Animações Com CSS3
Por melhor que seja o design de um website, o usuário médio vai sempre prestar mais atenção às animações. Afinal são elas que tornam uma interface realmente interativa. Você clica no botão e desencadeia um processo suave de troca de informações. Isso é muito legal.
Nós já passamos pela revolução das bibliotecas javascript que tornaram o processo de criação de animações bem mais fácil que utilizando javascript puro. Pois agora com o CSS 3 o que era fácil ficou ainda mais. Mesmo efeitos que nem o jQuery consegue sozinho (sem a ajuda de plug-ins) conseguimos fazer apenas no CSS!
Existe todo um debate sobre criar animações utilizando folhas de estilo, já que o propósito declarado delas é trabalhar somente o visual dos elementos e a camada seguinte fica por conta das outras linguagens de programação.
É uma discussão válida, mas improdutiva. E por que não utilizá-las se facilitam o nosso trabalho? Fica por conta dos desenvolvedores organizarem o código de maneira a não misturar a apresentação com o comportamento dos elementos.
Suporte Dos Navegadores
As propriedades de animação são digamos, as mais avançadas do CSS 3. Então já é esperado que o suporte a elas não fosse dos melhores. O único navegador em que funcionam é o Safari. O Chrome e Firefox 4 só não interpretam corretamente as transformações 3D. E o Internet Explorer não interpreta nada.
Um ponto positivo é o graceful degradation das propriedades não interpretadas. Na maior parte dos casos o layout não é afetado caso o navegador não suporte a propriedade.
A necessidade de utilizar o prefixo do navegador na frente da propriedade é um ponto negativo já que quadriplica o código. Um mal necessário que promete ser sanado quando as especificações do CSS 3 estiverem prontas.
Transitions
Você tem o estado inicial do elemento e o estado em que ele vai estar ao final do efeito. Por exemplo da cor azul para a vermelha. A transition torna esta mudança mais suave, torna ela animada.
A transition normalmente é definida no estado original do elemento de maneira que a animação ocorra tanto quando o elemento tiver o foco quanto quando ele perder o foco, se for o caso.
Propriedade
A primeira informação a ser fornecida é a propriedade que será animada.
transition-property:background-color;
-moz-transition-property:background-color;
-webkit-transition-property:background-color;
-o-transition-property:background-color;
É possível animar mais de uma propriedade ao mesmo tempo, basta separá-las com vírgula:
transition-property:background-color, margin-left
Se você quiser alterar todas as propriedades, ao invés de listá-las separadamente, basta utilizar o valor “all”. Outro valor possível é o transform, que veremos abaixo.
Duração
Em seguida é informada a duração da animação em segundos:
transition-duration: 2s;
-moz-transition-duration: 2s;.
-webkit-transition-duration: 2s;
-o-transition-duration: 2s;
Quando houver mais de uma propriedade a ser animada, é possível definir individualmente a duração da transição de cada uma separando os valores com vírgula. Se apenas um valor for informado ele valerá para todas as propriedades.
transition-duration: 2s, 5s;
Easing
A velocidade da animação pode variar em determinados pontos, o chamado easing. Tem um plugin famoso do jQuery que faz isso. Pois agora podemos trabalhar isso diretamente no CSS.
transition-timing-function:ease-in;
-moz-transition-timing-function:ease-in;
-webkit-transition-timing-function:ease-in;
-o-transition-timing-function:ease-in;
Os valores possíveis para esta propriedade são: ease, linear, ease-in, ease-out, ease-in-out e cubic-bezier. Neste último você pode personalizar os valores. Os demais são pré-configurados, com a aceleração sendo maior no início ou no final do movimento.
Delay
Podemos definir um intervalo entre o momento em que o mouse, ou outro evento acontece, e o momento em que a animação inicia. Se quisermos que a transição ocorra dois segundos após o evento disparador escrevemos:
transition-delay:2s;
-webkit-transition-delay:2s;
-moz-transition-delay: 2s;
-o-transition-delay: 2s;
Em apenas uma declaração
Todas as propriedades acima podem ser declaradas em apenas uma linha com a seguinte sintaxe:
transition: propriedade, duração, easing, delay;
Somando os efeitos mostrados acima:
transition: background-color,margin-left, 1s, ease-in, 2s;
-webkit-transition: background-color,margin-left, 1s, ease-in, 2s;
-moz-transition: background-color,margin-left, 1s, ease-in, 2s;
-o-transition: background-color,margin-left, 1s, ease-in, 2s;
Transform
As animações produzidas com o transform se dividem em 2D e 3D. As alterações mais suportadas pelos navegadores são as 2D: altura, largura, rotação e distorção. Estas transformações não alteram o layout da página.
Escala
Qualquer elemento pode ser aumentado ou diminuído com o scale.
transform: scale(1.5);
-webkit-transform: scale(1.5);
-o-transform: scale(1.5);
-moz-transform: scale(1.5);
No exemplo acima o elemento aumenta proporcionalmente em 50% o tamanho. Para alterar desproporcionalmente as medidas, podem ser fornecidos dois valores, para a largura e para altura.
transform: scale(1.5, 0.5);
transform: scaleX(1.5);
transform: scaleY( 0.5);
Rotação
A rotação dos elementos com o CSS 3 é incrivelmente fácil:
transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-o-transform:rotate(45deg);
O valor fornecido é em graus (em inglês degree). Sendo assim, vai de 0 a 360.
Distorção
Neste efeito o elemento é esticado, sendo possível definir em qual direção.
transform:skew(25deg, 15deg);
transform:skewX(25deg);
transform:skewY(25deg);
transform:skew(25deg);
Os valores são informados em graus, como na rotação. A função aceita dois valores, a distorção no eixo x e no eixo y. Se preferir pode criar uma distorção para cada eixo com o skewX e skewY. Quando é informado somente um valor, apenas o eixo X é alterado.
Direção
Digamos que é uma soma das quatro propriedades da margem, porque com o translate você muda a direção do elemento.
transform: translate(10px,10px);
transform: translateX(10px);
transform: translateY(10px);
-webkit-transform: translate(10px,10px);
-moz-transform: translate(10px,10px);
-o-transform: translate(10px,10px);
Ponto de origem
A transform-origin é especialmente útil ao trabalharmos com rotação. Normalmente o ponto de âncora da rotação é o centro do elemento. Com esta propriedade o ponto pode ser deslocado.
transform-origin:1em;
-webkit-transform-origin:1em;
-moz-transform-origin:-2em -5em;
-o-transform-origin:-2em -5em;
Tudo em uma declaração
Assim como nas transições, as transformações podem ser somadas em uma declaração e tornar o efeito mais complexo e completo. A ordem em que as funções são definidas influencia diretamente no resultado.
Nas duas linhas abaixo apesar dos mesmos valores, a ordem é diferente e o resultado também:
-webkit-transform: translate(40px, 40px) scale(1.5, 1.5) rotate(45deg) ;
-webkit-transform: scale(1.5, 1.5) rotate(45deg) translate(40px, 40px) ;
Longe de ser um empecilho, essa sensibilidade abre portas para uma gama incrível de animações.
Efeitos 3D
Este tópico foi deixado por último porque se os outros ainda não foram implementados de forma satisfatório imagine este que é ainda mais avançado. O Safari é o único que oferece suporte consistente a estes efeitos.
Vamos torcer que em um futuro não muito distante possamos apresentar para você um tutorial listando as possibilidades com a certeza do mínimo de suporte dos demais navegadores.
Por hora você pode se divertir com este exemplo de efeito 3D, se você tiver a última versão do Safari.
Avançando Ainda Mais
Os desenvolvedores da engine do Chrome e Safari querem permitir suporte ainda mais robusto as animações e efeitos com CSS. Atualmente estes dois navegadores implementaram suporte a reflexos e animações repetidas. O –webkit-box-reflect e o @-webkit-keyframes.
Não entrarei em detalhes sobre eles neste artigo já que tem uma aplicação bastante limitada. Mas se você pesquisar e trabalhar um pouco verá que é diversão garantida.
Exemplos
Transitions e transform tornam-se incrivelmente poderosos quando trabalham em conjunto. Diariamente surgem novos efeitos criados com essa dupla. Abaixo serão mostrados alguns dos mais interessantes e funcionais. Vale lembrar que somente funcionam perfeitamente no Chrome e Safari.
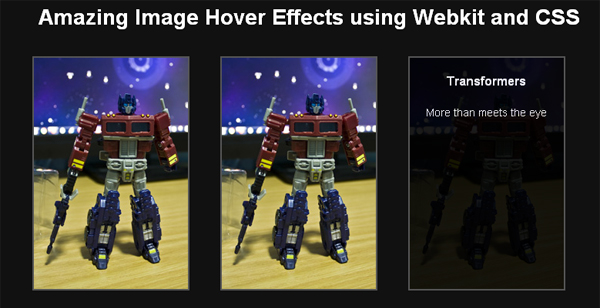
Amazing Image Hover Effects using Webkit and CSS
Um dos mais úteis que encontrei com aplicação em galerias de imagem.

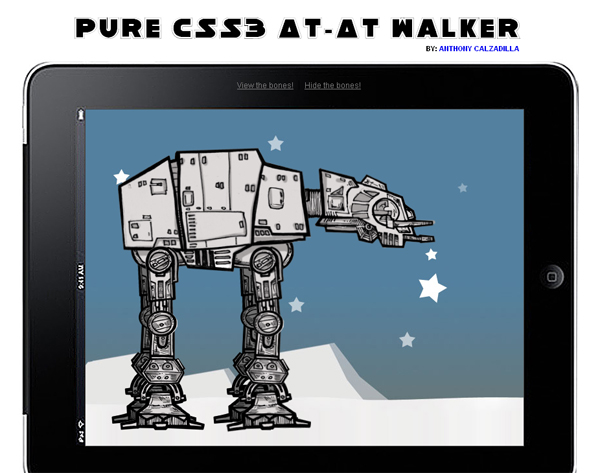
Pure CSS3 Animated AT-AT Walker from Star Wars
É bastante experimental, mas vale como material de estudo e para se ter uma idéia do que esta por vir.

Um exemplo bastante prático e útil para demonstração de produtos.

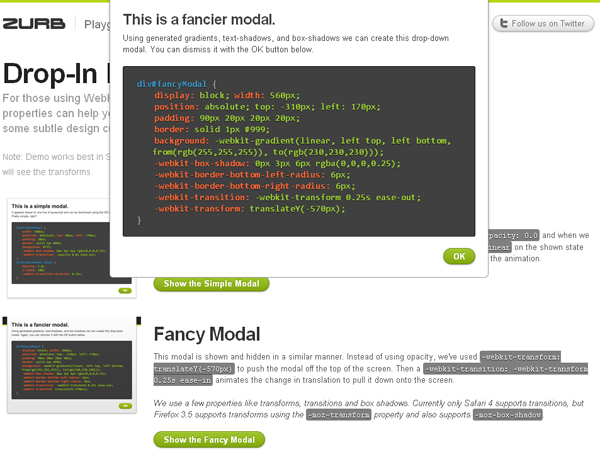
Imagine menos dois arquivos e somente algumas linhas para conseguir criar janelas modais. Agora acesse e veja isso tornam-se realidade.

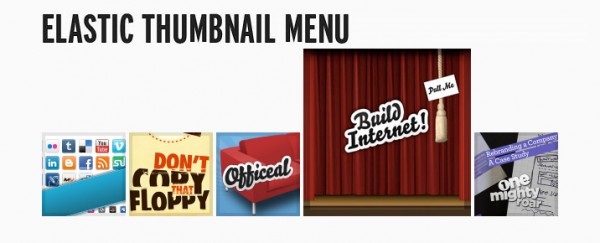
Típico exemplo de um efeito Flash criado com poucas linhas de CSS.

Conclusão
Infelizmente não podemos utiizar estes efeitos em larga escala e por um tempo ainda serão o playground dos web designers. Contudo, muito já pode ser criado pois na maioria das vezes não alteram o funcionamento nem o layout da página.
Então vale sim a pena aprender transition e transform. O seu trabalho terá um adicional que pode surpreender tanto os visitantes quanto o cliente quando estes atualizarem o navegador.


 (3 votes, average: 4.00 out of 5)
(3 votes, average: 4.00 out of 5)
2 Responses
Olá, parabéns pelo artigo. O link do Pure CSS3 Animated AT-AT Walker from Star Wars está repetido para a galeria.
O link pro AT AT Walker tah o mesmo do exemplo do transformers