Olá caro leitor! Seja bem vindo. Estaremos abordando nesse artigo sobre os rodapés dos temas apresentados anteriormente e assim daremos por encerrado a coletânea de introdução aos temas do WordPress. Apresentamos a lista dos tutoriais onde tratamos da configuração de vários temas do WordPress mais abaixo.
Conhecido também como footer (do inglês), os rodapés realmente são importantes para os blogs e muitos o utilizam de diversas maneiras possíveis: colocam alguma informação acerca do blog, informações sobre propaganda, os afiliados, uma navegação, selos e botões, um pedido, uma citação, enfim, utilize-o a seu gosto, sempre lembrando que você deve usá-lo da melhor maneira possível, liberando espaço da barra lateral e do cabeçalho.
Nos três temas que nós estudamos a única maneira “automática” para incluir conteúdo no rodapé é através de plug-ins. Outro meio é conhecendo um pouco de programação, modificando algumas linhas no arquivo ‘footer.php’ do tema.
Nesse último artigo estarei explicando “rapidamente e de maneira resumida” o código de cada rodapé, além de indicar alguns plug-ins. Mas realmente espero que depois dessa coletânea, você já comece estudar a outra, edição e programação de temas.
Outra coisa importante: sempre procure saber se o autor do tema permite mudanças mais drásticas, do tipo retirar seu nome, endereço ou alguma propaganda que ele deixou. Leia o artigo que trata sobre licenciamentos existentes para mais detalhes.
WordPress Theme Arjuna X
O Arjuna X inclui algumas opções de rodapé, sendo possível escolher dois estilos diferentes nas ‘Opções Gerais > Diversos’ em ‘Aparência > Opções do Arjuna’, que são eles [figura 1 e 2]:
![]()
Podemos reparar que existe uma imagem de fundo, dois ícones (do WordPress e da empresa que criou o tema) e o Copyright com o ano em questão, o nome do blog e uma referência da empresa que fez o design. Um cabeçalho bastante simples.
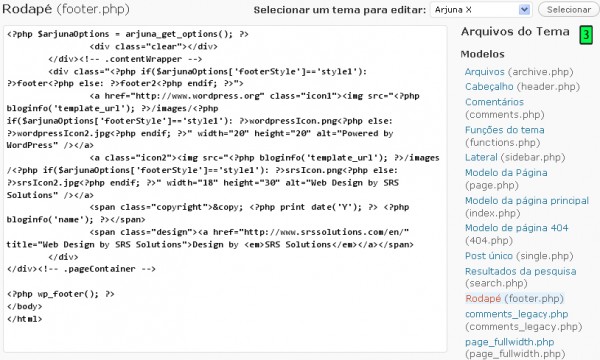
Depois de apresentado, vamos olhar seu código? Para isso vá em ‘Aparência > Editor’ e selecione o arquivo do Rodapé (footer.php), como na figura 3:

O código parece assustador, não é verdade? Mas ele é bem simples. Para começar vamos para o final (!?). Isso mesmo, vamos ao código: