
Um sistema de enquetes ou votações é comum em muitos sites e blogues. Hoje vou criar uma enquete ou votação animada com jQuery e PHP. Utilizei algumas imagens para criar uma apresentação gráfica atraente e usei a função animate() para adicionar animação. Espero que você goste deste tutorial. O código para download está no fim do tutorial.
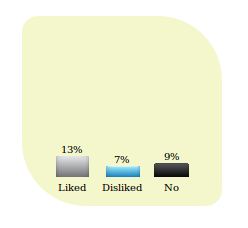
Demo Da Enquete Animada Com jQuery E PHP
Base De Dados MySQL
Usei duas tabelas. Uma para guardar o IP do usário para que o usuário não vote duas vezes. Neste demo, não ativei a verificação do IP, portanto você poderá votar o número de vezes que quiser. Mas, você precisa de alterar isso no código depois de efectuar o respectivo download.
CREATE TABLE IF NOT EXISTS `polling_ip` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`userip` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1;
CREATE TABLE IF NOT EXISTS `polling` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`liked` int(11) NOT NULL,
`dislike` int(11) NOT NULL,
`average` int(11) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=2 ;
Código jQuery
$(document).ready(function(){
$('#options a').click(function(){
var vote = $(this).attr("id");
showLoader();
$.post("voting.php?value="+vote,{
}, function(response){
hideLoader();
$('#wrap').html(unescape(response));
});
});
//show loading bar
function showLoader(){
$('.search-background').fadeIn(200);
}
//hide loading bar
function hideLoader(){
$('.search-background').fadeOut(200);
};
});
Código HTML
Código PHP
|
|
|
|
| Liked | Disliked | No |
Código CSS
Está aqui o CSS:
/* CSS Document */
#wrap{
width:200px; background:#F4F7CC; height:190px;
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
}
#options{ font-family:Geneva, Arial, Helvetica, sans-serif; font-size:12px; padding:6px; }
#options span{ padding:4px; filter: dropshadow(color=#e5e5ee,offX=0,offY=1);
font-family:"Courier New", Courier, monospace; font-size:22px; font-weight:bolder; color:#666666}
.greenBar{ float:left; height:11px; margin-left:10px; width:32px;}
.redBar{height:8px; float:left; margin-left:12px; width:32px;}
.blueBar{height:8px; float:left; margin-left:12px; width:32px;}
table{ font-size:10px;}
#good, #bad, #average {width:110px; display:block; text-align:center; text-decoration:none;color:#FFFFFF; cursor:pointer; padding:6px; margin-top:13px}
#good { background:#CC0000;}
#bad { background:#B5C543;}
#average { background:#336699;}
#good:hover, #bad:hover, #average:hover { background:#006699; }
.search-background {
display: none;
font-size: 13px;
background:#999999;
color:#FFFFFF;
text-shadow: #fff 0px 0px 20px;
font-weight: bold;
height:110px;
position: absolute;
padding-top:80px;
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
text-align: center;
opacity:0.5;filter: alpha(opacity=50) ;
text-decoration: none;
width:200px;
}
Não se esqueça de criar a base de dados MySQL com o código publicado neste tutorial. O código SQL não está incluído no download que segue. E use o ficheiro dbcon.php para criar a ligação à base de dados. Poderá usar este código em substituição do código que está nesse ficheiro:
Download do código usado neste tutorial: Enquete Animada Com jQuery


 (4 votes, average: 4.50 out of 5)
(4 votes, average: 4.50 out of 5)
5 Responses
Muito bom o post, parabens!!
Existe um site que oferece algo parecido com isso.
http://www.desenvolverenquetes.com.br/
Você cria a enquete, personaliza e gera um código html pra por na sua página (site, blog etc)…
O legal que também é em php e jquery. Vale a pena conferir.
Abraços,
Rafael
Olá Rafael! Obrigado pela dica e também pelo elogio. Um Abraço! Rui Soares
cara, valeu geralll!!!! é ótimo!
olá, gostei muito do seu post mas queria saber se tem como implementar esta enquete com várias perguntas, sendo que uma só aparece depois que a outra for respondida, ou seja, no mesmo espaço. Obrigada
não funcionou aki, localmente.