Tutorial Anterior Da Série Aprende CSS Com Maicon Sobczak > CSS – Impressão
Soluções CSS Para Problemas Com IE6
Escrever folhas de estilo compatíveis com todos os navegadores do mercado, muitas vezes torna-se um pesadelo. São mais de dez tipos de navegadores e cada um conta com outras tantas versões. E muitos decidiram reservar-se o direito de interpretar as regras de estilo de uma maneira bem particular. E para nós restou descobrir formas de contornar estas diferenças.
Um conhecido causador de problemas é o Internet Explorer, principalmente na versão 6. Ele foi lançando em 2001, uma época pré-histórica em termos de padrões web, usabilidade e afins. Mas para aquele momento ele servida muito bem.
O tempo passou, a internet evolui e foram lançadas outras versões do Internet Explorer para seguir os padrões (tardiamente, mas foram). Só que aquela versão 6 estava tão enraizada, que ainda corresponde, em alguns casos, por pelo menos um terço do mercado de navegadores.
Campanhas são feitas com o intuito de extinguí-lo e alguns desenvolvedores já alardeiam que não irão mais dar suporte ao IE6 em seus códigos.
Eu já investi horas estressantes tentando fazer com que o layout das páginas fosse apresentado igualmente independente do navegador. Já decidi não dar suporte ao IE6. Depois tive que voltar atrás porque o número de usuários com esta versão ainda era muito grande.
E finalmente compreendi que grande parte dos problemas que encontramos são criados por códigos mal estruturados.
Atualmente existem soluções javascript para emular o comportamento dos navegadores modernos nos antigos, e foram desenvolvidas técnicas no próprio CSS para minimizar as diferenças entre eles.
Antes de apresentá-las vou deixar algumas dicas que vão ajudar a diminuir a necessidade de utilização dos hacks:
Estruture a página com código válido pelo W3C. Isso inclui definir o doctype da página corretamente para evitar que o navegador entre em quirks mode e use uma maneira própria para interpretar as propriedades da folha de estilo.
Entenda a relação de herança que existe entre os elementos da página. Isso possibilita que o desenvolvimento siga uma lógica e facilita na hora de encontrar os erros.
Vamos ver então algumas soluções CSS para alguns dos problemas mais comuns encontrados no dia-a-dia dos webdesigners.
Resetar O CSS
Os valores padrão para os elementos HTML diferem entre navegadores. Para compensar essas divergências, inserimos algumas linhas no início do arquivo de folha de estilo definindo os valores que serão utilizados por todos os navegadores, sobrescrevendo os nativos.
Um dos mais abrangentes é este:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
}
:focus {
outline: 0;
}
body {
line-height: 1;
color: black;
background: white;
}
ol, ul {
list-style: none;
}
table {
border-collapse: separate;
border-spacing: 0;
}
caption, th, td {
text-align: left;
font-weight: normal;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: "";
}
blockquote, q {
quotes: "" "";
}
Você pode torná-lo ainda maior ou enxugar para ajustar-se às suas necessidades.
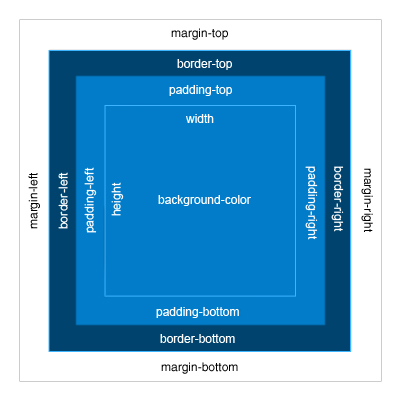
Dominando O Box Model
O tamanho de um elemento não é somente o que foi definido com as propriedades width ou height do CSS. Estas propriedades definem apenas o espaço que pode receber conteúdo. Se você aplicar margem (margin), espaçamento (padding) ou borda (border) ao elemento, tudo isso entra na conta final para definir a largura ou altura do elemento.
.elemento {width: 300px; height:100px; padding-left: 20px; border:3px solid #000;}
No navegador, esta div terá a largura total de 326px (300 + 20 + 6). Por isso que duas divs de 500px e borda de 1px não ficam lado a lado em um espaço de 1000px, mesmo flutuando(float) as duas à esquerda.
E o box model nisso? O nome, que significa “modelo de caixa” é porque a borda se encaixa na largura e altura e são encaixadas na margem. Um retângulo/quadrado dentro do outro. Somando tudo temos o tamanho do elemento.

Todos os layouts são baseados neste modelo. Entendendo isso você evita muito soco no monitor.
Posicionamento Dos Elementos
Seguindo o que vimos sobre o box model , tendo um elemento com largura de 300px e aplicando uma margem esquerda de 20px, no final a largura dele é de 320px. O problema é que o Internet Explorer 6 duplica a margem dos elementos flutuados para o mesmo lado em que a margem é aplicada. No caso o tamanho final do elemento no IE6 será de 340px.
Para solucionar este problema, basta aplicar display:inline na declaração do elemento. Somente o Internet Explorer 6 será afetado.
/* Resulta em width: 340px no IE6 */
.elemento{float:left; width:300px; margin-left:20px;}
/* Problema resolvido com display:inline*/
.elemento{float:left; width:300px; margin-left:20px; display:inline}
Altura E Largura Mínima E Máxima
Fazer um layout flexível que se ajuste a diversas resoluções e conteúdos é uma maneira de tornar a apresentação dos dados mais eficiente. Podemos facilmente conseguir isso utilizando as propriedades max-width, min-width, max-height e min-height . Com elas, podemos definir qual a largura e altura máxima e mínima.
Mais uma vez o Internet Explorer 6 não vai interpretar corretamente estas propriedades.
Ele considera a altura definida (height) como a altura mínima. O truque é usar a declaração !important , que não interfere em outros navegadores.
.elemento{min-height:300px; height:auto !important; height:300px;}
Uma ressalva importante é para o fato de que, ao contrário de height e width, tanto o min-height quanto o max-height , não somam os valores de espaçamento, borda e margem para chegar ao resultado final da altura. A mesma coisa com o min-width e max-width quanto a largura.
Para que o max-height funcione no Internet Explorer 6 as soluções existentes são somente em javascript.As expressões, são uma solução específica para o IE6 que é o equivalente a rodar javascript dentro do arquivo de folha de estilo.
Para definir que um elemento tenha tamanho máximo de 330px, escrevemos:
* html .elemento {height: expression( this.scrollHeight > 329 ? "330px" : "auto" ); }
.elemento{max-height: 330px; }
A primeira linha começa com “* html” para atingir especificamente o Internet Explorer. Na expressão os valores estão um pouco diferentes para evitar que o Internet Explorer trave. Na segunda linha declaramos normalmente o max-height para funcionar nos navegadores mais atuais. Apesar de válido, utilizar expressões não é aconselhável já que teremos uma aberração com javascript rodando em um arquivo de folha de estilo.
Para o min-width e max-width funcionarem no Internet Explorer 6 também é necessário utilizar expressões dentro do arquivo CSS.
* html .elemento{width: expression( document.body.clientWidth < 329 ? "330px" : "auto" ); }
.elemento {min-width: 330px; }
Para definer max-width:
* html .elemento{width: expression( document.body.clientWidth > 779 ? "800px" : "auto" ); }
.elemento {min-width: 800px; }
Esta solução torna o processamento do arquivo CSS um pouco mais lento e em caso de javascript desabilitado não funcionará.
Altura 100%
Para conseguir que um elemento atinja 100% de altura no Internet Explorer 6, basta especificar uma altura fixa para o elemento pai dele.
.pai {height:400px;}
.filho {height:100%;}
Se você precisa que um elemento ocupe toda a altura da tela, faça desta maneira:
html, body {height:100%;}
.elemento {height:100%;}
Menu Horizontal E Vertical
Quando você utiliza listas para criar um menu horizontal, pode acontecer que no Internet Explorer 6 os itens, ao invés de ficarem um ao lado do outro, ocupem toda a extensão disponível e formarem uma lista vertical.
Para resolver isso basta aplicar display:inline para os elementos. Nos menus verticais criados utilizando que contém elementos filhos declarados com display:block o Internet Explorer 6 adiciona espaço vertical entre eles.Dentre as soluções esta definir display:inline para os elementos e flutuar (float) os elementos filho.
Hacks
Quando não existe a possibilidade de resolver as diferenças entre navegadores adicionando apenas uma declaração, ainda existe a possibilidade de utilizar os chamados hacks.
/*Fix IE. Hide from IE Mac\*/
* html .elemento {margin-right:5px;}
/*End*/
O código acima, devido ao comentário condicional, será interpretado somente pelo Internet Explorer 6. Uma variante do exemplo acima:
.elemento {
margin-right: 10px; /* Todos os browsers */
*margin-right:8px; /* IE */
_margin-right:5px; /* IE6 */
.margin-right:10px; /* IE7 */
}
Esta última técnica não é validada pelos padrões da W3C. Então é aconselhável utilizar o primeiro exemplo.
Comentários Condicionais
Os comentários condicionais são interpretados somente pelo Internet Explorer e permitem definir uma folha de estilo ou arquivo javascript que será carregado somente por estes navegadores. É possível também especificar para qual das versões o código é valido.
Acontece somente se a versão for menor do que o IE7
Acontece se a versão do Internet Explorer for a 6
Soluções Javascript
As diferenças na interpretação do layout entre navegadores muitas vezes chegam às dezenas, e nem sempre conseguimos lidar com elas utilizando somente CSS. Partimos então para a utilização de bibliotecas e soluções javascript.
A mais conhecida delas, a JQuery, soluciona muitas das idiossincrasias dos navegadores.
Outra solução, que podemos chamar de IE7-JS, pois não tem um nome específico, faz com que o IE6 se comporte como um navegador web-standard e suporte transparência.
Campanha Para Eliminar Navegadores Antigos
O portal iMasters tem uma campanha em que você adiciona uma linha de código ao arquivo e, caso o navegador que acessar a página for antigo, será mostrada uma barra na parte superior da janela pedindo para que o navegador seja atualizado e mostrando as opções.
Conclusão
Tudo leva a crer que mais alguns anos e todos os navegadores vão seguir os padrões e não precisaremos perder horas para garantir que as páginas funcionem em todos.
O que podemos fazer até lá é desenvolver os códigos válidos pelos padrões e aprender todos os truques.
Tutorial Seguinte Da Série Aprende CSS Com Maicon Sobczak > Especial! CSS3 – Selectores


4 Responses
Excelente artigo, eu por diversas vezes tive problemas relacionados a browser (I.E) !!
Obrigado Natanael! Também gostei muito deste artigo. Faz parte duma série sobre CSS: Aprende CSS Com Maicon Sobczak.
Muito bom este tutorial parabéns
Parabéns pelo artigo, muito bom, aliás, excelente!!!