Tutorial Anterior Da Série Aprende CSS Com Maicon Sobczak > CSS – Princípios
Este tutorial é parte da série que aborda os conceitos e melhores práticas em CSS. Na primeira parte vimos a sintaxe do CSS, formas de incluir CSS na página, conceito de descendência e procedência nas declarações. Agora veremos como definir quais elementos terão determinada formatação. Como chegar ao parágrafo ou a um link posicionado no meio da página.
Temos um arsenal simples, mas se utilizado com inteligência, torna-se um poderoso meio de formatação das páginas.
Seletor
O seletor é a parte que vem antes da chave “{“ em uma declaração CSS. A forma mais simples de “selecionar” um elemento é utilizar a sua representação HTML.
div {background-color:# 06C;}
O código acima vai fazer com que todas as divs do documento tenham fundo azul.
Para que todos os parágrafos do documento contidos em uma div tenham a cor do texto branca, somamos seletores simples e escrevemos:
div p{color:#fff;}
O código acima pega geral. Mesmo que o parágrafo esteja dentro de outros elementos, contanto que seja englobado em algum nível por uma div, ele terá o texto branco.
Para garantir que o estilo seja aplicado somente para parágrafos imediatamente após a abertura da tag div, o formato da seleção muda um pouco. É adicionado o “>” entre os identificadores.
div > p{color:#fff;}
Para deixar da cor vermelha todo parágrafo que vier logo após o fechamento de uma div, utilizamos o sinal “+” entre os seletores.
div + p{color:#00ffff;}
Vamos a um exemplo que utiliza as três formas de seleção apresentadas.
Arquivo CSS
div {background-color:#06C;}
div > p{color:#fff;}
div + p{color:#ff0000;}
Arquivo HTML
Texto.
Texto.
Outro texto.
Resultado

Definimos que todas as divs tenham fundo azul e que o parágrafo imediatamente após a abertura da tag div seja da cor branca enquanto parágrafos após o fechamento da div fiquem da cor vermelha.
Texto dentro de div não deveria ser branco? Como tem um preto?
Observe que no código HTML, a segunda div tem o elemento h1 englobando o parágrafo. É uma marcação errada, mas para fins didáticos serve. No arquivo CSS, só definimos a cor dos parágrafos que são o primeiro elemento dentro de uma div.Como não definimos qual deve ser a cor dos parágrafos quando estiverem dentro do elemento h1 então o navegador aplica a cor padrão, que é preta.
Para que a cor do texto de todos os parágrafos dentro das divs fique branca a declaração tem que ser assim:
div p{color:#fff;}
O Internet Explorer 6 não suporta seleção de elementos com “>” e “+”.
Criando classes
Agora, eu quero que determinado parágrafo fique da cor vermelha. Aquele lá bem no meio do artigo.
Utilizar a formas de seleção apresentadas anteriormente não é possível, ou porque elas são muito abrangentes ou tornam a seleção do elemento um processo longo.
A solução é a utilização de classes e ids.
Para criar uma classe é adicionado o ponto no início do nome.
.nomedaclasse{propriedade:valor;}
Para que a classe seja aplicada somente em determinados elementos, o seletor do elemento é adicionado antes do nome da classe:
p.verde{color:#00ff00;}
Se você tentar aplicar a classe “.verde” a uma div por exemplo, o texto dentro dela não ficará verde, somente parágrafos com esta classe ficarão com as letras na cor verde.
Para aplicar a classe a qualquer elemento basta criá-la sem um seletor.
.verde{color:#00ff00;}
Para aplicá-las no documento existe a propriedade class.
Texto verde.
Não é permitida a utilização de dois class para um mesmo elemento. Se for necessário aplicar mais de uma classe, elas são separadas por espaço.
Texto verde.
Selecionar Com id
O CSS permite também modificar a aparência de elementos pelo nome do ID, que é o identificador único de um elemento no documento. Para isso é adicionado o sinal “#” na frente do nome do identificador.
A estilização servirá para apenas um elemento. Se uma mesma id for atribuída para mais de um elemento o código não valida.
#identificador{color:#000;}
Não inicie o nome da id com números senão o Firefox não interpreta.
Estilizar uma página utilizando ids não é aconselhável. É melhor deixar os ids para manipulação com javascript e utilizar somente classes para a estilização. O código fica bem mais organizado.
Claro que se você criou um id para o elemento ser manipulado via javascript não precisa criar uma classe para o mesmo, aproveite a id.
Seletores Mais Refinados
Existem também seletores mais refinados que permitem estilizar elementos com determinado conteúdo, atributo ou ação sofrida.
Por atributo
É possível determinar a aparência do elemento baseado nos atributos definidos para ele. Na criação do seletor é definido o elemento e entre colchetes qual o atributo a ser observado.
selector[atributo]{propriedade:valor;}
a[title]{color:# C33;}
Os links com o atributo title terão a cor salmão enquanto os demais links não serão alterados.
Indo mais além. Para estilizar somente atributos com determinado valor a sintaxe é a seguinte:
selector[atributo=valor]{propriedade:valor;}
Um exemplo prático
a[title=ancora]{color:# C33;}
Assim, somente os links com o atributo title definido como “ancora” é que serão afetados.
Tome cuidado, pois o valor do atributo é case-sensitive, diferencia maiúsculas de minúsculas.
E para formatar um elemento que tenha diversos valores para um único atributo? Coloque o “~” antes do sinal de igual.
a[title~=trecho]{color:# ff00ff;}
Com isso, o link que tiver mais de um valor para o atributo title e eles estiverem divididos por espaço, contanto que um deles seja “trecho”, o texto do link ficará verde.
Se entre os valores do title, houver um hífen então adicione “|” antes do sinal de igual resultando no código abaixo.
a[title|=trecho]{color:# C33;}
Pseudo Classes E Elementos
As pseudo classes e elementos são utilizados para incrementar os seletores com alguns efeitos. Tem como característica os dois pontos antes do nome.
As pseudo classes oferecem a possibilidade de estilizar eventos simples como passar o mouse sobre o elemento ou clicar. São elas
- :link
- :visited
- :hover
- :active
- :focus
- :lang
- :first-child (que deveria ser listada como pseudo-elemento na minha opinião)
Enquanto que com os pseudo-elementos podemos alterar a aparência de partes do documento que não possuem representação na realidade HTML, como é o caso da primeira linha de um parágrafo ou a primeira letra.
- :first-line
- :first-letter
- :before
- :after
Para explicar a função de cada vou utilizar o contexto em que são utilizados, ao invés de simplesmente fazer uma lista.
Estilizar texto
Um efeito interessante utilizado em revistas e jornais é o capitular, que deixa a primeira letra do parágrafo maior que as outras e posicionada à esquerda.
E se eu te disse que é possível reproduzir este efeito sem código a mais e, aliás, com muito pouco código?
Para isso vamos utilizar o pseudo elemento :first-letter. Ele seleciona a primeira letra (first letter) do parágrafo e aplica o estilo.
p:first-letter{font-size:300%; float:left;}
E temos um efeito de capitular!
É possível também alterar a aparência da primeira linha (first line) do parágrafo com o :first-line.
p:first-line{font-weight:bold;}
Observe que são efeitos interessantes que não necessitam de alteração no código HTML.
É possível também alterar a aparência de palavras escritas em determinado idioma.
p:lang(en){color:#ff0000;}
Estilizando Links
Duas pseudo classes são aplicáveis exclusivamente em links. A :link e :visited.
Para alterar a aparência normal de um link tanto faz utilizar a:link quando somente a.
a:link{color:#ff00ff;}
a {color:#ff00ff;}
Para informar que um link já foi visitado utilizamos o :visited.
a:visited {background-color:#ff0000;}
Curingas
Podemos alterar a aparência de um elemento quando ele recebe o foco do mouse utilizando a pseudo classe :hover. Comumente ela é utilizada em links, mas pode ser combinada com diversos outros elementos a exemplo das divs.
div:hover{background-color:#000;}
Alterar a aparência de um campo de formulário quando ele recebe o cursor é possível utitizando o :focus.
input[type=text]:focus{background-color:#000;}
Utilize :active para aplicar um efeito enquanto o botão esquerdo do mouse estiver sendo pressionado sobre o elemento.
p:active {background-color:#000;}
Se você utilizar o :active para estilizar links, garanta que ele seja declarado depois de :hover, senão o efeito será nulo.
Inserir Conteúdo
Apesar de ser uma linguagem de marcação destinada à formatação dos elementos, é possível adicionar conteúdo ao documento HTML utilizando CSS. Os responsáveis são os pseudo-elementos :before e :after. Respectivamente, antes e depois.
p:before{content:"primeiro";}
p:after{content:"ultimo";}
Com o trecho acima o início de todos os parágrafos conterá a palavra “primeiro” e o final a palavra “ultimo”.
O Opera 10 não suporta :after e :before.
Seletor Universal
Devido à disparidade entre browsers em definir margem e espaçamento para alguns elementos como h1-h6 e body, torna-se necessário padronizar esses valores. Ou melhor zerar.
Ao invés de ter que fazer uma declaração que contempla apenas alguns elementos:
h1, h2, h3, h4, h5, h6, body{margin:0; padding:0;)
Existe a possibilidade de selecionar todos os elementos de uma vez utilizando o asterisco.
*{margin:0; padding:0;)
Desta forma são resetados todos os elementos e anuladas as diferenças, nos permitindo total controle sobre a formatação da página.
Aplicação
Desafio você a formatar um documento utilizando o poder dos seletores. Ele deverá ter:
- O segundo link do parágrafo de cor laranja.
- Um link já clicado fica com a cor verde.
- O segundo parágrafo de uma div com capitulação.
- Parágrafo logo após div deve ter fundo cinza.
- Quando uma div receber o foco muda a cor do fundo para cinza.
- Campo de formulário quando receber o foco deve ficar com fundo azul.
- Palavras em inglês ficam na cor roxa.
- Utilizar apenas uma classe e 7 regras CSS.
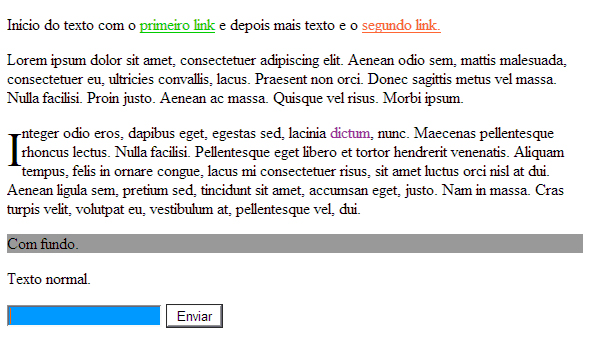
O resultado deve ser o seguinte

Abaixo a marcação HTML.
Início do texto com o primeiro link e depois mais texto e o segundo link.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean odio sem, mattis malesuada, consectetuer eu, ultricies convallis, lacus. Praesent non orci. Donec sagittis metus vel massa. Nulla facilisi. Proin justo. Aenean ac massa. Quisque vel risus. Morbi ipsum.
Integer odio eros, dapibus eget, egestas sed, lacinia dictum, nunc. Maecenas pellentesque rhoncus lectus. Nulla facilisi. Pellentesque eget libero et tortor hendrerit venenatis. Aliquam tempus, felis in ornare congue, lacus mi consectetuer risus, sit amet luctus orci nisl at dui. Aenean ligula sem, pretium sed, tincidunt sit amet, accumsan eget, justo. Nam in massa. Cras turpis velit, volutpat eu, vestibulum at, pellentesque vel, dui.
Com fundo.
Texto normal.
Tutorial Seguinte Da Série Aprende CSS Com Maicon Sobczak > CSS – Criação De Layout


2 Responses
Todos esses seletores funcionam bem nos browsers mais atuais e no IE 7+ ?
A galera do Tableless fez essa tabela aqui que pode ser muito util – http://tableless.com.br/compatibilidadecss/