Olá grandes leitores desse fantástico blog!
Hoje estaremos iniciando uma nova jornada nesse fabuloso CMS. Vamos entrar em detalhes sobre todas as ferramentas disponibilizadas nativamente. Isso é muito importante, pois ainda estamos ensinando aos “novatos”, mas tenho certeza de quem já tem alguma experiência sempre tem algo novo a aprender. Quem sabe não seja nesse artigo?
Para começar iremos falar da função “turbo” do WordPress, que promete deixar as páginas mais rápidas. Na verdade essa função nada mais é do que uma implementação do Google Gears, uma tecnologia muito interessante que é explicada de forma simples pela Wikipédia:
Google Gears é uma API (Interface de Programação de Aplicativos) que visa ampliar a funcionalidade de aplicações web através do armazenamento local de dados fornecidos online, para uma utilização off-line.
Desenvolvido por Google, Gears é um projeto open source com licença BSD e, graças a isso, tem sido gradualmente incorporado em serviços web não pertencentes à empresa que o criou.
Utilizando o Google Gears, uma aplicação baseada na web cria um banco de dados, baseado no SQLite, no sistema local do cliente, armazenando em cache as informações fornecidas via rede. Periodicamente os dados do cache local são sincronizados com os dados on-line. A sincronização é feita individualmente para cada computador e para cada navegador.
No WordPress, entretanto, serão armazenados as imagens, os scripts e arquivos CSS localmente, agilizando assim o carregamento desses arquivos. Ou seja, seu WordPress não irá funcionar off-line, como acontece com o gmail.
A ativação do turbo só é possível quando o Google Gears estiver instalado no seu computador. Mas não se preocupe, pois o WordPress te ajuda até nessa parte, pois adiciona uma atalho para uma instalação tranquila e indolor. 😀
Basta clicar no botão ‘Turbo’ que está no cabeçalho do Painel de Administração [figura 1]:
![]()
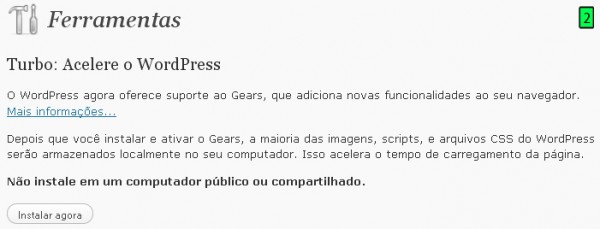
Assim você será levado diretamente à área de ‘Ferramentas’ do WordPress [figura 2]:

Caso o botão ‘Turbo’ não esteja disponível no seu WordPress significa que o Gears já está instalado. Basta então prosseguir diretamente para ativação do Gears, também disponível em ‘Ferramentas > Ferramentas’.
Instalação Do Gears
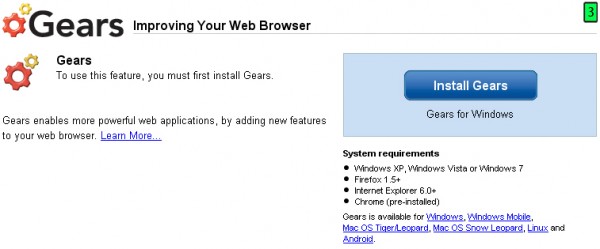
Para instalar o Gears, basta clicar no botão ‘Instalar agora’, que na verdade é um link para o site oficial da API [figura 3]:

Basta agora clicar no botão ‘Install Gears’, aceitar o termos do serviço e fazer download do arquivo ‘GearsSetup.exe’. Para executar esse arquivo será necessário ter privilégios administrativos no seu computador.
Depois de executar o arquivo, um novo download será feito automaticamente [figura 4]

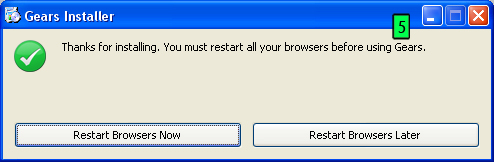
e logo após confirme a reinicialização do navegador [figura 5]:

Será instalado um complemento no Firefox e no Internet Explorer, ao contrário do Chrome, que já vem pré-instalado.
Ativando o Gear
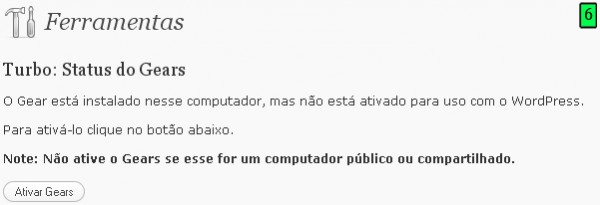
Depois de instalado, vá em ‘Ferramentas > Ferramentas’ no painel administrativo do WordPress e clique no botão ‘Ativar Gears’ [figura 6]:

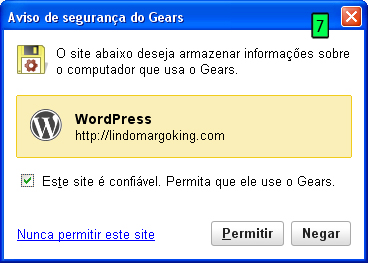
Será emitido um aviso, sendo necessário você marcar a opção ‘Este site é confiável. Permita que ele use o Gears’ e clicar no botão ‘Permitir’ [figura 7]:

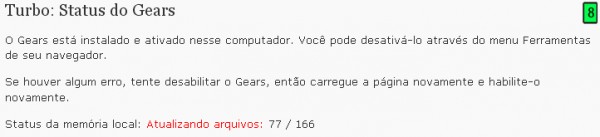
Agora sim, com o Gears ativado os arquivos serão enviados para o seu computador, sendo isso informado ainda nessa página [figura 8]:

Assim que finalizado, será exibida a informação de Atualização concluída. Faça um testa agora fazendo logoff no WordPress e reiniciando o navegador. A diferença será notável!
Em caso de outra mensagem, como de erro ou que a atualização não foi concluída, reinstale o Gears, sendo necessário primeiro desinstalar por completo o programa e o plug-in do seu navegador e então o ative novamente.
Outra informação muito importante: não faça esse procedimento em computador público ou compartilhado, exceto no caso de você realmente querer que os outros tenham acesso à área administrativa do seu blog, pois os arquivos poderão ser acessados localmente.
E assim você aprende mais um pouco sobre o WordPress e ainda de quebra sobre o Google Gears. Fico esperando seus comentários com dúvidas, sugestões, críticas ou elogios. No próximo artigo continuaremos. Até lá!
Links Úteis e Referências
- http://pt.wikipedia.org/wiki/Google_Gears


2 Responses
Com o HTML5 o Google Gears já foi deixado de lado, não vale a pena 🙂
Olá Pedro! Observação relevante… 🙂 Um Abraço! Rui Soares