Olá caros leitores!
Depois de criados os Posts Personalizados e as Novas Taxonomias nós precisamos gerencia-los. E nesse artigo iremos tratar desse assunto. Nós estamos utilizando o plug-in Custom Post Type UI, já detalhados nas partes anteriores. Ele próprio nos fornece algumas áreas bem úteis para esse gerenciamento.
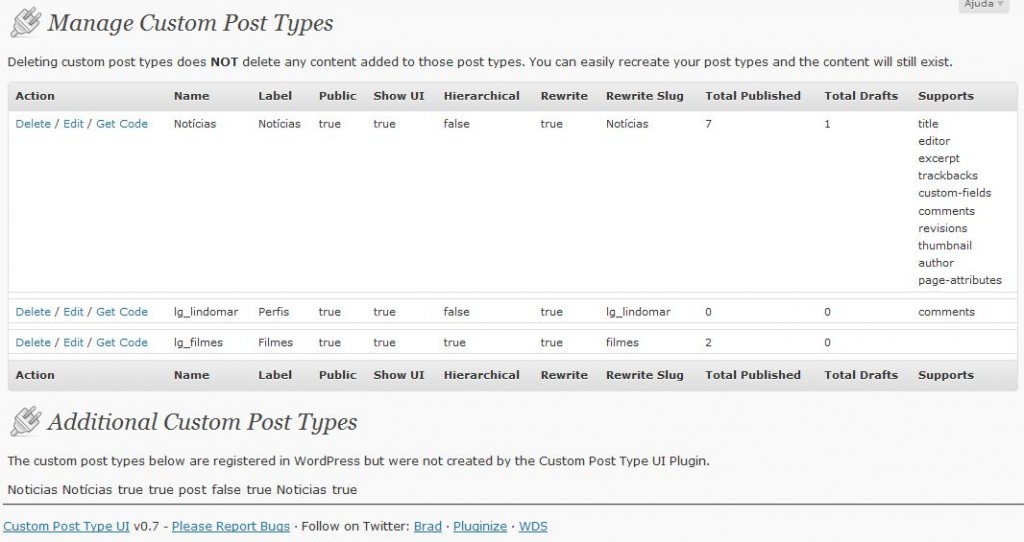
A primeira é encontrada dentro de ‘Custom Post Type UI -> Manage Post Types’, para os posts personalizados e sua área segue o padrão “o WordPress de ser”:
Todos os itens estão dispostos como numa tabela, onde podemos rapidamente visualizar as principais opções cadastradas.
Na coluna ‘Action’ temos alguns hiperlinks para gerenciamento do item:
- Delete: exclui o post personalizado permanentemente;
- Edit: abre a tela de edição do post, que é semelhante à tela de criação já apresentada. Basta apenas fazer as mudanças necessárias e clicar no botão ‘Save Custom Post Type’;
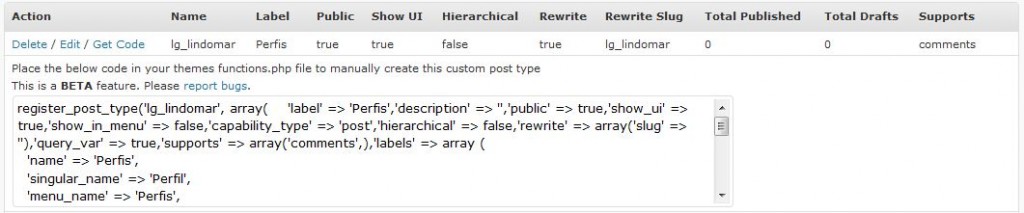
- Get Code: essa é uma opção bem interessante e permite pegar o código do post personalizado:
Mas existe um aviso de que esse recurso está em fase de testes e pode apresentar alguns bugs. Em todo o caso, dê uma olhada no código, pois brevemente começaremos a estuda-lo;
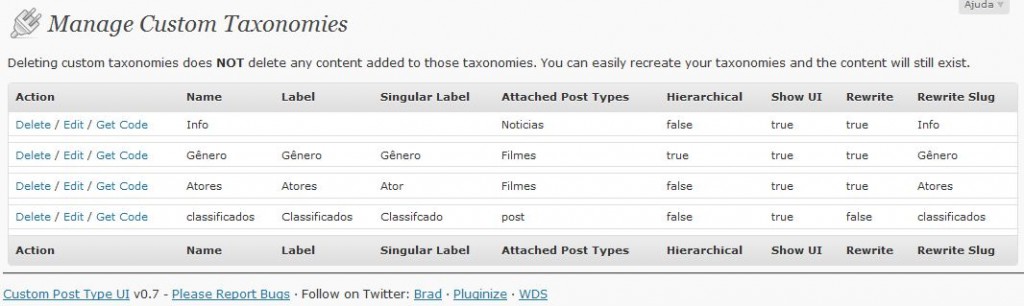
A outra área de gerenciamento encontra-se em ‘Custom Post Type UI -> Manage Taxonomies’:
Os mesmo detalhes aplicados à área de gerenciamento dos posts personalizados são aplicados aqui.
Em ambas as telas você encontra diversos hiperlinks na parte de baixo relacionados ao plug-in, como o site oficial, informar bugs e outros. Faça uma visita em caso de dúvidas ou curiosidade mesmo. 😀
Aplicando e Gerenciando os Posts Personalizados e Novas Taxonomias
Saber onde aplicar e como gerenciar dentro do WordPress também precisará ser “reaprendido”.
Na parte 8 desse guia já apresentamos algumas possibilidades para o uso dos Posts Personalizados. Se você realmente quiser aprender mais sobre o recurso e suas possibilidades, procure aprender mais sobre os Campos Personalizados. Um começo para a sua busca é no Webmaster.pt, pois temos um imenso conteúdo preparado somente para você.
Inclusive o próprio Custom Post Type UI sugere um plug-in para esse objetivo, o Custom Field Template. Foi esse mesmo plug-in que foi utilizado para criar o tipo de conteúdo especial mostrado na parte 8.
Lembre-se de que sem os campos personalizados, você estará limitado aos mesmos recursos e blocos de edição dos posts/páginas, sendo quase uma coisa inútil, dependendo no que você for aplicar.
Já com as novas taxonomias, a história muda, pois é possível adicionar uma nova classificação até para os posts e para as páginas do WordPress. Um exemplo disso é a taxonomia ‘Classificados’ que foi usada no último artigo (veja nas figuras).
Em vez de ser atribuída a um Post Personalizado, ela foi adicionada aos Post do WordPress:
Esse artifício pode ser usado para você ter mais “controle” sobre o conteúdo do site/blog, criando, por exemplo, uma área exclusiva no site/blog sem “mistura-lo” às categorias ou tags dos posts.
Definir se a nova taxonomia vai ter ou não a hierarquia também vai interferir na sua forma de visualização e operação na adição/edição do post. Para exemplificar isso, continuaremos utilizando o ‘Classificados’.
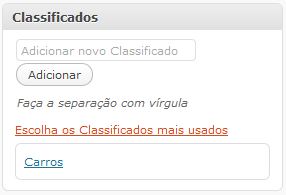
Sem hierarquia o ‘Bloco Classificados’ ficará semelhante ao ‘Bloco Tags do post’, assim como mostra a próxima figura:
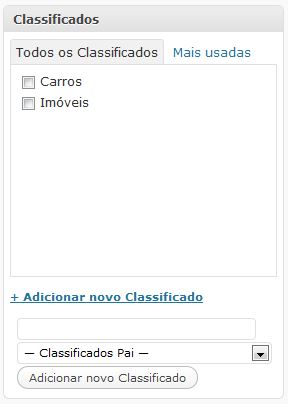
Já com hierarquia, será parecido com o ‘Bloco Categoria’:
A forma de como usar os dois tipos de blocos citados já foi totalmente detalhado no artigo WordPress – Tags, Categorias, Autor e Publicação. Leia-o para tirar todas as suas dúvidas.
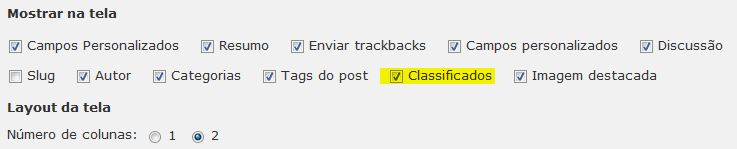
O ‘Bloco Classificados’ também poderá ser ocultado da tela de adição do post nas ‘Opções de Tela’:
Isso mostra que ele realmente está todo integrado ao WordPress. Os exemplos aqui apresentados foram para os Posts do WordPress, mas que se aplicam da mesma forma para as Páginas e Posts Personalizados, desde que isso seja definido nas opções da nova taxonomia.
Vale lembrar que os blocos e as taxonomias são definidas nas ‘Advanced Options’ do Post Personalizado, ‘Supports’ e ‘Built-in Taxonomies’, respectivamente.
A área de gerenciamento também é bem semelhante à área das Categorias ou Tags do post. Vai depender, como já foi citado, se a nova taxonomia for hierárquica ou não. Também já foram publicados artigos que tratam em detalhes as duas áreas citadas:
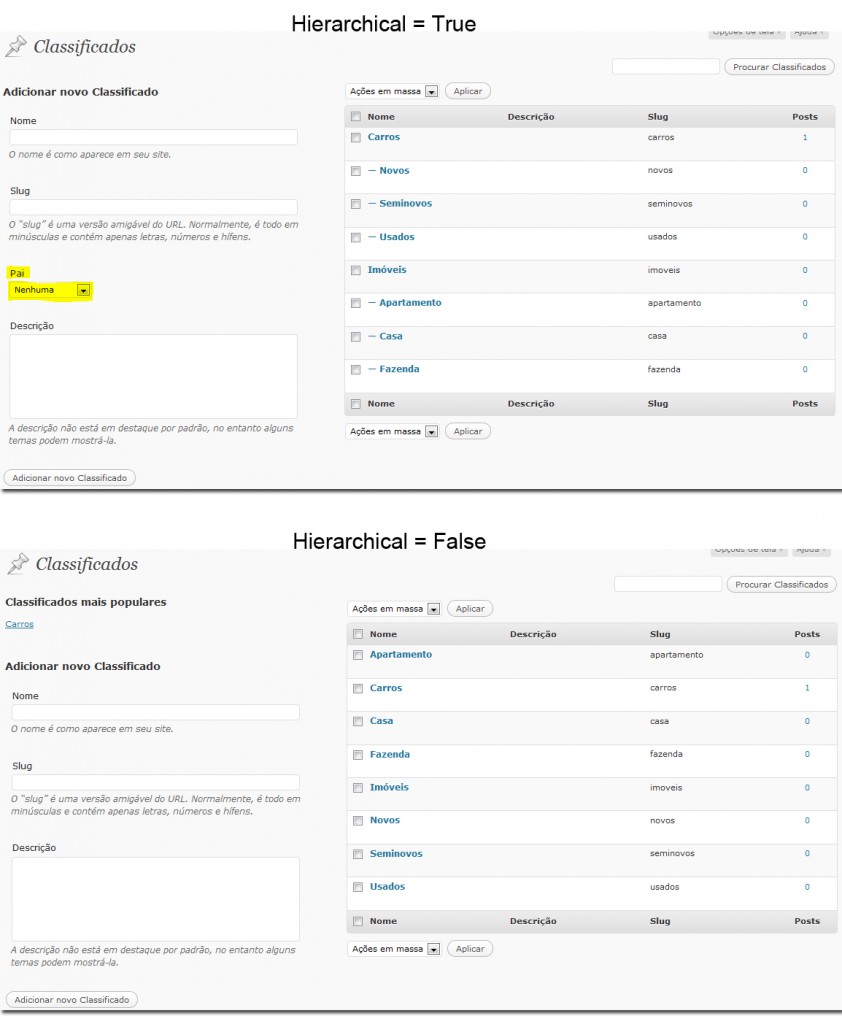
Na figura a seguir você pode notar essa diferença:
Se você leu o artigo citado já percebeu essa diferença, que é justamente a possibilidade de classificar de maneira hierárquica os “classificados” cadastrados na tela de cima, criando itens ‘Pai’ e ‘Filhos’ (destacado em amarelo e apresentado na lista), assim como acontece com as Categorias.
Na tela de baixo são apenas criados os itens sem essa classificação, assim como acontece com as Tags do Post.
Cuidado!
Para finalizar o artigo quero deixar um alerta muito importante: organize o conteúdo do site/blog de maneira prudente!
No artigo WordPress – Criação E Organização Do Conteúdo foi tratado sobre esse assunto para a versão anterior do WordPress. Mas os mesmos conceitos e dicas aplicam-se com o WordPress 3, só que agora com muito “poder de classificação”.
O legal é que você pode criar do jeito que quiser. O ruim é que se você não souber o que está fazendo vai acabar “se perdendo” e em caso de erro não terá artigo ou tutorial que resolva, já que foi personalizado do seu jeito! 😀
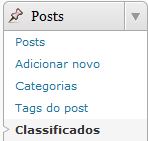
Quer um exemplo do que estou falando? Repare na figura:
Percebeu que existem três menus com o mesmo nome ‘Notícias’? Isso aconteceu por uma desatenção de administrador do blog, pois ao adicionar os itens do menu ele utilizou:
- Categoria do Post;
- Taxonomia do Post Personalizado Filmes;
- Taxonomia do Post Personalizado Informações;
O erro aqui é simples de resolver. Basta somente mudar o rótulo.
Agora pense em alguém criando 10 Posts Personalizados com 20 Novas Taxonomias e adicionado as Taxonomias em diversos lugares. Quando ele for apresentar isso ao usuário sem planejamento, o site/blog pode simplesmente não fazer sentido mais!
Agora imagine administrando todo esse conteúdo dentro do WordPress? Por isso, antes de tudo ressalto novamente a dica: faça um planejamento prévio! Se for necessário, faça um rascunho numa folha de papel (ou em várias), vá colando pela sua casa ou no seu escritório e somente adicione ao WordPress quando realmente tudo estiver 100% à prova de bagunça. 😀
Brincadeiras a parte, o planejamento do site/blog realmente deve ser levado a sério!
Continuaremos a tratar do assunto no próximo artigo. Qualquer dúvida, sugestão, crítica ou elogio pode ser feito nos comentários.
Fiquem na paz e até lá!











5 Responses
muito bom esse artigo estava quebrando a kbça com isso parabens
Concordo, artigo muito interessante ..
Isso mesmo que estava procurando para implementar no meu blog, sobre jogos para smatfones com sistema operacional android.
No WordPress os Campos Personalizados (Custom Fields) servem para adicionar informações extras aos posts de modo que tais informações possam ser exibidas separadamente ou consultadas para um determinado fim específico
Meu site brasilfifty.com.br ,Thema Residence Real State, ao fazer uma busca aparece a seguine frase em inglês:Sort By Price High-Low
Como Altero este texto…Abri todos os arquivos no meu servidor e em nenhum eu encontro isso. pode ajudar?