Olá leitor que está se profissionalizando em WordPress! Mais um artigo para aplacar a sede de conhecimento nesse maravilhoso CMS. Nesse continuaremos a tratar do tema WP Coda, que simplesmente promove muitas mudanças no seu blog, transformando-o num completo Web Site. E estamos estudando todas essas mudanças.
Continuando a ler as instruções, o quarto ponto informa que a galeria nativa do WordPress foi mudada para esse tema. Essa mudança se deu devido à instalação do plug-in que veio junto e que segundo o autor é baseado no plug-in Cleaner Gallery do autor Justin Tadlock.
Para quem não sabe o que é galeria do WordPress, leia o artigo WordPress – Adicionar Posts 5 Galeria, onde todas as dúvidas serão sanadas.
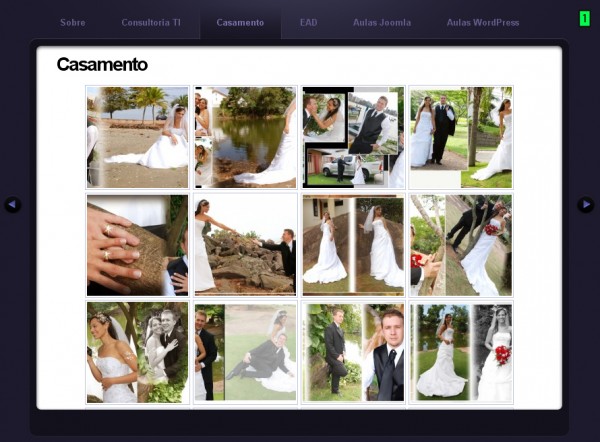
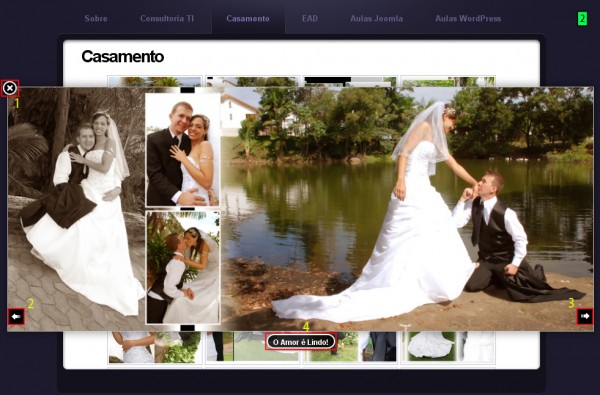
A mudança promovida pelo autor realmente deixa um efeito bem legal na galeria, dando uma espécie de Zoom na imagem, deixando-a totalmente visível na tela com o blog ao fundo. Para deixar um exemplo neste artigo, utilizei as fotos do meu casamento e montei uma galeria, que você pode conferir nas figuras 1 e 2:


Na figura 1 é possível visualizar o site com a página ‘Casamento’, exibindo a galeria inserida e a miniatura das imagens. Clicando-se numa delas, é aplicado um zoom na imagem e assim ela exibida cobrindo toda a tela, conforme mostra a figura 2. Nesse caso temos alguns controles destacados:
- Fechar: a imagem “diminui” e a galeria volta a ser exibida. Outra maneira de “fechar” a imagem é clicar nela quando os controles ‘anterior’ e ‘próximo’ não estiverem na figura, ou seja, basta clicar com o mouse no centro da imagem;
- Anterior: esse botão aparece quando o mouse é “levado” para a esquerda da imagem. Serve para exibir a imagem anterior à atual da galeria;
- Próximo: esse botão só aparece quando o mouse é “levado” para a direita da imagem. Quando clicado exibe a próxima imagem da galeria;
- Título: exibe o título da imagem, editado das opções da imagem;
Outra particularidade é que não é possível exibir a ‘Página de anexo’ e sim somente o ‘Arquivo de imagem’. Mais detalhes sobre esses dois recursos você encontra no artigo já citado, WordPress, leia o artigo WordPress – Adicionar Posts 5 Galeria e o artigo WordPress – Adicionar Posts 7 Mídias – Página De Anexo.
O ponto 4 do arquivo de instruções (ReadMe – Instructions.txt) dá mais detalhes sobre a galeria, informando inclusive que a opção galeria só funciona com imagens e não com arquivos multimídia. Para quem já leu os artigos citados, sabe que isso é natural do WordPress.
Ainda nesse ponto 4 existe outro detalhe interessante: informa que apenas é preciso inserir a frase
no editor de páginas que a galeria é automaticamente inserida. Realmente funciona, mas isso já é nativo do WordPress e não exclusivo do tema, conforme informa o site do Codex do WordPress .
A última informação do arquivo de instruções diz que:
To get the fancy image zooming effect, put your image(s) in a paragraph with a class name of “gallery”. If you want your image to have a title, put it as the title attribute of the link to the image.
Traduzindo:
Para adicionar o efeito fancy image zooming, coloque uma imagem num parágrafo com uma class chamada gallery. Se você gostaria que sua imagem tivesse um título, adicione-o ao atributo title do link.
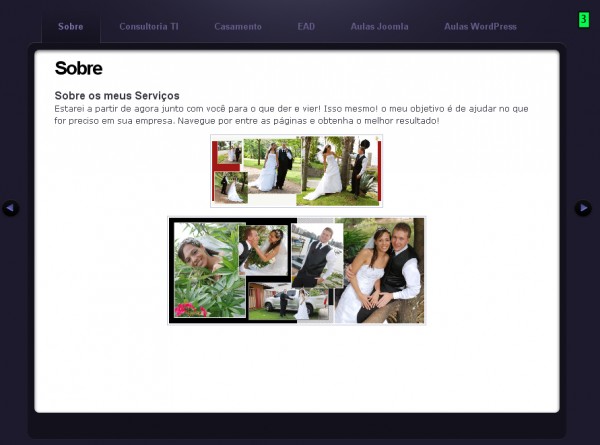
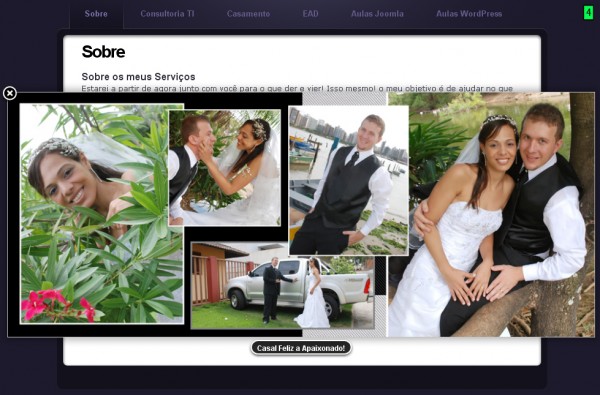
Esse efeito a qual ele se refere é o mesmo efeito de zoom da imagem na galeria. É dito que existe a possibilidade de adicionar esse efeito a qualquer imagem da página, mesmo não estendo numa galeria, assim como mostram as figuras 3 e 4:


Na figura 3 repare que é uma página comum com duas imagens. Foram feitos os ajustes necessário para que, quando a imagem for clicada, utilizar o efeito de zoom da galeria, conforme mostra a figura 4. Repare que os controles ‘Anterior’ e ‘Próximo’ não existem.
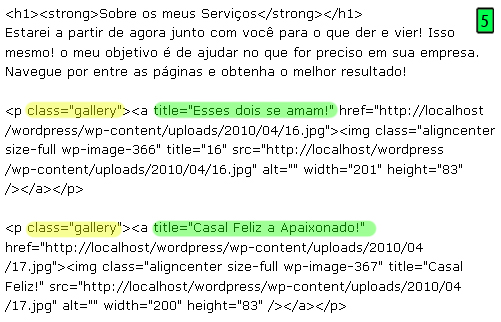
As mudanças necessárias devem ser feitas no código xHTML da página [figura 5]:

Repare que assim como diz a instruções, a imagem está num parágrafo com uma class chamada gallery (em amarelo) e que para aparecer o título é necessário editar o title do link
(em verde). Veja que a imagem ‘17.jpg’ (da figura 4) também tem o atributo title=”Casal Feliz!” na imagem, porém o que prevalece é o title=”Casal Feliz e Apaixonado!” do link.
Esse efeito zoom realmente é bem interessante. Faça os testes necessários e aprenda o máximo que puder. Estamos aí para tirar qualquer dúvida. No próximo artigo vamos abordar o cabeçalho desse tema. Não deixe de ler! Até lá!







One Response
Como faço para inserir um link direcionável por trás da imagem?