Olá leitor do Webmaster.pt!
Outros artigos desta minisérie:
- WordPress Plugins Parte1 – Vamos Conhecer!
- WordPress Plugins Parte2 – Aspectos Práticos
- 15 Super WordPress Plugins A Não Perder Parte3
- Como Instalar Plugins No WordPress Parte4
- Gerenciamento Dos Plugins No WordPress Parte5
- Akismet – O Plugin Do WordPress Anti-Spam Parte6
Como é bom dar mais um passo no aprendizado do WordPress e suas infinitas possibilidades de uso. No último artigo tratamos sobre como proteger seu blog contra os spams com o Akismet e nesse estaremos estudando mais um plugin de proteção, o ‘Blog Protector’.
Blog Protector
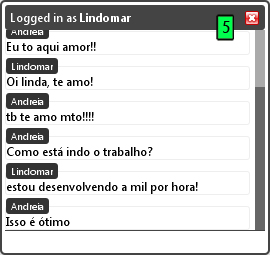
Esse plugin pode ser considerado da linha “muito fácil” quando falamos em configuração. Outro do mesmo tipo presente na nossa lista é o ‘Wordpress Shout Box / Chat’, que adiciona rapidamente uma caixa de bate-papo (Chat Box) ao WordPress.
O objetivo de ambos é mostrar a facilidade em adicionar recursos bons ao seu blog de maneira simples e rápida. Normalmente para adicionar tais recursos, seria necessário conhecimento em lógica de programação e permissões, podendo ocasionar vários bugs, erros e coisas do tipo. Com esses dois basta fazer o download, instalar, configurar rapidamente (em menos de um minuto) e pular de alegria :D.
Para instalar ambos os plugins leia o artigo Como Instalar Plugins No WordPress Parte4 e tire todas as suas dúvidas. Blog Protector
Esse plugin implementa um recurso bem legal no seu blog / web site. Ele desabilita o botão direito do mouse, a seleção de texto e não permite que imagens sejam arrastadas. Isso é muito útil para proteger o conteúdo do seu blog, ou pelo menos dificultar bastante.
O Blog Protector está disponível no repositório do WordPress e outras informações podem ser obtidas no site oficial do plugin.
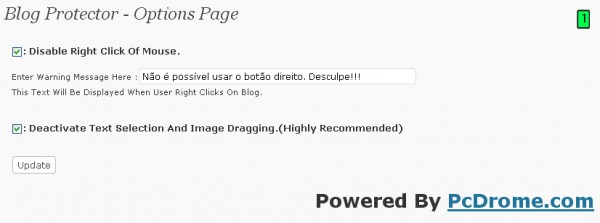
Depois de instalado e ativado, acesse ‘Configurações > Blog Protector’ para ter acesso à tela de configurações do blog [figura 1]:

Nessa tela existem três configurações disponíveis:
- Disable Right Click of Mouse: se marcada, desabilita o botão direito do mouse no WordPress;
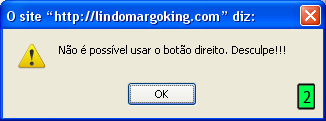
- Enter Warning Message Here: aqui é inserida a mensagem que será mostrada ao usuário quando ele clicar com o botão direito [figura 2]:

- Desactive Text Selection And Image Dragging: se marcado, desativa a seleção de texto e o arrastar de imagens;
Fazendo os testes com o plugin, descobri que o Firefox permite que as imagens sejam tranquilamente arrastadas, ao contrário do Internet Explorer (versão 8).
Os testes são realmente necessários, principalmente com vários navegadores para que você tenha a certeza de que o plugin está funcionando corretamente. Procure os artigos que tratam do tema e tire todas as suas dúvidas.
Caso você tenha algum problema com seu tema, o FAQ do site oficial de Blog Protector informa a solução:
Inserir o código
exatamente antes da tag






One Response
Dá para colocar uma shoultbox em site normal?
Preciso de uma urgente. Alguem pode me dar uma dica?