
footer no HTML 5
A tag footer basicamente é o rodapé. Seja da página ou de uma seção.
Esta tag contém informações adicionais sobre o que foi exposto na seção. Útil nas chamadas para um post, onde você pode adicionar o nome do autor, ou um link para o topo da página.
Para a criação de rodapés mais completos, comuns nos dias de hoje, com links para outros blogs, informações sobre o autor e afins, ao invés do footer deve-se utilizar o sections.
Deixe o footer para informações sucintas.
nav No HTML 5
Identifica os links para navegação seja para outra página ou seções da mesma página.
Não se deve utilizar esta tag para links individuais ou seqüência de links que são apenas referências. Ela pode ser utilizada quantas vezes for necessário na página, contando que sejam links integrantes de um menu.
section no HTML 5
Assim como dividíamos a página em blocos de conteúdo com divs, faremos o mesmo com o section. Com o diferencial de que a utilização deste elemento é semântica. A seção precisa ter um significado como conteúdo.
Se a página é dividia em dois grandes blocos, um à esquerda englobando textos e um à direita com anúncios, utilize divs. A section será utilizada quando você for dividir o conteúdo entre “web design” e “web master”. Vejamos um exemplo:
Web Design
Título
Texto
Web Master
Título
Texto
É possível também aninhar sections.
Web Design
Título
Texto
Mais artigos
Toda section precisa de um cabeçalho, sejam h1-h6 ou header, e pode ter footer.
article No HTML 5
Para saber quando utilizar o article, isole o texto do resto da página. Se ele continuar fazendo sentido, estão use article. A utilização básica é para notícias, artigos e comentários. Ela cria seções da página que podem ser referenciadas via RSS.
Artigo em destaque

Donec ac elit. Etiam posuere venenatis ante. Nun ullamcorper neque ac justo. Donec id alor purus. Aenean non enim eget diam aliquam tristique. Mauris pellentesque pulvinar dui.
O article e o section tem um relacionamento que pode confundir a princípio. Pois assim como é possível colocar article dentro de um section, o inverso também é permitido.
Uma forma de diferenciar é pensar que o section divide a página em blocos de conteúdo, enquanto o article engloba o conteúdo em si.
Não é permitido aninhar articles. Se dentro de um texto houver uma tabela de conteúdo, com um título e enxerto de outros artigos relacionados, então utilize o section, pois ele engloba seções relacionadas.
aside, figure E figcaption No HTML 5
Entre as tags aside você engloba informações adicionais ao conteúdo principal. Por exemplo, uma citação, anotações e afins. Ela esta gerando mais dúvidas sobre seu real papel do que funcionando.
A figure engloba bloco de dados que fazem sentido mesmo se retirados do contexto. Como é o caso de um gráfico, imagem ou trechos de um poema.
O figcaption trabalha como uma legenda para informar sobre os dados englobados por figure.
Conclusão
Com as tags apresentadas neste primeiro tutorial já é possível elevar o layout da página ao nível 5. A princípio desenvolver com HTML 5 será lento, pois é preciso racionalizar a utilização dos novos elementos. Mas é melhor começar a se acostumar desde já, pois a dupla HTML 5 e CSS 3 veio para ficar e esta ganhando terreno rapidamente.
Se você ainda não conhece as novas propriedades CSS 3, acesse a nossa série Aprende CSS.


5 Responses
Ola, meu nome e Vantuir de Souza, sou brasileiro e estou iniciando no html5 gostei muito do seu site principalmente do tutorial criando o layout de site. Gostaria de saber se eu posso utilizar o layout que eu reproduzi através das explicação do seu site para fazer um blog pra.Caso positivo por favor mande um e-mail.
Obrigado.
Bye, Bye
pode sim lindo
Muito bom Parabéns esquipe do webmasters
O HTML5 ajuda no layout da página?Justifique.
preciso disso para o curso q to vazendo se alguem puder me ajudar.agradeço desde já.
Excelente conteudo colocarei um link no meu site, desenvolvo sites em Drupal e agora estou me interessando muito em html5 com css3, também participo do Google Engage e trabalho com tudo do Google inclusive Ad Words, analytics e etc…. Parabéns pelo site.