Seja bem vindo caro leitor a mais um artigo onde continuamos a tratar do tema WP Coda, ainda falando sobre seus cabeçalhos (!). Isso mesmo, esse tema tem dois cabeçalhos. Curioso? Então vamos lá!
Continuando direto do último artigo, outro efeito que existe no cabeçalho é o ‘Popup’ [figura 1]:

Esse “pequeno balão” é uma combinação de códigos CSS, jQuery e xHTML. Chamado de ‘Coda Popup Bubble’, sendo possível implementá-lo em qualquer outro tema ou web site. As instruções em inglês são encontradas neste URL. Como eu descobri tudo isso? Se você fez essa pergunta, é um ótimo sinal, pois a curiosidade sempre deve ser uma aliada na busca pelo conhecimento.
Eu descobri analisando o arquivo de cabeçalho (‘header.php’), onde informa o carregamento do arquivo ‘script/global.js’, que são os códigos jQuery do WP Coda.
Claro que para isso é preciso conhecer um pouco de PHP e edição de temas. Não se preocupe, você aprenderá tudo isso no Webmaster.pt. Tenho certeza disso!
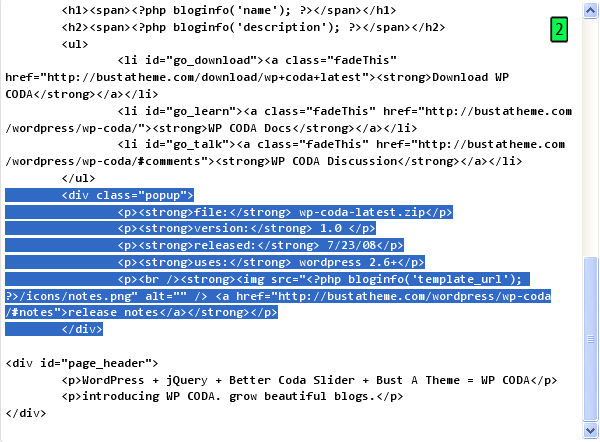
O código, a maneira de implementar e outros detalhes serão assuntos de outro artigo. Mas não desanime ainda. Você pode fazer alguma alteração sem precisar se preocupar muito com programação. Em ‘Aparência > Editor’ carregue o arquivo ‘header.php’ e localize o seguinte trecho de código [figura 2]:

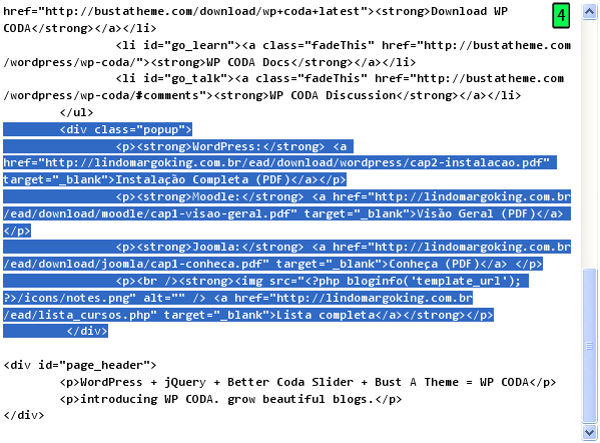
Se você reparar bem, aqui você consegue mudar o conteúdo do balão. Faça as mudanças necessárias, sempre procurando manter o limite imposto pelo próprio “balão”. Quer um exemplo? Veja [figura 3 e 4]:


DICA: Caso você ainda não conheça o código xHTML, crie uma página no modo visual, sempre respeitando o tamanho que é bem pequeno. Depois copie e cole seu código xHTML (no modo HTML) entre as tags
.
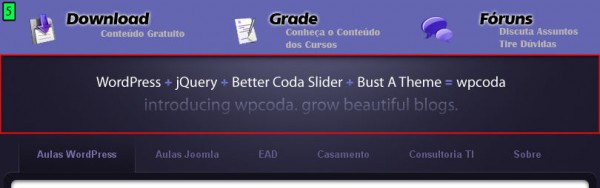
O outro cabeçalho presente nesse tema é o que pertence às páginas, chamado de ‘page_header’ no código, que traduzindo significa ‘Cabeçalho da Página’. Na verdade essa parte é a informação apresentada acima do menu de páginas do tema [figura 5]:

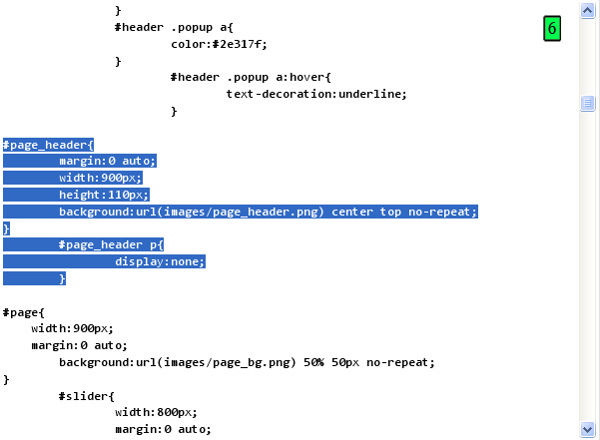
Nesse caso, vemos claramente que é uma imagem, apesar do código do cabeçalho informar o contrário. Aqui não tem jeito, será necessário procurar na ‘Folha de estilos (style.css)’ o local dessa imagem [figura 6]:

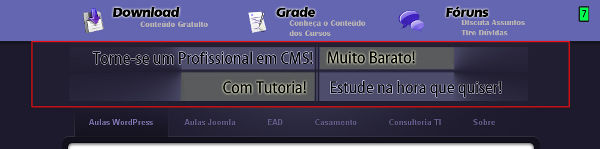
Repare que o nome da imagem é bem sugestivo, ‘page_header.png’ e está localizado dentro de ‘wp-coda\images’. Quando for editar essa imagem procure conciliar com o design do seu site [figura 7]:

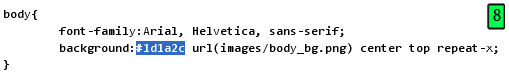
A parte destacada em vermelho refere-se à imagem do “Cabeçalho da Página”. Caso tenha ficado com uma cor diferente do fundo, a mudança deve ser feita no código CSS (style.css), mudando a cor do backugroud, conforme destacado na figura 8:

A informação hexadecimal da cor deve ser a mesma do fundo da imagem. Essa informação você consegue no seu editor de imagens, como o Photoshop, por exemplo.
Também faça a mudança no código, no arquivo ‘header.php’, dentro da
que apesar de não ser visualizada no site, será utilizado pelos buscadores.
Realmente é trabalhoso adaptar um tema ao nosso gosto, mas ao final é muito bom visualizar todas as mudanças. O próximo artigo será o último dessa coletânea que trata da personalização de temas, onde estaremos analisando o rodapé dos três já estudados.
Não deixe de ler e qualquer dúvida, sugestão, elogio ou crítica já sabe, deixe nos comentários.

