Olá Pessoal!
Toda a estrutura principal, menus, módulos e alguns componentes para um site empresarial já estão configurados e prontos para serem utilizados. Mas ainda não está finalizado, pois ainda falta um recurso muito útil e necessário. Estou falando do formulário de contato.
E como o nosso objetivo não é trabalhar com códigos de programação, iremos utilizar uma ferramenta nativa do Joomla, que além de permitir o formulário, exibirá na tela as informações de contato da empresa. E por isso mesmo ela irá substituir a página “Contato” do nosso site.
Nesse processo você irá aprender e praticar muita coisa e por isso será realmente necessário ficar atento a todos os detalhes e seguir todos os passos.
Conhecendo o Componente Contato
Esse componente é bastante versátil e seu uso pode ser feito de diversas formas no Joomla. Ele permite, por exemplo, criar uma lista com todas as pessoas cadastradas no site e exibir todas as suas informações de contato.
Você também poderá criar uma lista com as filiais de sua empresa, cada um com suas informações e com formulário de contato. E assim por diante!
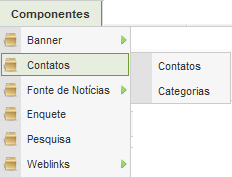
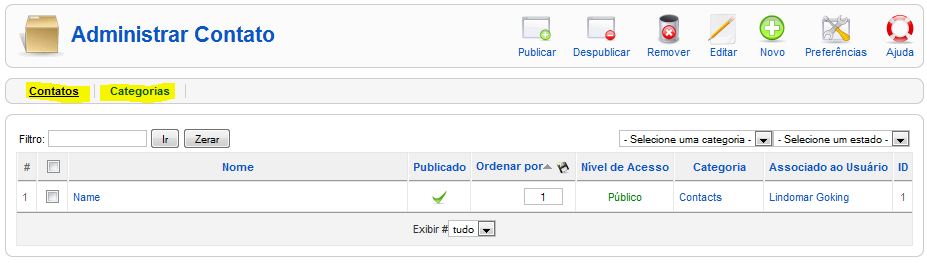
Esse componente, assim com o Banner, é divido em duas áreas de gerenciamento: Contatos e Categorias:
O acesso principal é feito pelo menu ‘Componentes -> Contatos’, possuindo ainda dois submenus que darão acesso direto às duas áreas citadas:

Cada contato deverá obrigatoriamente pertencer a uma categoria e opcionalmente a um usuário. O gerenciamento e cadastramento das informações são feito de maneira semelhante às outras áreas do Joomla já detalhadas nas partes anteriores desse super manual.
Analisando as Mudanças
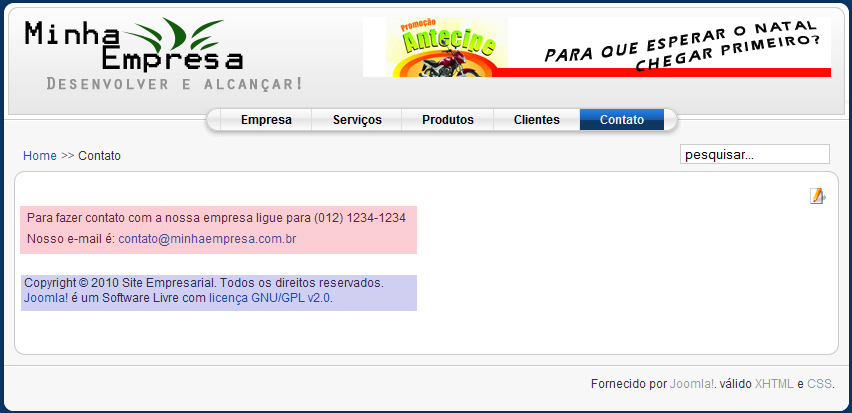
Antes de entrarmos na parte prática, vamos dar uma verificada na página contato:
Nela temos os seguintes recursos do Joomla:
- Menu Contato do tipo Layout Padrão de Artigo, criado na parte 14 e atribuído ao Artigo Contato;
- Artigo Contato (em vermelho) criado na parte 13;
- Módulo Footer (em azul) atribuído ao Menu Contato, feito na parte 17;
As seguintes mudanças serão feitas:
- Configurar o Componente Contato para exibir as mesmas informações do Artigo Contato e adicionar um formulário para contato;
- Mudar o tipo de menu para ‘Contato -> Layout de Contato Padrão’;
- Excluir o Artigo Contato;
Depois desse planejamento, vamos à prática!
Configurar o Componente Contato
Acessando ‘Componentes -> Contatos -> Categorias’ nós já temos cadastrado o “Contacts”. Remova-o para ver o que acontece: 😀
Portanto, vamos deixa-lo de lado e clicar no botão ‘Novo’:

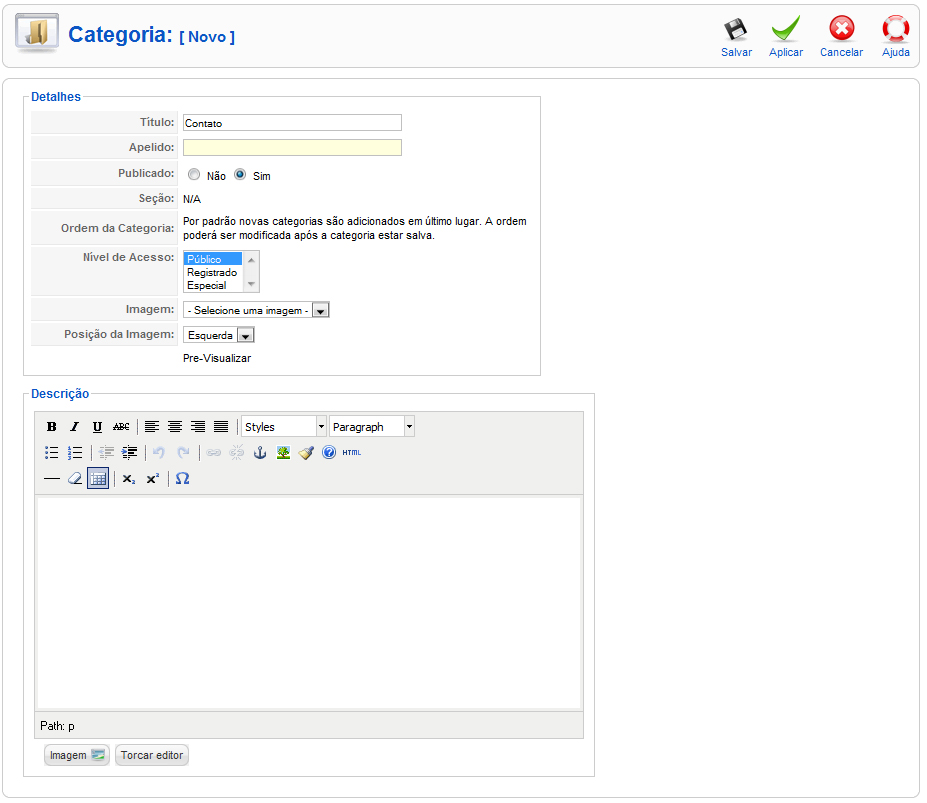
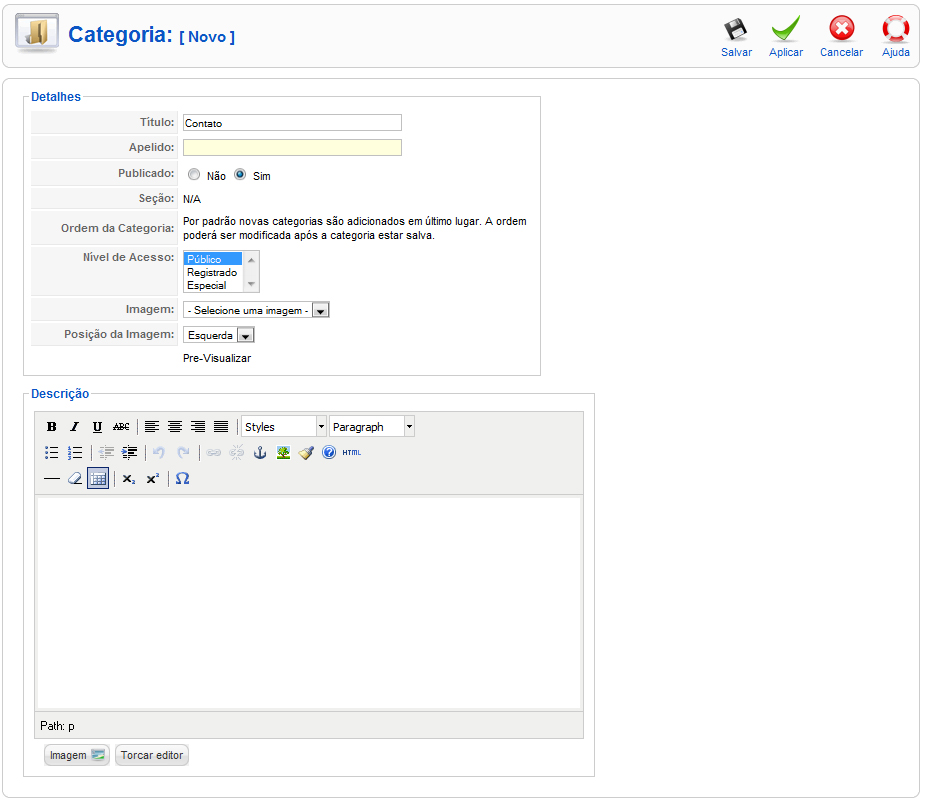
Assim a tela de criação irá aparecer:
Preencha todos os campos requeridos. Se não quiser utilizar todos, basta preencher com o nome da categoria em ‘Título’, confirmar se em ‘Publicado’ está como ‘Sim’ e clicar em ‘Salvar’.
Agora vá em ‘‘Componentes -> Contatos -> Contatos’ e remova o atual cadastrado chamado ‘Name’. O próximo passo é clicar no botão ‘Novo’ para abrir a tela de criação. Essa tela é dividida em partes: Detalhes, Informação e Parâmetro.
Em Detalhes você tem as seguintes opções:
- Nome e Apelido: defina o nome e apelido;
- Publicado: deixe em ‘Sim’ para publica-lo assim que salvo;
- Categoria: seleciona a categoria cadastrada;
- Associado ao Usuário: selecione o usuário que irá receber o e-mail com os dados do formulário de contato enviado pelos visitantes;
- Ordenar: definir a ordem para gerenciamento no Joomla;
- Nível de Acesso: defina quem poderá visualizar as informações desse contato;
Em Informações preencha todos os campos relacionados ao contato e que julgar importante:

A imagem do contato deverá ser carregada em ‘Site -> Administrar Mídia’ para a pasta ‘stories’. Qualquer dúvida consulte a parte 17 desse super manual.
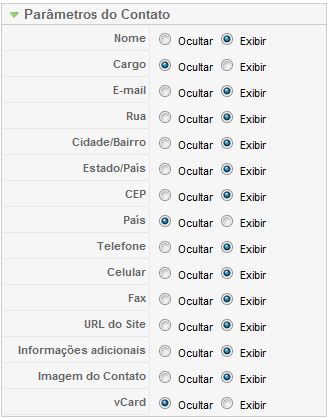
Em Parâmetros você ainda mais três “subáreas”. A primeira é a ‘Parâmetros do Contato’:

Nela você escolhe em exibir ou ocultar os campos preenchidos na parte de informações.
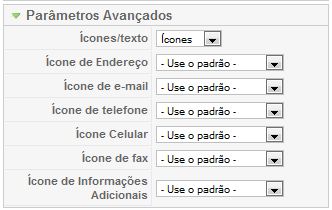
Nos ‘Parâmetros Avançados’ você define como serão apresentados os campos no front-end: com ícones, texto ou nenhum:

Ainda permite escolher a imagem, quando selecionado ícone, para cada campo. Essas imagens deverão ser carregadas para a pasta ‘M_images’ na área de mídias do Joomla.
E em ‘Parâmetros do e-mail’ é que você define terá o formulário ou não, além de outras opções:

Não vou entrar em detalhes com essas opções, pois já são autoexplicativas. Além disso, existe o balão de ajuda ao passar em cima de cada item.
Depois de tudo cadastrado corretamente, clique em ‘Salvar’, pois será a hora de configura o Menu Contato.
Mas antes disso, vá até as categorias de contato e remova o que não conseguiu anteriormente.
Configurando o Menu Contato
De acordo com o nosso planejamento não iremos adicionar um novo menu, mas somente alterar o atual. Acesse então ‘Menus -> Top Menu’ e depois clique no item ‘Contato’ ou selecione-o e clique em editar.
Na área de edição do menu, localize o botão ‘Alterar Tipo’:

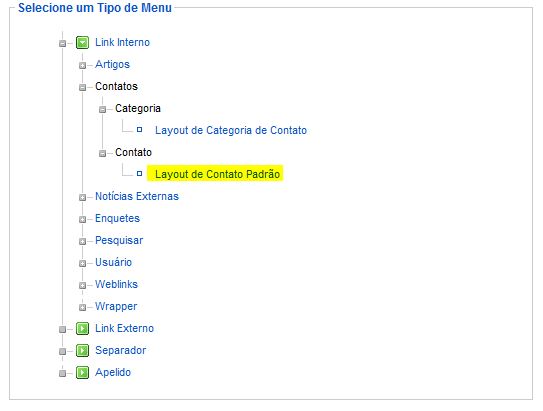
Na próxima tela, escolha ‘Contatos -> Contato -> Layout de Contato Padrão’:

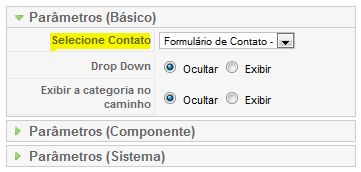
Ainda na tela de edição, escolha o Contato cadastrado há pouco em ‘Parâmetros (Básico)’:

Nas outras opções não é necessário modificar nada. As opções das outras subáreas de parâmetros não serão abordadas nesse artigo, pois dizem respeito a opções mais avançadas e que não precisam ser configuradas no momento.
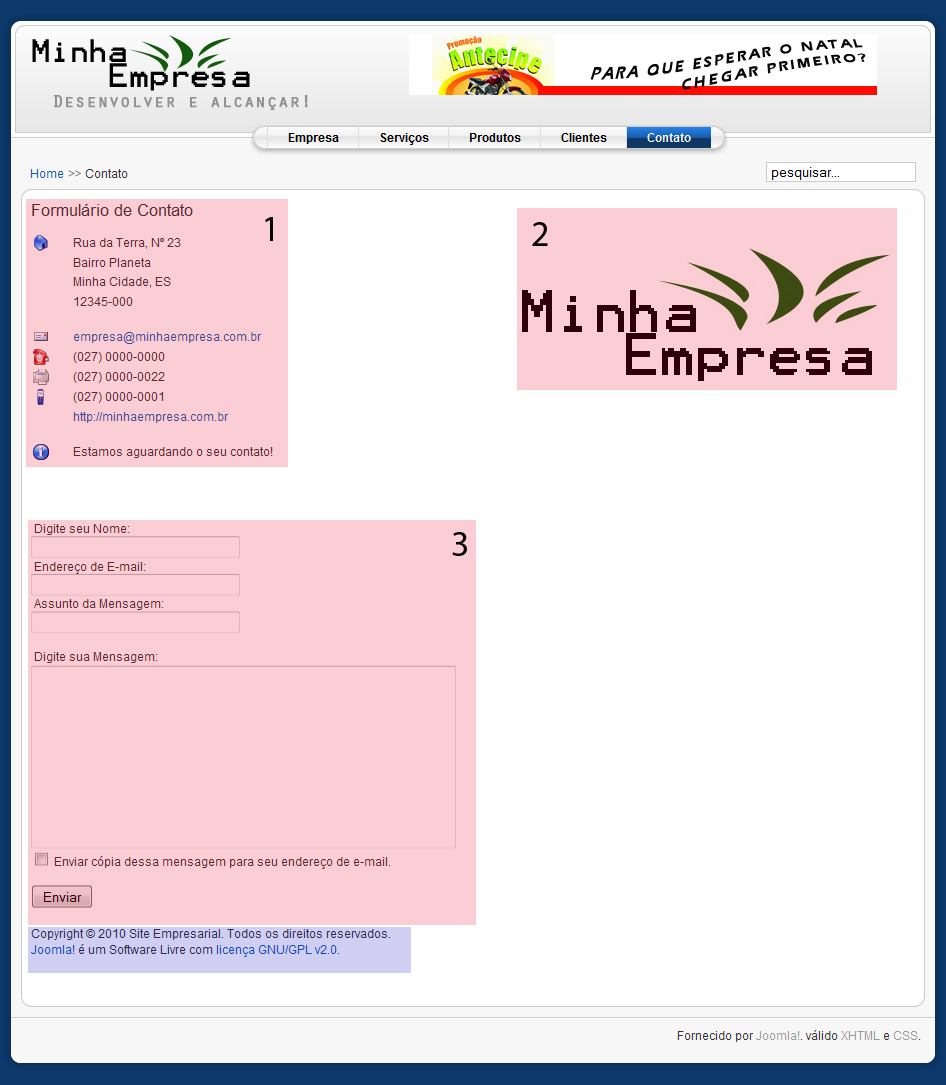
Você já pode clicar em ‘Salvar’ e conferir o resultado no front-end do Joomla:
Veja que todas as informações estão aí:
- Informações da Empresa;
- Imagem (logotipo);
- Formulário de contato;
- Módulo Footer (em azul);
Agora você já poderá excluir o Artigo Contato em ‘Conteúdo -> Administrar Artigos’.
E assim finalizamos tudo o que foi planejado no início dessa 20ª parte. Continuamos no próximo artigo com um novo assunto.
Qualquer dúvida, sugestão, crítica ou elogio utilize os comentários sem receio.
Fiquem na paz e até a próxima!







 (1 votes, average: 4.00 out of 5)
(1 votes, average: 4.00 out of 5)
2 Responses
Ao testar o componente, apareceu a mensagem "Não foi possível instanciar a função mail." ao clicar em enviar. O que fiz de errado.
Eu já tenho uma página criada neste administrador… preciso falar com alguem….será que alguém se habilita?