Se gosta de jQuery, leia também estes artigos:
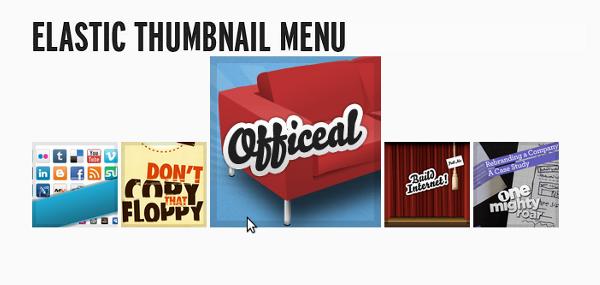
Elastic Thumbnail Menu
Usa HTML, CSS e jQuery. Quando você passa o rato por cima duma imagem, essa imagem é redimensionada, torna-se maior, como você pode ver na imagem.
jQuery OS X Dock
Imita o efeito do menu do OS X. Suporta os principais browsers / navegadores. Existem 2 versões do script, uma usa o jQuery Fisheye Menu plugin e a outra usa o jqDock jQuery plugin.
jQuery sliding menu
O menu usa HTML, CSS e jQuery. Ao passar o rato por cima duma das images, há um efeito de deslizamento e a imagem fica com um tamanho maior. No imagem supra, as 3 imagens tinham apenas o respectivo ícone. Quando passei o rato por cima da imagem do RSS, apareceu o texto à direita do ícone.
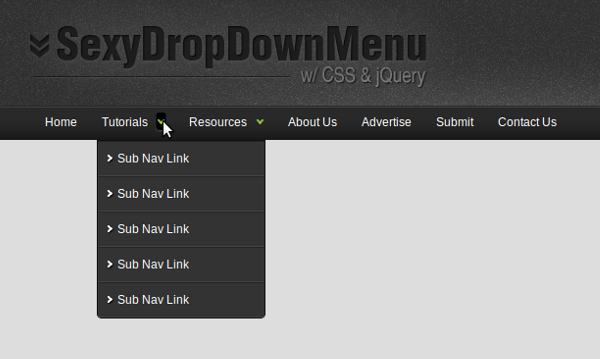
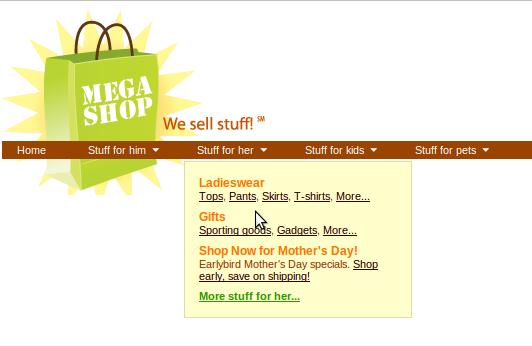
Sexy Drop Down Menu w/ jQuery & CSS
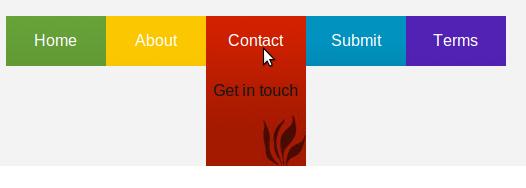
Ao clicar na seta para baixo, na caixa onde estão as categorias, a caixa com as sub-categorias desliza para baixo. Em termos gráficos, é como diz o nome: sexy.
Smooth Image Menu with Jquery
O jQuery cria um efeito de deslizamento das imagens. Ao passar o rato por cima duma das imagens mais pequenas, há um efeito de deslizamento das imagens, de modo que seja visualizada a versão maior dessa imagem.
Usa HTML, CSS e jQuery. H+á uma versão que usa MooTools. Mas, esta usa jQuery.
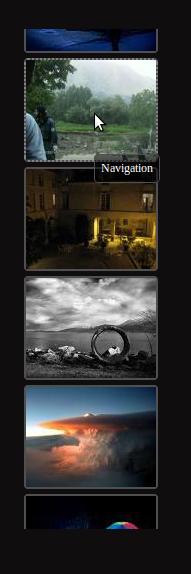
Vertical Scrolling Menu with CSS and jQuery
Trata-se dum menu vertical. Ao passar o rato por cima do menu, as imagens deslizam para cima ou para baixo conforme o movimento do rato. Se você parar o rato, o deslizamento também pára. É suportado pelos principais browsers / navegadores. E usa HTML, CSS e jQuery. Tem uma versão horizontal.
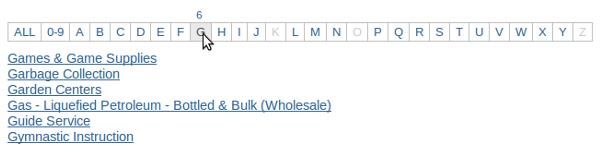
jQuery ListNav Plugin
Trata-se dum menu de navegação baseado nas letras do alfabeto. Ao passar o rato por cima duma das letras, ficamos a saber o número de sub-categorias. E, se clicarmos numa dessas letras, aparece a lista das sub-categorias, conforme se pode ver na imagem publicada acima.
Floating Menu with jQuery Easing
As imagens do menu parecem pequenas nuvens a flutuar no céu. Esse efeito é criado pelas funções easing e animate do jQuery.
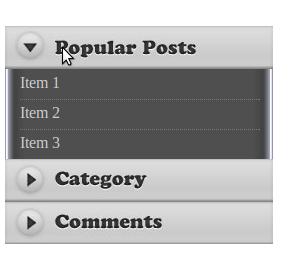
jQuery Accordion Menu
Temos um menu vertical. Ao clicar uma das categorias, o submenu das subcategorias expande e é visualizado pelo usuário. Quando clicamos noutra categoria do menu, o submenu anterior contrai e o submenu da categoria onde clicamos expande. Este efeito é chamado Acordeão, dado que é semelhante à expensão e contração dos foles desse instrumento musical.
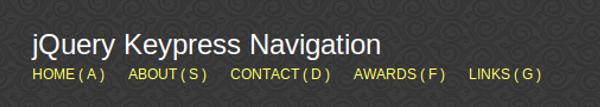
Keypress Navigation Using jQuery
Eis um menu original. Como podem ver na imagem, existe uma letra associada a cada categoria desse menu. Se você clicar nessa letra, no seu teclado, é como se clicasse com o rato nessa categoria no menu. Assim, você pode navegar através do teclado, sem usar o rato.
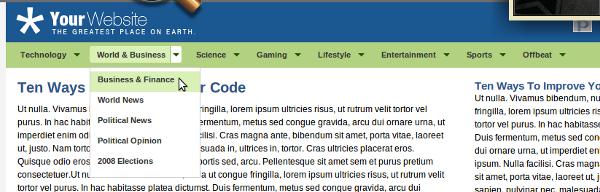
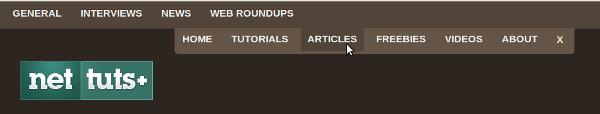
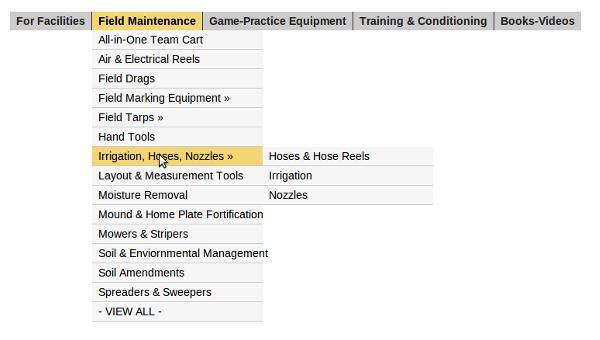
Designing the Digg Header
Este menu é um clone do header do Digg, versão anterior à versão catástrofe. Ao clicar na seta, numa das categorias, aparece o respectivo submenu.
Smooth Animated Menu with jQuery
Ao passar o rato sobre uma das categorias, aparece informação adicional. É muito rico em efeitos criados pelo jQuery. Veja a demo.
Fancy Dropdown Menu
Usa HTML, CSS e jQuery. É muito fácil de implementar. O tutorial é muito simples.
A Different Top Navigation
É também um menu original. Quando você passa o rato por cima duma das categorias, há um deslizamento, aparecendo, por cima do menu, o submenu dessa categoria.
Apple Menu Improved With jQuery
Para além do estilo Apple, quando você passa o rato por cima do menu, há um efeito de deslizamento e aparece um ícone.
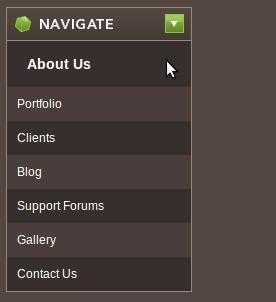
Sliding Jquery Menu
Quando você clica com o rato na categoria, desliza para baixo o submenu. Quando clica novamente, desliza para cima e desaparece.
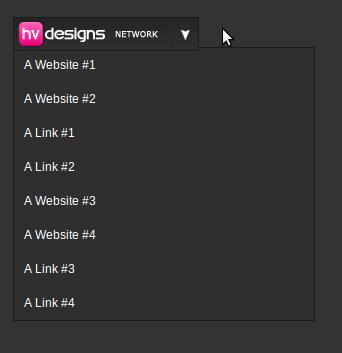
Animated Drop Down Menu with jQuery
Usa HTML, CSS e jQuery. Ao clicar na seta na Categoria, desliza uma caixa para baixo com as sub-categorias. Ao passar com o rato por cima duma das sub-categorias, há uma animação produzida pelo jQuery. Basicamente muda o padding e o tamanho da fonte.
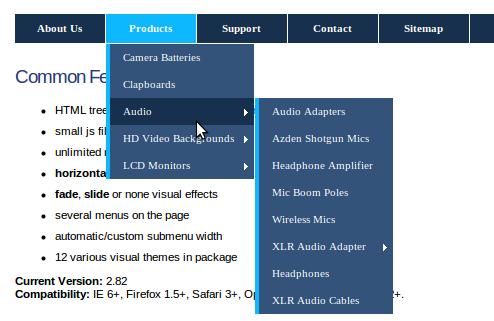
Mega Dropdown Menu
Se você parar com o rato por cima duma categoria no menu, durante 0.5 segundos, aparece o submenu, estilo dropdown. Se remover o rato, 0.5 segundos depois o submenu desaparece.
Smooth Navigational Menu
Existe uma versão vertical e horizontal. O jQuery aplica um efeito de deslizamento e de desvanecer, na transição dos submenus.
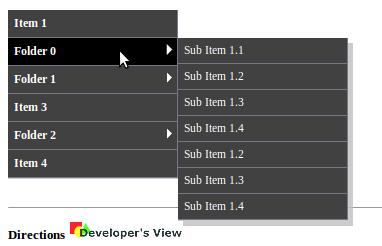
Multi-Level Drop Down Menu
É um menu com suporta múltiplos níveis. Tem 2 versões: horizontal e vertical. Pode ativar o efeito de deslizamento e de desvanecer.
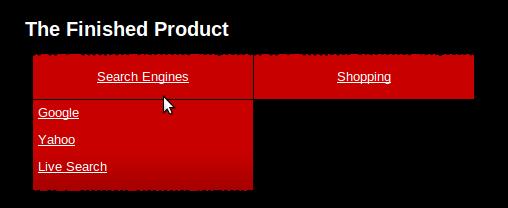
jQuery CSS Example Dropdown Menu
Visualmente gosto do menu. Usa HTML, CSS e jQuery e é estilo dropdown.
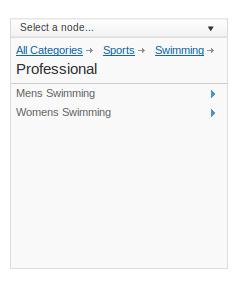
jQuery iPod-style Drilldown Menu
Este menu é fantástico. Suporta múltiplos níveis, com uma navegação estrutural ou breadcrumb navigation, que permite regressar a um nível anterior, a qualquer momento. Não perca a demo.
Simple jQuery Dropdowns
Um menu dropdown, suportado pelos principais browsers / navegadores.
jQuery Drop Line Tabs
Ao passar com o rato por cima duma categoria, aparece uma linha com abas de sub-categorias. Suporta múltiplos níveis.
Animated Menus Using jQuery
A caracteristica principal é o efeito criado pelo jQuery através da alteração da opacidade da tag span.



























30 Responses
Poxa muito boa lista de menus mais a jQuery ListNav Plugin caiu como uma luva aqui vlw mesmo =P
Puts Bacana mesmo (y) SHOW
Muito boa a lista! Parabens!
Nossa, muito boa mesmo a lista, que coisa mais linda esse Sexy
O blog realmente está fantástico! quem uquiser trocar scripts comigo me add ai: contato@radiojovemmix.net Um abraço!
Muito bom, gostei muito !
Show de bolas os menus…
Cara to fazendo um blog e tava precisando mudar umas coisa, essas dicas foram sensacionais, valeu mesmo hem.
Simplesmente fantástico. Os primeiros são realmente um diferencial para nossos sites. Valeu pelas dicas!
Meus Parabens, isso vai ser muito util pra min!
muito legal !testei alguns Show de bola!
Valeu…do jeito que o chefe mandou eu fazer rrrrrrr
aqui o menu "Multi-Level Drop Down Menu" é gratuito como os outros???
Muitoo bom, curti vários
show de bola
Show de bola …
Muito bom a lista, utilizei um no meu site… olha ai como ficou… muito bom!!!!
legal
parabnes amigo
foo bar
No “Smooth Image Menu with Jquery”, eu consigo colocar animaçoes feitas em flash no lugar das imagens ?
Muito bom a coleção de Tutoriais para Menu Drop Down, estava mesmo precisando, um Puls one aí pra voçês!!
Adorei os exemplos. São ótimos. Inclusive, já estou utilizando um dos exemplos em sites!
parabéns isso é show
parabens pelo post amigo..mto bom!
Excelente! Muito bom mesmo! Vlw!!!
Muito bom cara, é muito útil para nós desenvolvedores.
Parabéns pela postagem e pela gratuidade.
Ola galera, parabén pelo site, muito bom, muito motivante, sou iniciante em programação, ja estou entrosado bem com html e css, java, xml, estou iniciando em javascript, java server pages, e especialmentephp, estas novas funionalidades Jquery são sensacionais cara, agradeço muito por terem disponibilizado elas a todos nós, afinal, conhecimento se compartilha, e vocês especialmente sabem fazer uum nerd feliz cada vez mais em programar! Muito bom, agradeço pelos belos posts e pela grande ajuda que vocÊs nos disponibilizam.
Obrigado.
Amigo vc. tem como me passar através de e-mail o Vertical Scrolling Menu with CSS and jQuery – não estou conseguindo efetuar o download. Obrigado
Antonio Neto
Muito bom.