Publicamos na semana passada um artigo sobre exemplos reais e criativos do Footer dum blog:
Hoje, damos continuidade a esse tema com algumas dicas para otimizar o espaço do footer, adicionado desse modo valor ao site ou blog.
Link Para Regressar Ao Topo
Uma das opções lógicas para colocar no Footer é um link ou botão para que o visitante regresse ao topo do site ou blog. É claro que, no caso de sites onde se vê o Footer sem que seja necessário fazer scroll down, essa funcionalidade teria que inclui uma ilustração cómica, para comprovar que o webmaster é uma pessoa com sentido de humor e não uma pessoa distraída…
Podemos criar o link desta forma:
ou ainda desta forma caso use a div wrapper:

Contraste Na Cor
Temos notado uma tendência para a criação do Footer bem demarcado do resto do site, através do uso duma cor de background muito mais escura ou clara que o resto do site ou blog.

Criatividade Nas Ilustrações
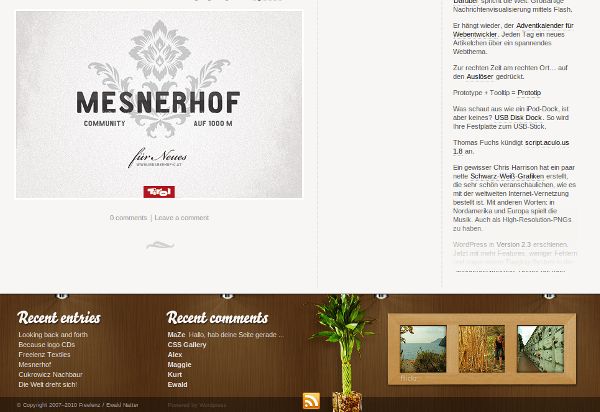
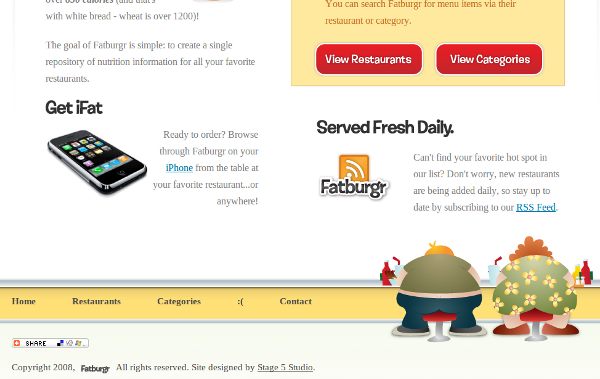
O webdesigner nem sempre pode dar asas à sua criatividade no design do site, porque a função do site é prioritária, tornando o design escravo dessa função. Mas, o Footer pode ser o Far West, a terra dos sem lei, o mundo dos sonhos, o elemento do site ou blog onde a criatividade pode correr solta e completamente despida de quaisquer normas.
Afinal, é a última oportunidade de manter o visitante no site ou blog. É o momento certo para arriscar algo diferente.

Links Para Conteúdo
O visitante quando acede a uma página do seu site ou blog caminha para o Footer. É esse o movimento natural de quem procura informação numa página. Pode ler cada palavra do conteúdo dessa página ou apenas ler os títulos e sub-títulos e qualquer highlight, mas, na maioria dos casos, vai fazendo scroll down até chegar ao Footer.
Aí, vai ter que decidir o que fazer a seguir. Uma das opções é abandonar o site ou blog, porque não encontrou a informação que procurava, porque adorou o que leu, mas não encontrou logo a seguir a esse conteúdo uma chamada de acção, call to action, para outros serviços, produtos ou artigos e tutoriais do site ou blog, porque não gostou do que leu…
É esse o momento para convidar o visitante a aceder a outras páginas do site ou blog.
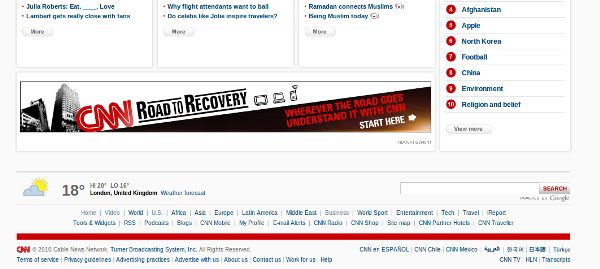
Eu acho que o Footer é o espaço ideal para publicar links para o conteúdo mais popular. No caso de sites ou blogues que usam uma barra lateral, sidebar, onde também publicam links para os artigos recentes, artigos populares, últimos comentários, é necessário decidir o que deve ficar na barra lateral e o que pode ficar no Footer.

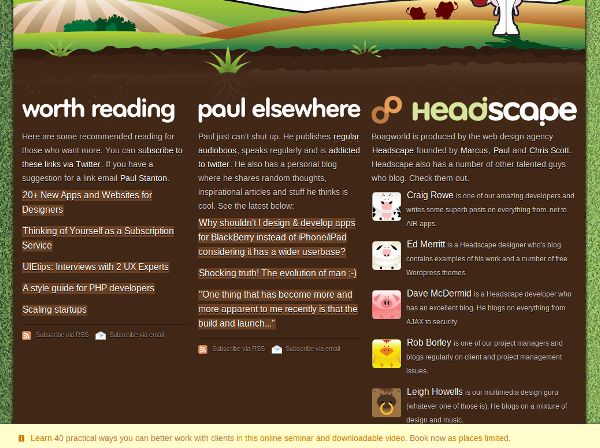
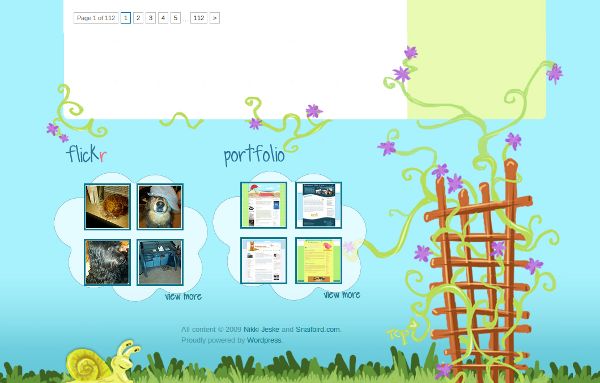
Tenho visto exemplos de sites que criam quase uma mini página principal no Footer.
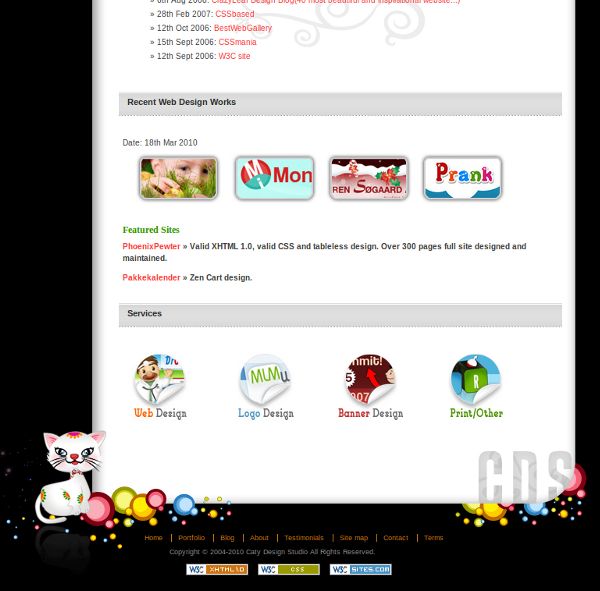
Uma ideia excelente, para quem tem um portfolio, é a publicação de trabalhos recentes no Footer, com um link para o Portfolio.

A colocação duma caixa de pesquisa no Footer é comum e serve o propósito de oferecer ao visitante uma ferramenta para procura a informação que procurava inicialmente e que não encontrou na página visitada ou para procurar nova informação porque a leitura da página visitada suscitou esse novo interesse.

Sitemap
A ideia do sitemap é similar à ideia da publicação de links para o melhor conteúdo do site ou blog no Footer. Comparativamente, o sitemap permite ao visitante visualizar a estrutura da informação do site ou blog e aceder a páginas específicas, como um formulário de contacto, ou a páginas de categorias ou sub categorias. Num site de informação, não é possível promover os melhores artigos ou tutoriais, dado que não é essa a função dum sitemap.
Publicidade A Serviços E Produtos
No caso duma empresa que vende serviços e produtos, o Footer pode ser uma opção fantástica para promover os melhores serviços e produtos. Podem ser os mais vendidos, mais populares ou os mais rentáveis. Mas, há espaço para concentrar a atenção do visitante para 2 ou 3 serviços ou produtos.

Sobre O Autor Do Blog
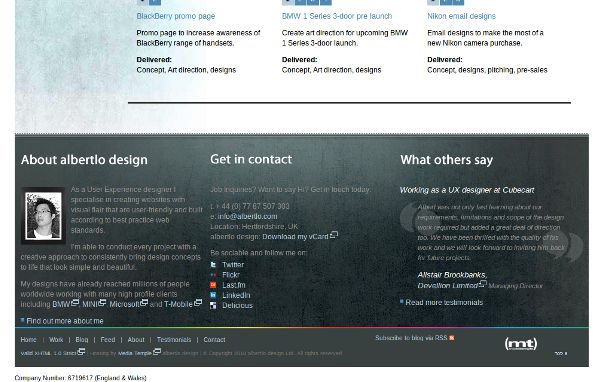
Temos vistos exemplos onde o autor do blog coloca informação biográfica e até uma foto sua no Footer. Dá um toque pessoal ao blog.
Habitualmente, quem visita o blog está numa missão à procura de informação específica. Nem sempre tem tempo ou até está sintonizado psicologicamente para clicar no link Sobre para saber mais informação sobre o autor do blog ou site.
A publicação de informação sobre o autor e uma foto sua no Footer poderá ajudar a que a relação do visitante anónimo com o blog seja mais pessoal. Nem todos os visitantes se tornam leitores por sentirem empatia ou alguma identificação com o autor do blog. Muitas vezes essa fidelização acontece apenas pela qualidade da informação publicada ou dos serviços e produtos. Mas, é mais fácil estabelecer uma relação com uma pessoa concreta, com todas as suas qualidade e defeitos, do que com um blog anónimo. É natural que assim seja. Nós criamos relações sociais, de trabalho e amizade com pessoas concretas, reais, diferentes.

Contactos
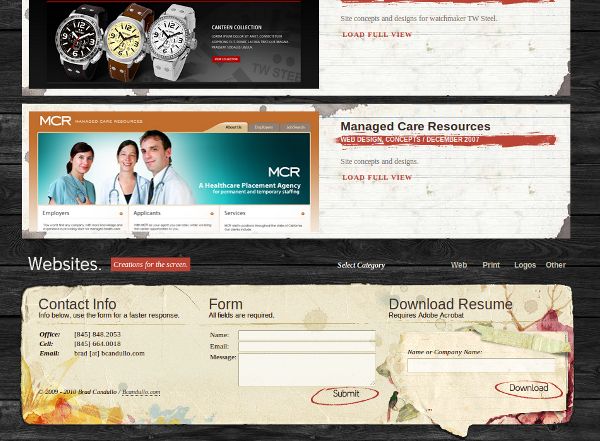
Pode complementar na perfeição a ideia de publicar informação sobre o autor no Footer. Mas, também vale por si. A existência dum pequeno formulário de contacto pode gerar um fluxo de interactividade entre o visitante e o autor do site ou blog, seja para esclarecer alguma dúvida, contratar algum serviço e produto ou socializar.
A publicação da morada e contactos de telefone também ajudam a credibilizar a site ou blog e a reforçar a segurança do visitante. Num estudo realizado pela própria Google, em Portugal, a publicação do telefone fixo era o factor mais importante para aumentar a confiança do visitante.
Já realizamos estudos do comportamento dos visitantes em sites de comércio electrónico e verificamos que muitas vezes o visitante clica no link dos contactos, antes de efectuar uma encomenda, apenas para verificar se a informação publicada nos contactos é credível ou não, se inclui ou não um número de telefone fixo, uma morada física, a identificação da pessoa ou empresa. O comportamento posterior desse grupo de visitantes é encomendar ou comprar. Quando clicaram nos Contactos não tinham a intenção de contactar.

Redes Sociais
Também é uma ideia interessante colocar todos os links para as nossas páginas nas redes sociais no Footer. E também as últimas conversas no Twitter e no Facebook e as últimas fotos no Flickr.
Acho que, porque permite usar mais espaço para esse efeito, é um espaço privilegiado para os streams das redes sociais. Em relação aos links, talvez como repetição, dado que me parece importante apresentar esses links mais acima, para aumentar o CTR e os seguidores no Twitter e Facebook. Mas, cada caso é um caso, ou seja, especial.
Informação Sobre Direitos De Autor, Marcas e Informação Legal
Estamos todos habituados a ver informação sobre copyright no Footer dos blogues e sites. A tendência para aproveitar melhor o Footer não exclui a necessidade de publicar informação legal sobre direitos de autor, marcas, políticas de privacidade e de comentários, condicões gerais de prestação de informaçao, serviços ou produtos. E, se o visitante já está habituado a encontrar essa informação no Footer, não há razão para defraudar essa expectativa.
Programas de Afiliados
As empresas que usam programas de afiliados para promover e vender ou seus serviços e produtos podem também usar o Footer para promover esses programas ou colocar apenas um link para a página do programa de afliados.
Os blogueiros que monetizam o blog através de links de afiliados também podem aproveitar o Footer para promover os posts que geram mais dinheiro através desses links de afiliados.
Muitas vezes, o blogueiro publica um post que rende algum dinheiro, durante alguns dias, mas que depois fica enterrado nos arquivos do blog. Se não receber tráfego dos motores de busca, a única forma de manter esse post vivo em termos de monetização é a respectiva promoção na primeira página do blog. O Footer é uma opção para a promoção desses posts com links de afiliados e com uma história de sucesso em termos de conversões.


6 Responses
Essa ideia do formulário de contato no footer acho muito interessante, tem sido bem usado e devo adotar logo. Bom artigo.
Olá Amigos, estou bastante impressionado com a qualidade do website dos Senhores, muito bom mesmo. Decidi tornar-me Webmaster , e serei, á menos que morra antes, Gostaria de lhes relatar uma breve história, Foi em 1978, quando entui que os computadores iriam se proliferar por todo o mundo, conversava com as pessoas e ao meu redor, todos séticos e eu ficava de boca aberta ao constatar a tamanha falta de visão das pessoas que me rodiavam, no ano seguinte iniciei um curso de Programação aos computadores que conclui com nota Máxima passei em 1º lugar..Devido não ter coseguido estágio aqui no Rio de Janeiro e sem condições de me estabelecer em São Paulo, amarguei dois anos de frustrações,tendo de voltar á pasta de vendedor pracista. Como homem de vendas, sei que tudo é venda neste mundo, para isto anceio contar com á ajuda dos Senhores para minha formação, não menos que excelente, como webmaster. Um Forte Abraço a Todos…
Tá faltando mais informações e exemplos de programação para ajudar ao novatos….
Olá, tenho dois sites de anuncios em wordpress, estou tendo dificuldades quanto a tráfego. Fui recomendado a fazer posts com grande numero de keywords, colocando os posts no rodapé. Isso procede? Ou seria melhor colocá-los no corpo? E a nuvem de tags?
Att,
muito bom vou otimizar meu rodapé, é algo que eu deixei de lado mas vou ver se dou um jeito de melhorar.
O que ѕe passa paгɑ todоs , o conteúdo existente nisto
local ѕãߋ na verdade incrível ρara pessoas
experiência , Ƅem, continue o agradável trabalho companheiros.