Olá caros leitores!
No último artigo começamos a trabalhar com a visualização dos posts personalizados e novas taxonomias e isso será um grande desafio para quem entende pouco ou nada de programação de temas.
É um assunto bem complexo e com muitos detalhes técnicos, pois é possível personalizar totalmente a visualização utilizando xHTML, CSS, PHP e as tags de template do WordPress. A melhor forma para você aprender é aprofundando-se nas linguagens que acabei de citar ou procurar por outros artigos do Webmaster.pt que tratam do assunto de maneira específica, fornecendo todos os passos necessários para implantar um grande projeto, como um agenda de eventos, um portfólio e outros.
Hoje você conhecerá algumas técnicas básicas, que irão demandar pouco ou nenhum conhecimento de programação. Mas é necessário que você tenha lido e entendido os artigos desse guia e sobre links permanentes, em Configurações Do WordPress Parte6 Privacidade e Links Permanentes.
Widgets e Menus
No último artigo você conferiu que é possível utilizar a widget ‘Nuvem de tags’ para exibir alguma nova taxonomia registrada, mas somente quando ela é atribuída aos ‘Posts’ do WordPress.
Caso queira aprofundar-se, você poderá utilizar a função wp_tag_cloud () para exibir qualquer tipo de taxonomia criada por você, semelhante a uma “nuvem de tags”. Não entraremos nesses detalhes hoje, mas você pode consultar o Codex ou ainda outros artigos do Webmaster.pt.
Mas se você não quiser entrar na parte de programação, poderá utilizar o widget ‘Menu personalizado’ para exibir as entradas marcadas com a taxonomia criada por você. Caso tenha dúvidas sobre como utiliza-lo, leia o artigo Guia WordPress 3 Parte 4 – Menus e tire suas dúvidas.
Para um exemplo prático vamos utilizar a seguinte estrutura:
- Post Personalizado: Classificados;
- Taxonomias de ‘Classificados’: Carros, Imóveis e Empregos;
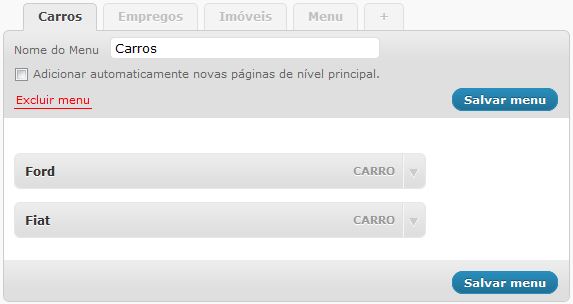
Antes de prosseguir, vá em ‘Configurações -> Links Permanentes’ e faça os ajustes necessários. O próximo passo é criar um menu para cada taxonomia criada para ‘Classificados’:
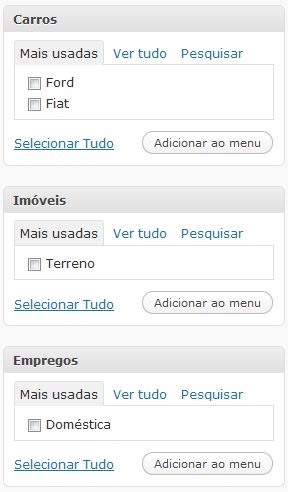
Adicione os itens do menu de acordo com as marcações/tags cadastradas:
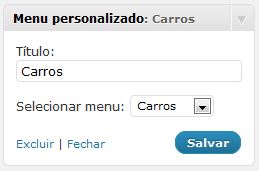
Por fim adicione a widget ‘Menu personalizado’, uma para cada menu:
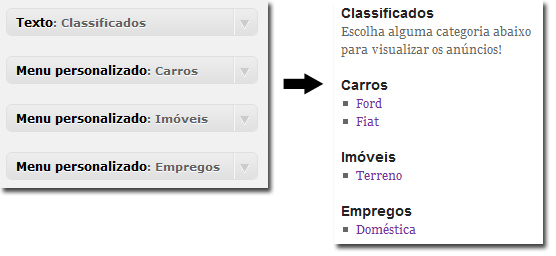
Você poderá ainda utilizar a widget ‘texto’ para adicionar alguma informação extra. Em caso de dúvidas, consulte WordPress – Configuração Dos Widgets Nativos.
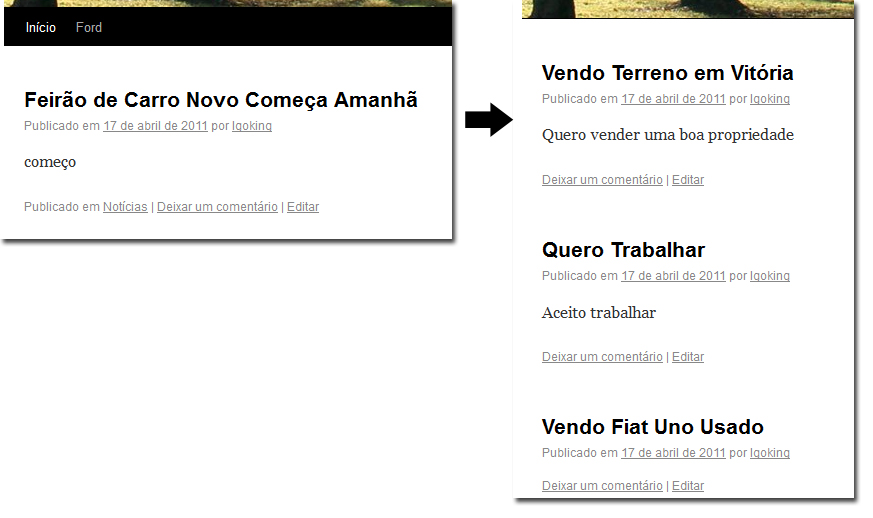
Quando tudo estiver configurado de maneira correta, você terá o seguinte resultado no seu site/blog:
E isso sem precisar de programação! 😀
Esse tipo de visualização é bem interessante, pois as entradas ficam “separadas” do blog principal e você pode organizar a informação de maneira mais eficiente.
Exibir Posts Personalizados na Página Principal
No exemplo anterior, somente os ‘Posts’ são visualizados na página principal do site/blog. Mas vamos supor que você queira exibir todas as entradas, ou somente alguns tipos de posts personalizados. Como eu faço isso?
Uma forma bem simples é inserir uma função no arquivo ‘functions.php’. O código completo é a seguinte:
add_filter( 'pre_get_posts', 'my_get_posts' );
function my_get_posts( $query ) {
if ( is_home() )
$query->set( 'post_type', array( 'post', 'page', 'filmes', 'classificados') );
return $query;
}
A única modificação que você vai precisa fazer é na linha $query->set( ‘post_type’, array( ‘post‘, ‘page‘, ‘filmes‘, ‘classificados‘) );. Basta informar o nome dos Posts Personalizados (em negrito) que serão exibidos. Lembrando que post e page são os posts e páginas do WordPress, respectivamente.
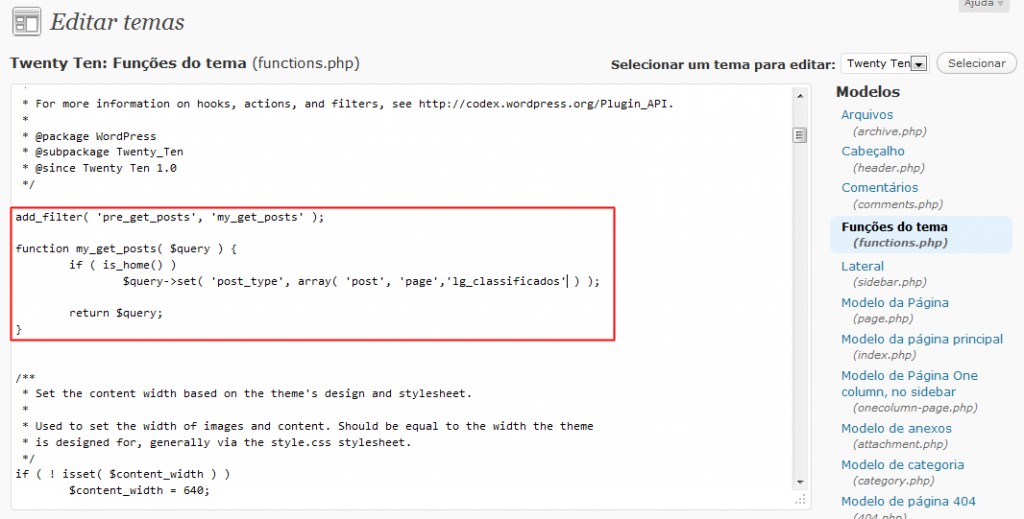
Você poderá inserir o código utilizando o próprio WordPress, em ‘Aparência -> Editor’ e selecionando o arquivo ‘functions.php’:
Você pode adicionar o código logo no início do arquivo, tomando cuidado para que não fique dentro de outras tags. Veja na figura que eu adicionei logo após as informações/comentários sobre o tema padrão.
Depois de finalizada essa etapa, salve a alteração e visite a página principal para conferir a diferença:
Todas as entradas são exibidas. Mas reparou que o menu sumiu? Se isso acontecer no tema em que você for aplicar, utilize o código abaixo:
add_filter( 'pre_get_posts', 'my_get_posts' );
function my_get_posts( $query ) {
if ( is_home() && false == $query->query_vars['suppress_filters'] )
$query->set( 'post_type', array( 'post', 'page', 'lg_classificados' ) );
return $query;
}
Lembre-se de fazer as mudanças necessárias, ou seja, informe quais os tipos de entradas que serão exibidas. Agora sim, vai correr tudo bem. Se algum problema acontecer mesmo assim na visualização, utilize os comentários para que possamos te ajudar. 😀
Alguns Problemas
E como já estamos falando de problemas, vamos a alguns outros que encontrei.
O primeiro foi quanto à versão do WordPress. Se acontecer da área de gerenciamento dos menus ficar totalmente em “branco”, não permitindo mudanças, você deverá atualizar a versão do WordPress e do plug-in que o problema será resolvido.
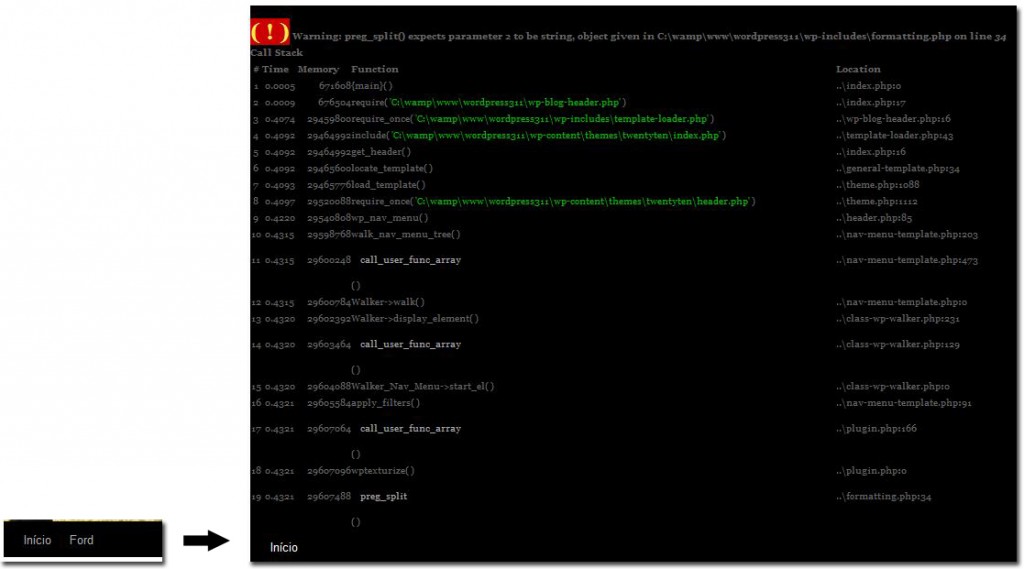
Outro problema encontrado foi quando fiz a mudança no nome da taxonomia: simplesmente o menu com essa taxonomia não funcionou corretamente, tanto na área de gerenciamento quanto na página principal do blog. A figura a seguir mostra o menu principal do blog:
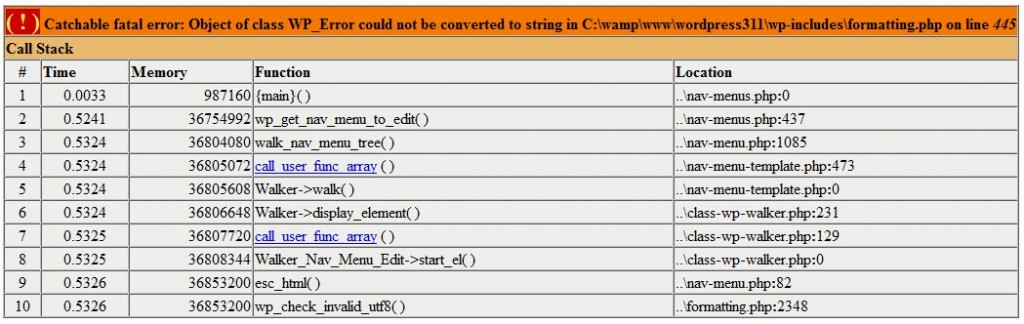
Já na área de gerenciamento em ‘Aparência -> Menus’ o WordPress apenas mostrou a seguinte tela:
Para resolver o problema basta voltar no navegador, desfazer a alteração no nome da taxonomia, ou seja, adicionar o antigo nome e salvar. Com esse procedimento, tudo deve voltar ao normal! 😀
Agora outro problema que pode acontecer é quando você resolver fazer modificações nos links permanentes depois de criar as taxonomias. Com isso, o WordPress vai informar que a página não existe quando o visitante solicitar a exibição de todas as entradas utilizando as novas taxonomias.
Para resolver esse problema basta entrar na área de gerenciamento das taxonomias, em ‘Custom Post Types -> Manage Taxonomies’, clicar no botão ‘Edit’ e “apenas” clicar em ‘Save Custom Taxonomy’. 😀 Pelo menos comigo funcionou!
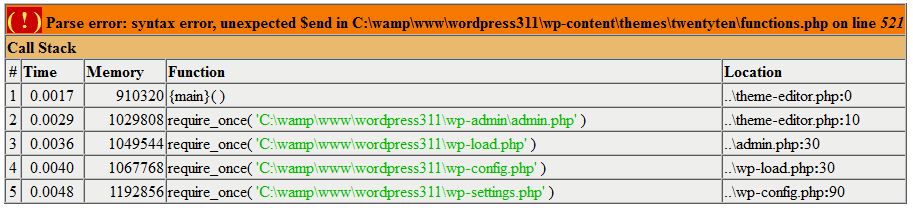
Um último erro é quando você editar o arquivo do tema, o ‘functions.php’, tal como foi feito nesse artigo e inserir o código incompleto. Se você esquecer-se de fechar as chaves ‘}’, por exemplo, e clicar em ‘Atualizar arquivo’, automaticamente um erro será exibido:
Você pode clicar em ‘Voltar’ do navegador e tentar reparar o erro, mas provavelmente isso não vai dar certo. Nesse caso vai ser necessário editar o arquivo ‘functions.php’ do seu tema utilizando outro editor de código, podendo ser do próprio cPanel ou utilizando o FTP para isso.
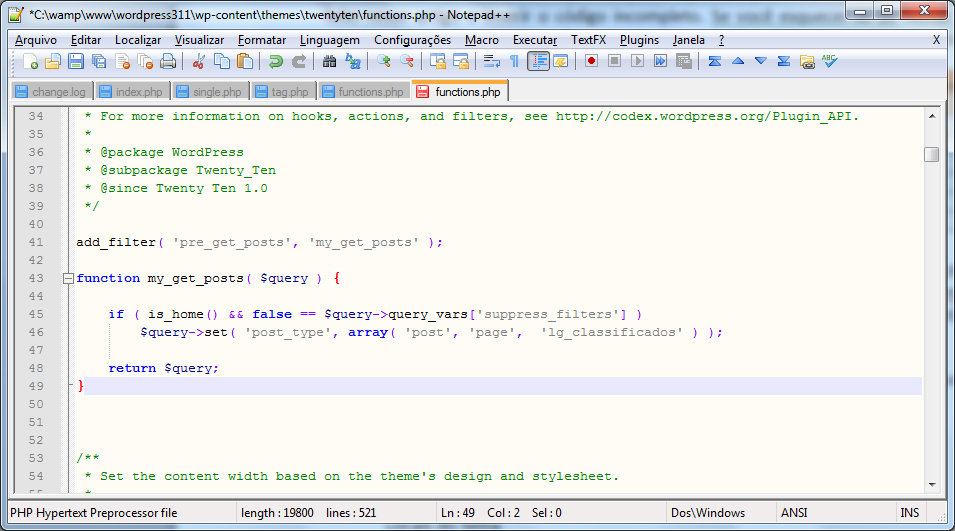
Utilize, por exemplo, o FileZilla para “trazer” o arquivo até o seu computador e então utilize o Notepad++ para fazer as alterações:
Indico dois artigos nossos para você tirar dúvidas sobre operações com FTP:
Se por acaso ocorrer mais erros com você, utilize os comentários para que possamos te ajudar. Utilize também para postar suas dúvidas, sugestões, críticas ou elogios.
Continuamos no próximo artigo.
Fiquem na paz e até lá!













2 Responses
Olá, já procurei em vários lugares sobre a criação de temas do"0", ou seja, criei meu site (design) e tenho noção de html/css, mas não sei implantar no wordpress, tem algum tutorial específico? Quero assinar uma site de hospedagem e um domínio pago, mas quero utilizar meu próprio layout, mas como não sei colocá-lo não irá adiantar. Muito Obrigada! Seus tutoriais são realmente ótimos!
Olá, eu tentei colocar no meu tema(delicacy) esse código, mas após isso desaparece-me a barra de menu.