Olá leitor! Já estamos na sexta parte dessa coletânea de introdução aos temas do WordPress.
- WordPress Themes – Instalação E Administração Parte1
- WordPress Themes – Instalação E Administração Parte2
- WordPress Themes – Instalação E Administração Parte3
- WordPress Themes – Instalação E Administração Parte4
- WordPress Themes – Instalação E Administração Parte5
É uma parte interessante e seu aprendizado vale a pena! Vamos continuar tratando do tema Langit e suas configurações específicas.
No último artigo começamos a tratar do cabeçalho desse tema e nesse vamos dar uma olhada ainda “mais de perto” nele, mais especificamente o espaço para propaganda que existe, conforme está destacado na figura 1:

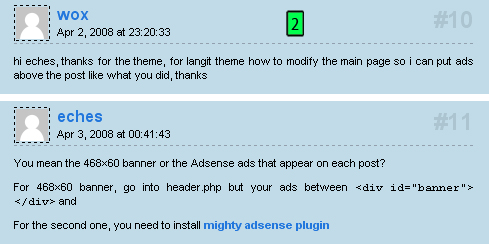
Como o objetivo dessa coletânea de artigos é ensiná-lo a buscar informações, principalmente aos iniciantes, vamos à página de suporte do tema Langit, onde nos comentários existe uma pergunta sobre esse espaço de propaganda já que no ‘readme.txt’ nada foi dito a respeito. Nesse comentário, traduzido, diz [figura 2]:

“Oi eches, obrigado pelo tema. Para o tema langit como posso modificar a página principal para inserir anúncios acima dos posts, assim como você fez. Obrigado.”
A resposta de Eches, autor do tema, foi:
“Você quer dizer o banner 468×60 ou os anúncios Adsense que aparecem em cada post? Para o banner 468×60, vá a header.php. Mas os seus anúncios devem estar entre
e para o segundo, você precisa instalar o plugin mighty adsense”
Antes de analisarmos o comentário e verificar a informação, note que o comentário foi feito em 2 de abril de 2008, há quase dois anos. Isso acontece com alguns temas, mesmo sendo um pouco antigos, são muito bons. Mas podem apresentar alguma dificuldade quanto à versão do WordPress, plug-ins utilizados e informações desatualizadas. Fique atento a todas essas informações! É claro que existem 231 comentários, além de 81 trackbacks para esse tema. Ou seja, ele é bem visto pelos usuários.
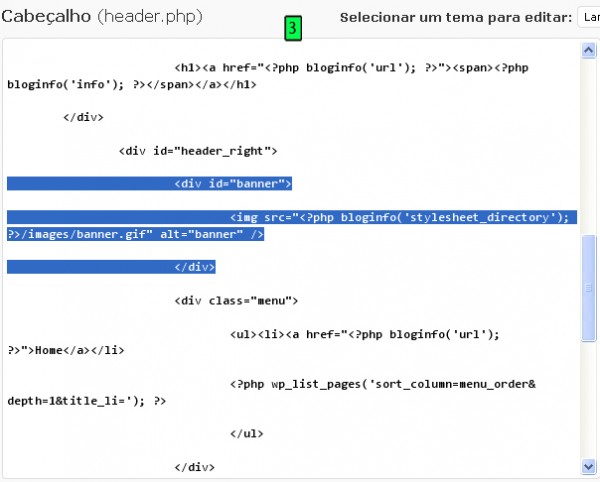
A informação dada pelo autor do tema nos diz que a propaganda do cabeçalho na verdade é um banner de tamanho 468×60. Vamos olhar o código do cabeçalho e procurar a div informada? O resultado está na figura 3:

Chegamos à conclusão de que o banner citado na verdade é um arquivo de imagem (banner.gif) que está dentro da pasta ‘wp-content\themes\Langit\images’. Basta então criar um novo arquivo GIF e substituir o atual existente.
Para usuários já avançados é possível modificar o código para que haja uma rotatividade do banner, ou seja, a imagem vai ficar trocando no tempo determinado. Procure tomar cuidado ao inserir códigos extras, pois podem ocorres bugs, conflitos de funções e ainda afetar o desempenho do tema.
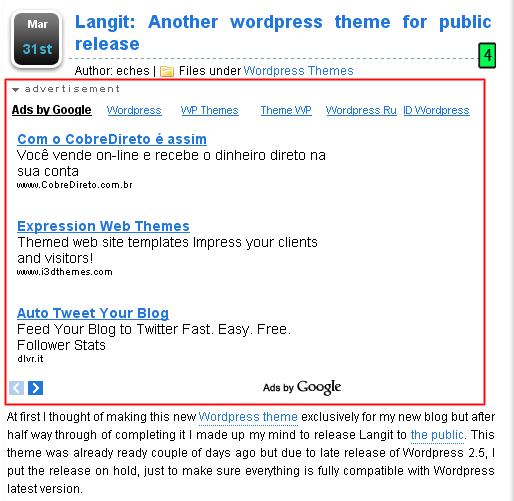
A segunda opção de propaganda a que o autor se refere diz respeito ao Adsense, inserido em cada post, como pode ser conferido em destaque na figura 4:

No comentário diz que foi usado o plug-in ‘mighty adsense’. Porém, não iremos entrar em detalhes sobre esse plug-in, pois não é exclusivo desse tema. Mas não deixe de ler a nossa coletânea de artigos que trata exclusivamente do assunto, além de vários sugestões de plug-ins em nosso blog.
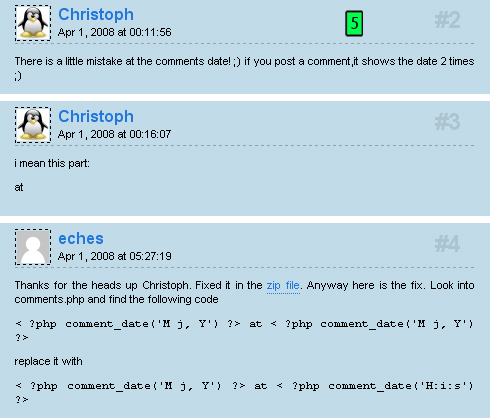
Continuando a analisar a página de suporte, é informado que existe um erro de datas duplicadas nos comentários [figura 5]:

O próprio autor do tema já vem com a solução, que é substituir um código que está errado. Verifiquei no tema que instalei e não tinha esse problema. Provavelmente no seu também não terá.
Outra característica desse tema é que ele exibe o resumo do post, que foi assunto do artigo WordPress – Adicionar Posts 9 Resumo Excerpt. Caso você queria exibir o “teaser” do post, basta substitui o código
< ?php the_excerpt(__('Read more'));?>
pelo
< ?php the_content('Read more..'); ?>
dentro da página ‘index.php’ em ‘Aparência > Editor’. Como eu sei disso? Lendo os comentários desse tema, que é a página de suporte.
São diversas perguntas que o ajudarão em diversas partes desse tema, desde como inserir mais propagandas até modificar o menu do cabeçalho. Caso tenha dificuldade em ler por estar tudo em inglês, utilize algum programa tradutor como o do Google.
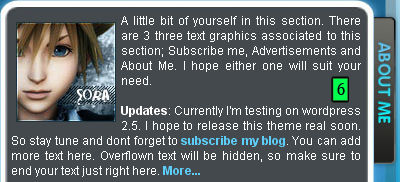
Outra parte importante do tema Langit é o bloco ‘AboutMe/Advertisements/Subscribe’. O autor, inclusive deixou no ‘readme.txt’ orientações sobre esse bloco, encontrado no lado direito acima da caixa de pesquisa e abaixo do menu do cabeçalho [figura 6 e 7]:


Nos dois exemplos, o bloco fica no mesmo lugar, porém foi personalizado pelo usuário. O autor deixou uma facilidade, que é possibilidade de mudar a imagem do lado direito, onde se pode ler ‘About Me’, ‘Advertisements’ ou ‘Subscribe Me’. Essas imagens podem ser trocadas editando o arquivo CSS do tema (style.css) dentro de ‘Aparência > Editor’.
Dentro do editor, localize o código abaixo:
#block {
background:url(images/block_me.jpg) no-repeat;
height:194px;width:928px;
margin:0;
padding:0;
clear:both;
}
Agora substitua a parte em negrito por uma das opções abaixo:
- block_me.jpg (About Me) – Default;
- block_ads.jpg (Advertisements);
- block_subscribe.jpg (Subscribe Me);
Todo esse procedimento está descrito no arquivo de texto que acompanha o tema. Caso você queira editar o conteúdo do bloco, será preciso fazê-lo manualmente, em código xHTML. O arquivo a ser editado dentro de é o ‘Aparência > Editor’ ‘tsidebar.php’.
Aqui vai uma dica: caso você não conheça ainda muito sobre código xHTML, basta criar um nova página em modo visual. Depois de concluído, tomando cuidado para que ela não fique muito grande, clique na aba ‘HTML’, copie todo o código e cole no arquivo ‘tsidebar.php’. Você pode inclusive inserir alguma imagem e hiperlinks. Faça um teste e verá!
Caso você queria fazer a tradução das imagens, basta abri-las em seu editor de imagens e fazer a mudança, respeitando sempre as cores de fundo, a fonte e suas cores. Infelizmente esse tema não está traduzido para o português, mas não sendo difícil sua tradução, pois basta conhecer sobre programação de temas. Se você quiser traduzir esse tema, deixe o link da tradução para download nos comentários desse post.
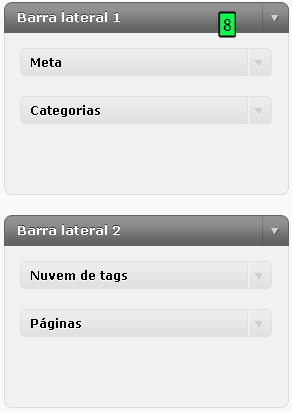
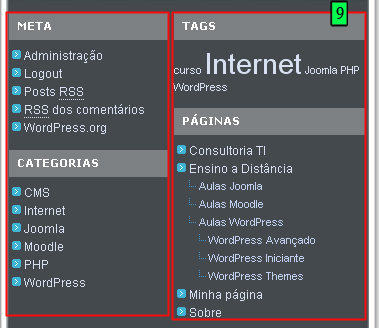
Para terminar convém dizer que esse tema possui duas barras laterais, ou seja, dois widgets ativos. O da esquerda é a ‘Barra lateral 1’ e o da direito a ‘Barra lateral 2’, conforme você pode conferir nas figuras 8 e 9:


A dica é essa: faça sempre todos os testes antes de instalar um tema definitivo no seu WordPress. E Não deixe de acompanhar todas as sugestões de temas do nosso blog e caso encontre qualquer dificuldade pode perguntar a vontade, pois estamos aí para te ajudar. No próximo artigo iremos falar do último tema, o WP Coda. Não deixe de ler! Você verá que tema diferente é esse. Até lá!




 (No Ratings Yet)
(No Ratings Yet)- Lindomar Goking
- Data de publicação:
- One Comment

One Response
gostaria de saber como e onde fazer alteração para, ao invés de aparecer na barra lateral direita, os links para os ultimos 10 posts que publiquei, aparecer apenas os ultimos 3 ou 4 ou 5, etc, etc…? vc pode me ajudar nessa dúvida?
agradeço a atenção…