A Internet está a evoluir a olhos vistos. É notável a alteração que notamos de ano para ano. Ainda ontem o Google era apenas um motor de busca. Hoje é quase maior que o universo e também é uma API de fonts: Google Font API!
O que é a API do Google?
Uma API, em termos simples, é uma forma remota, simples e rápida de aceder a um serviço prestado por outro servidor / aplicação. Como deve já ter percebido a Google tem uma API de fonts e hoje vamos ver como é simples utiliza-la.
É um dos aspectos mais ignorados e no entanto é um dos aspectos mais visíveis do site: a FONT. A escolha da font para o nosso website é muitas vezes reduzida a 3 ou 4 escolhas; será Verdana? Ou hoje vamos usar a Arial? Que tal a Helvetica? Ou a sans-serif? Por vezes, perdemos a cabeça e usamos a Tahoma. Estamos limitados no número de font que podemos utilizar, dado que o suporte universal é limitado.
Mas, vamos experimentar a API do Google com um dos exemplos apresentados pelo próprio Google. Com esta API é possível utilizar mais fonts, para além daquelas suportadas universalmente. Não precisamos de utilizar imagens. As fonts aparecem nas páginas como texto.
Making the Web Beautiful!
Como podem verificar, há apenas 2 aspectos importantes a reter.
- Inserir 1 linha na tag head para o browser ir “sacar” a font à API.
- Declarar a font nas tag desejadas:
Como utilizar A Google Font API?
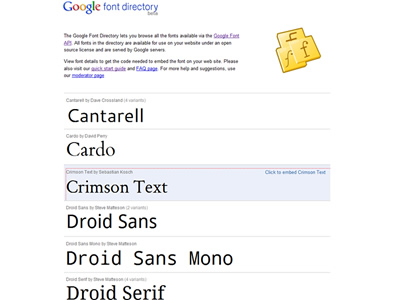
- Na página Google Font Directory, escolha a font que mais lhe interessa.

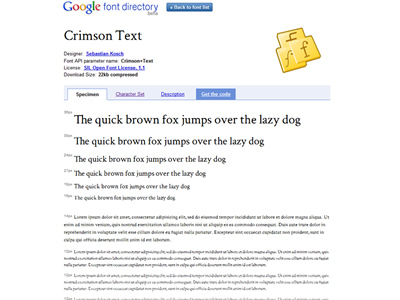
- Visualize a font. Uma boa ideia é verificar a lista de caracteres.

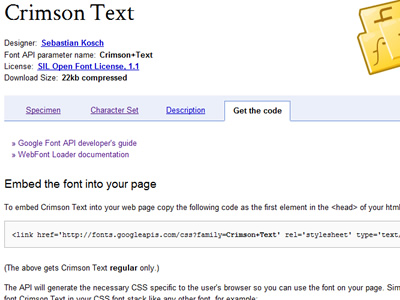
- Clique no link “Get the Code” e vai verificar que esta lá o código que deve colocar na tag head. E depois é só declarar a font nos elementos que queremos.

Como podem ver é simples. Muito simples.
Link: Google Font API
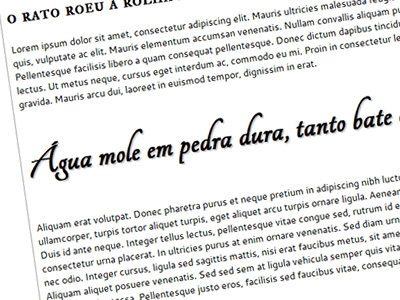
Veja o exemplo na imagem. Não é uma boa opção esta Font API? Peca por ter poucas fonts. Ficamos à espera que a colecção de fonts aumente.

Download do código utilizado na imagem: Google Font API


2 Responses
Gostei de saber,
realmente eh muito útil, valeu pelo Post,
Abraço
E é bastante simples de usar. 🙂