Olá Pessoal!
Nessa terceira parte iremos tratar sobre algumas opções de controle e segurança do formulário feito com o Contact Form 7 e assim aproveitar para detalhar as tags relacionadas.
Vale lembrar que algumas opções comuns a todas as tags do plug-in foram totalmente explicadas no último artigo, portanto não deixe de lê-lo antes de continuar.
Tag Aceitação
Esse tipo de recurso é muito comum, principalmente quando se tratar de cadastramento de usuários. Com essa tag você poderá inserir uma condição no formulário e com isso os dados preenchidos só poderão ser enviados se essa “condição” for aceita.
Dentre alguns exemplos de condições, podemos citar:
- Aceito todos os termos;
- Estou ciente de que meus dados estão sendo enviados para o Site XXX;
- Tenho mais de 18 anos;
- Aceito os termos do contrato;
- Estou ciente de que não irei receber qualquer ônus ao enviar os dados cadastrados;
- Declaro ter lido todos os termos desse cadastro;
Cuidado para não utilizar perguntas que “assustem” os usuários e muito menos os coagir:
- Estou ciente de que o Site XXX poderá utilizar os dados desse cadastro;
- Aceito ser cobrado;
- Declaro que farei o pagamento de R$ 100,00 como parte desse cadastro;
- Quero receber mensagens no meu celular ou no e-mail;
É claro que existem exceções, como se o cadastro for feito como parte de uma cobrança, mas deixe isso bem claro para quem estiver fazendo o cadastro, pois assim você evita diversos problemas.
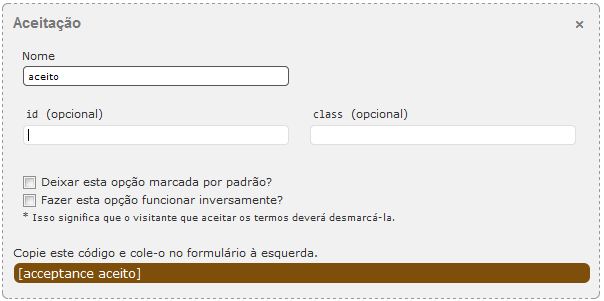
Partindo agora para a prática, você tem as seguintes opções para a ‘tag Aceitação’:
- Deixar esta opção marcada por padrão: a caixa de seleção já estará automaticamente marcada;
- Fazer esta opção funcionar inversamente: o usuário terá que desmarcar para o botão de enviar ficar disponível;
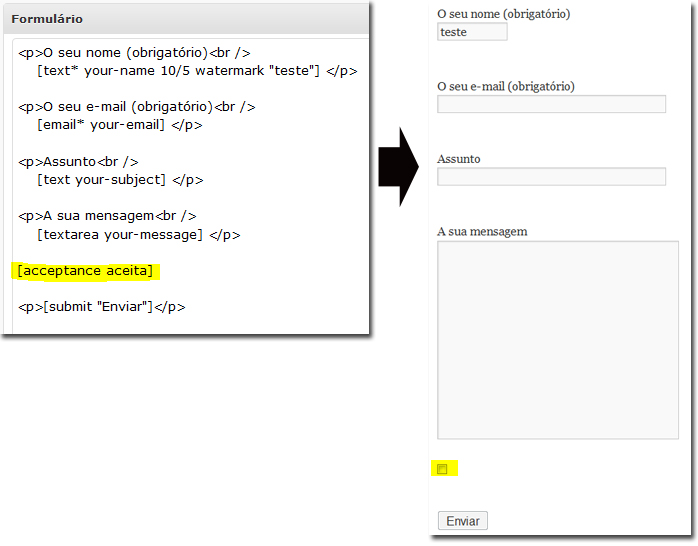
O texto do marcador deverá ser feito em xHTML mesmo, pois caso contrário somente a caixa de marcação estará visível:
De certa forma isso vai ser até engraçado. Imagina o usuário preencher todo o formulário e não conseguir enviar porque deverá “adivinhar” o clique naquela caixa de marcação “solitária” perdida. 😀
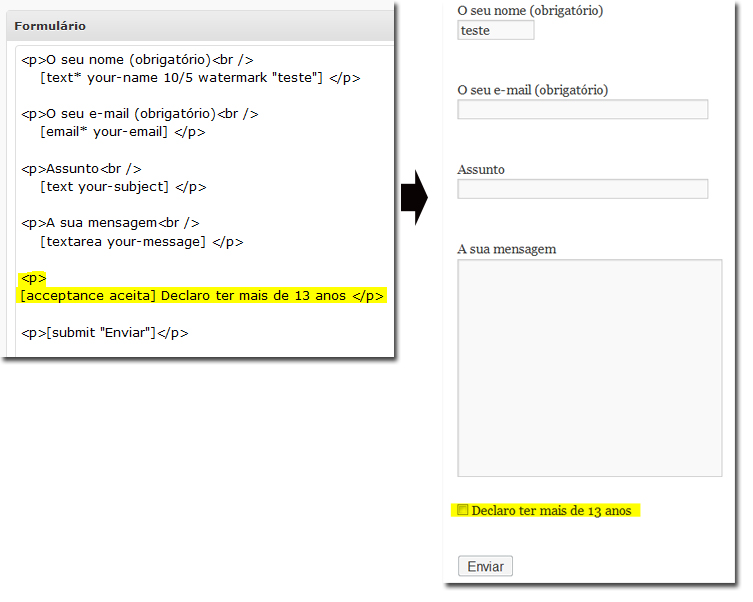
Criando de maneira correta, o formulário ficará bem acessível:
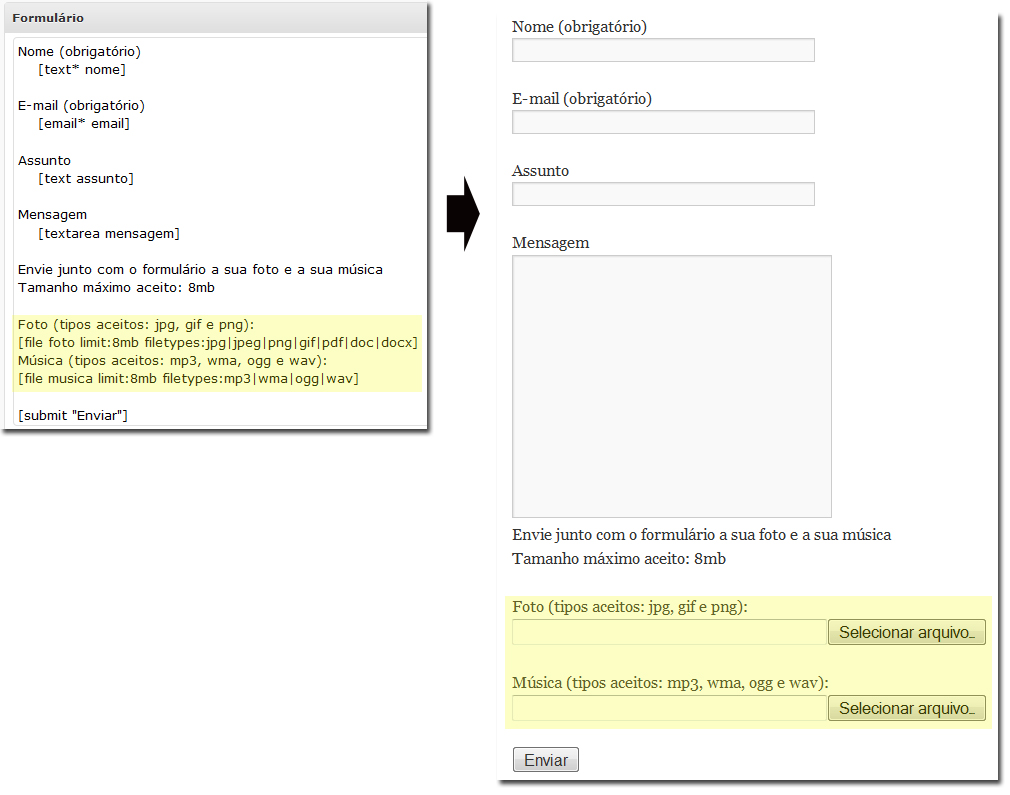
Tag Upload de arquivo
Você também poderá deixar aos seus usuários e visitantes a possibilidade de anexar arquivos ao formulário, que poderão ser enviados diretamente ao seu e-mail. É possível definir o tamanho e o tipo do arquivo anexado.
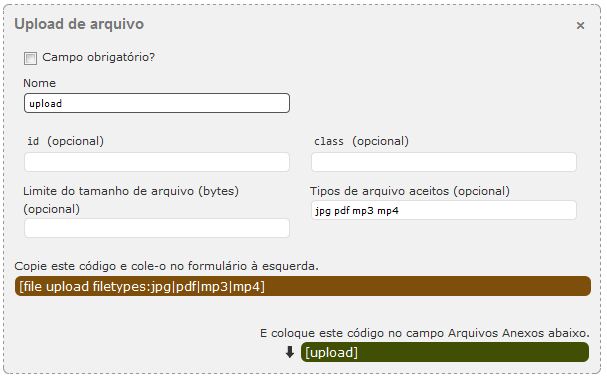
A ‘tag Upload de Arquivo’ tem as seguintes opções exclusivas:
- Limite do tamanho de arquivo (bytes): defina o tamanho máximo do arquivo, podendo ser bytes, kb ou mb. Exemplo: ‘1048576’, ‘1024kb’ ou ‘1mb’;
- Tipos de arquivo aceitos: defina os tipos de arquivos que poderão ser anexados;
Por padrão, o Contact Form 7 já impõe algumas restrições e elas serão aplicadas quando essas opções estiverem vazias. São elas:
- 1mb para tamanho de arquivo;
- jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp4, mpg, wav e wmv para os tipos de arquivos.
Como dica vale dizer para sempre deixar o usuário informado sobre o tipo de arquivo e tamanho aceito:
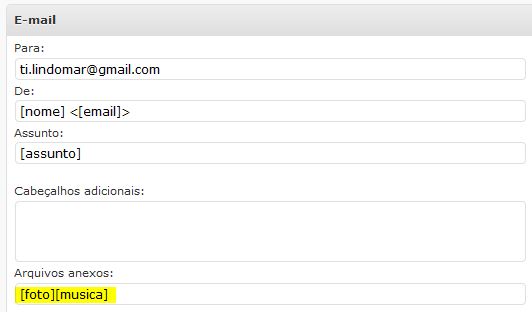
Para receber os arquivos no seu e-mail, você deverá inserir a tag correta no campo ‘Arquivos anexos’ no bloco ‘E-mail’:
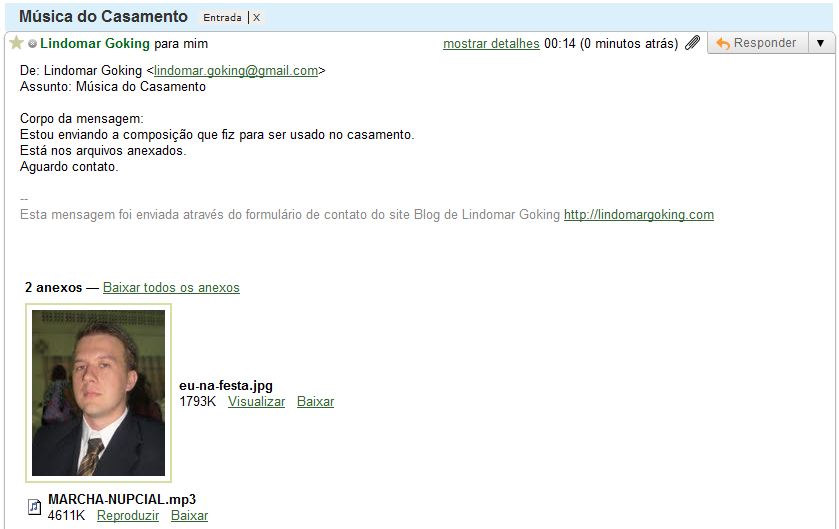
Caso nenhum erro ocorra, o arquivo será enviado sem problemas:
Veja que existe a possibilidade de adicionar mais campos desse tipo no mesmo formulário, assim como os outros. Utilize isso a seu favor! 😀
Antes de serem enviados para o seu e-mail, os arquivos são temporariamente armazenados dentro da pasta de upload definida em ‘Configurações -> Mídia’ na opção ‘Enviando arquivos’, que por padrão aponta para ‘wp-content/uploads’.
Dentro dessa pasta o Contact Form 7 irá criar outra chamada ‘wpcf7_uploads’ para ser utilizada no envio dos arquivos. Por isso, caso ocorra alguma mensagem de falha no envio é importante verificar se existem permissões de escrita suficientes na pasta de upload do WordPress.
Podem ainda ocorrer erros no PHP ao enviar os arquivos. Nesse caso consulte diretamente no site do PHP alguma solução.
Tag Pergunta
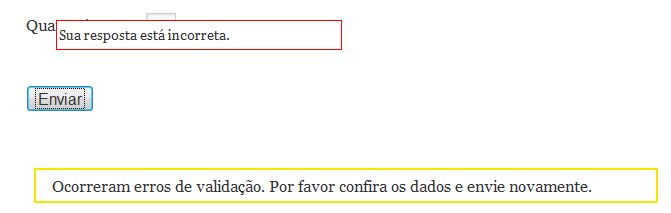
Eu particularmente adoro essa tag. Seu funcionamento é bem simples: você deve responder a uma pergunta para conseguir enviar o formulário, pois caso contrário uma mensagem de erro será emitida:
Esse recurso é usado geralmente para saber ser é mesmo um ser humano quem está enviando o formulário. Mas não vá adicionar perguntar difíceis ou impossíveis de serem respondidas, pois assim você nunca receberá os dados do formulário.
Outra possibilidade é criar uma pergunta que somente pessoas selecionadas conhecerão a resposta, ao estilo do “Abre-te Sésamo” do conto de Ali Babá. 😀
E assim existem muitas utilidades. A criatividade é sua!
A opção exclusiva para a ‘tag Pergunta’ é:
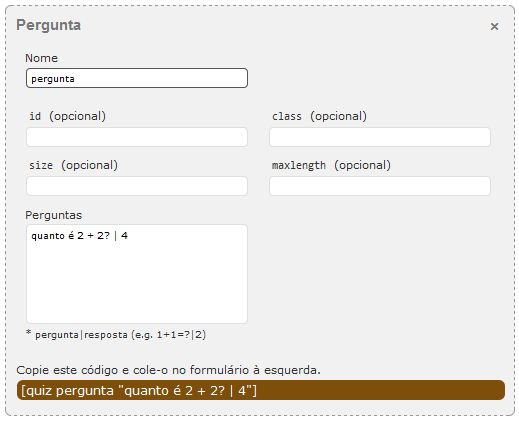
- Perguntas: adicione as perguntas no formato ‘pergunta | resposta’. É possível adicionar quantas perguntas desejar, mas somente uma por linha. Elas serão visualizadas no formulário de modo aleatório. Vale ainda dizer que a resposta a ser preenchida pelo usuário deverá ser exatamente igual à resposta cadastrada, incluindo caracteres especiais, números, maiúsculos, minúsculos e acentos;
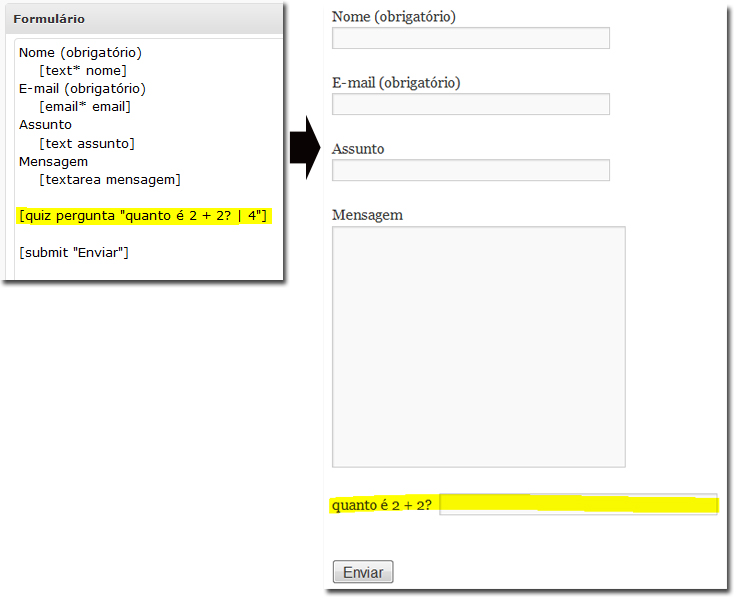
Ao adicionar a tag ao seu formulário, não será necessário acrescentar tags xHTML ou texto para informar sobre o campo:
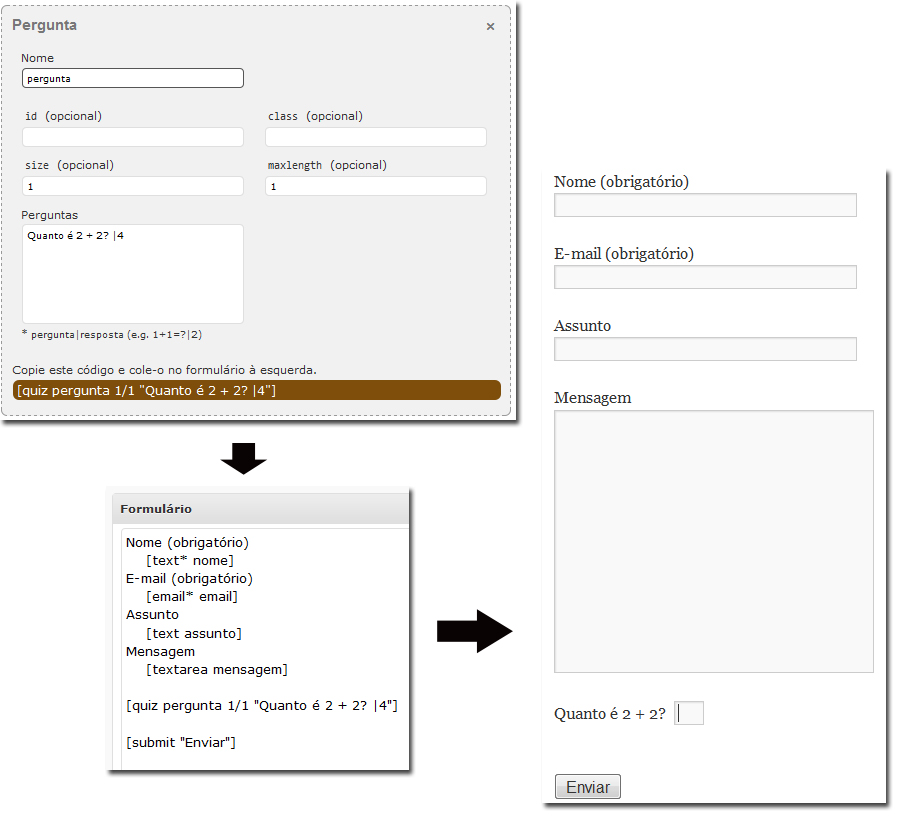
Repare que do jeito que a pergunta é feita na opção ‘Perguntas’, ela é visualizada. Por isso é importante já fazer a formatação correta. Inclusive com o tamanho do campo:
Repare que o tamanho do campo ficou em ‘1’ assim como a quantidade de caracteres, já que a resposta exige apenas 1.
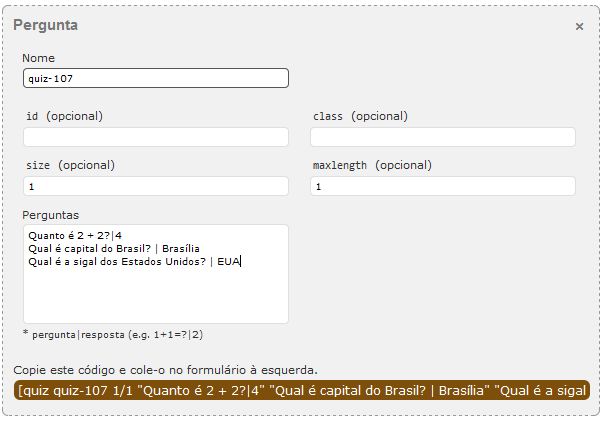
Nesse caso, cuidado para não cair numa armadilha, pois se você definir uma quantidade de caracteres menor do que a resposta precisar, o formulário jamais será enviado. E o cuidado deverá ser redobrado quando existir mais de uma pergunta:
Repare que somente uma da três perguntas poderá ser respondida com a quantidade de caracteres definida para 1. E como as perguntas serão aleatórias, se por acaso cair outra, como na figura abaixo?
O usuário só poderá inserir a letra ‘B’ e cuspir marimbondos logo em seguida. 😀
Como você pode perceber diversos cuidados são necessários ao utilizar as tags. No próximo artigo iremos tratar de outros assuntos relacionados ao plug-in, como o Spam, por exemplo.
Qualquer dúvida, sugestão, crítica ou elogio pode ser feito nos comentários.
Fiquem na paz e até lá!















11 Responses
Olá, configurei a opção de upload de arquivo como manda o tutorial, só que o arquivo não é anexado no meu email. Ele aparece na pasta wpcf7_uploads temporariamente e o arquivo é excluído assim que envio outro pelo formulário. No email só aparece Anexo: nome-arquivo.jpg
Não consigo pensar em nada que tenha feito errado. Como faço os arquivos serem anexados de fato no email?
Obrigada!
Estou com o mesmo problema. A teg criana fou upload, não entendi no tutorial porque as exibidas no "arquivo anexo é: [musica] e [foto]?
gostaria de uma ajuda por gentileza
Olá,
Criei um formulário seguindo o tutorial, porém quando faço o teste aparece a seguinte mensagem:
Failed to send your message. Please try later or contact the administrator by another method.
Quais os possíveis erros? e a solução?
também segui o tutorial e não estão aparecendo os emails anexados no meu email.
Cara vc salvou minha vida, sendo prático e objetivo.
Fiz um formulário de cadastro, mas na caixa que seleciona o estado da cidade que o usuário cadastra, não aparece porque não sei o formatação código queo inserir no corpo da mensagem para aparecer no e-mail,
Alguém pode me ajudar?
Olá, como faço para colocar mais opções no cabeçalho do formulário, gostaria que ficasse assim: Nome – Empresa – E-mail – Telefone – Assunto – Mensagem.
Ou seja, quero incluir os tópicos "Empresa" e "Telefone" nos campos do formulário. É possível? Já agradeço a atenção.
Olá, como faço para colocar mais opções no cabeçalho do formulário, gostaria que ficasse assim: Nome – Empresa – E-mail – Telefone – Assunto – Mensagem.
Ou seja, quero incluir os tópicos "Empresa" e "Telefone" nos campos do formulário. É possível? Já agradeço a atenção.
Velho, Parabéns! Bom demais esse post! Me ajudou e muito!
Perfeito 1 dia lendo os tutoriais, obrigado valeu! tudo certo
Olá… estou criando um formulário em que o cliente tem que assinalar que leu o contrato.. Consegui criar e Tag e tudo mais, porém gostaria que o texto "Declaro que li e estou de acordo com os termos do contrato" tivesse um link redirecionando para os "termos do contrato".. Como faço isso no Contact Form 7?