Um recurso muito útil presente na maioria dos websites de comércio eletrônico é o de trocar a estrutura da visualização.
Normalmente os produtos são dispostos em tabelas, com a imagem, logo abaixo o nome do produto e preço. Mas você pode permitir que o usuário altere esta disposição. E veremos como fazer isso neste tutorial.
Utilizaremos folhas de estilo para arquitetar os layouts possíveis e algumas linhas de jQuery para efetuar a troca das classes. As opções de visualização disponíveis serão: tabela, duas colunas e listas.
O Layout
O código HTML da página precisa ser o mais sucinto e claro possível e será composto em sua maioria por listas. Veja o layout padrão:

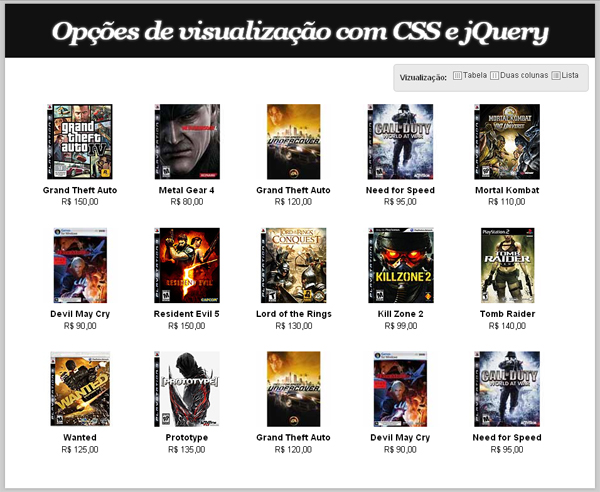
Opções de visualização com CSS e jQuery
-
 Lista
Lista
-
 Duas colunas
Duas colunas
-
 Tabela
Tabela
Vizualização:
-

Grand Theft Auto
R$ 150,00
-

Metal Gear 4
R$ 80,00
.....
Uma div para englobar todo o conteúdo e possibilitar a centralização em resoluções altas, o título da página, uma lista com as opções de visualização e outra para listar os produtos com a imagem, nome e preço.
Vamos ver agora como estilizar as partes.
Englobando E Intitulando
Opções de visualização com CSS e jQuery
O nome das classes precisa ser sugestivo para facilitar a manutenção e identificação das partes. Então a div responsável por englobar todos os elementos chama-se “global-div” enquanto o título mais importante da página é definido com a tag h1.
.global-div{
position:absolute;
float:none;
width:900px;
height:auto;
left:50%;
margin:5px 0 0 -465px ;
padding:0 15px 15px 15px;
border:5px solid #fff;
background:#fff;
box-shadow:0 0 5px #999;
-moz-box-shadow:0 0 5px #999;
-webkit-box-shadow:0 0 5px #999; }
h1{
font:italic bold 4em Georgia, "Times New Roman", Times, serif;
text-align:center;
margin: -5px -20px 20px -20px;
background:#111;
color:#fff;
padding:20px 10px;
letter-spacing:-0.04em;
text-shadow:0px 0px 5px #eaeaea;}
Para centralizar a div, primeiro é definido a posição absoluta e impedida a flutuação. A div então é distanciada da lateral esquerda em 50% e a margem esquerda negativa ajeita tudo. É configurado também o padding para que o conteúdo não toque nas bordas da div e uma sombra que deixa o visual mais interessante.
A estilização do cabeçalho não precisa de muita explicação. O destaque fica para o efeito brilhante usando uma cor clara como sombra para o texto.
Opções De Visualização
-
 Lista
Lista
-
 Duas colunas
Duas colunas
-
 Tabela
Tabela
Vizualização:
Partimos para criar as lista de opções de visualização. No exemplo utilizei a tag img para inserir as imagens, mas você pode fazer o mesmo adicionando background nos itens desta lista. Observe os valores do title. Eles serão usados no script mais adiante.
ul{
list-style:none;
margin:10px 0 20px 40px;
clear:both;}
.links{
position:relative;
float:right;
width:auto;
height:15px;
margin:0px -10px 20px 0;
background-color:#eaeaea;
padding:10px;
border:1px solid #ccc;
border-radius:5px; As opções de visualização estão na lista com a classe ‘links’. Quando uma das opções, que são links, for clicada, acontece a mudança de classe.
-moz-border-radius:5px;
-webkit-border-radius:5px;}
.links li{
float:right;
margin-right:5px;}
.links p{
float:left;
font-weight:bold;
color:#333;
font-size:1.2em;
margin-right:10px;}
.links img{
vertical-align:middle;
margin-right:2px;}
.links a:hover{font-weight:bold;}
Iniciamos retirando os marcadores padrão das listas, limpamos ambos os lados para evitar elementos tentando encaixar nos espaços que sobrarem e uma margem garante um layout mais fluído.
A lista “links” é posicionada na direita com a largura conforme o conteúdo e altura de 35px (height + padding). Uma cor de fundo para diferenciar dos outros elementos da página, uma borda para definir e cantos arredondados para deixar o visual mais agradável.
Cada item desta lista flutua à direita com uma margem para evitar engavetamento. Os parágrafos, por serem elementos de bloco precisam flutuar à esquerda e mais algumas formatações para melhorar a aparência.
Os Produtos
Apesar da aparência de tabela na disposição dos produtos, o layout é criado com itens de lista.
-

Grand Theft Auto
R$ 150,00
-

Metal Gear 4
R$ 80,00
- ...
A identação ajuda a entender sem dificuldade os elementos contidos em cada item. O id da lista será útil no javascript e a classe padrão é a tabela por ser a disposição mais comum.
Vejamos a folha de estilo.
h2{
font-size:1.4em;
text-align:center;
margin-top:10px;}
p{
font-size:1.3em;
line-height:1.8em;
margin-bottom:10px;
text-align:center;}
.tabela li {
position:relative;
float:left;
margin:0 50px 20px 0;}
.tabela li img{display:block;}
Nenhuma novidade na estilização dos elementos de texto, vejamos os itens da tabela. Posicionando relativamente e à esquerda conseguimos que os itens fiquem lado a lado e adicionando margem esta completo o layout em tabela. As imagens são mostradas em nível de bloco para garantir que o texto fique abaixo e não tente encaixar na lateral.
A página para apresentar os produtos esta pronta. Partimos agora para estilizar as outras duas opções.
Lista E Duas Colunas
Para dispor os produtos em formato de lista o truque é tornar os itens da lista elementos de bloco. Que é o comportamento normal, mas que foi mudado para dispor em tabela.
.lista li{clear:both; display:block; }
.lista img{float:left; margin-bottom:20px;}
.lista h2{text-align:left; padding-top:80px; }
.lista p{text-align:left;}
Também precisamos limpar as laterais para evitar que os itens abaixo não encaixem com o atual. Em seguida permitimos que o texto fique à esquerda da imagem e aumentamos a distância com uma margem inferior. Os textos são alinhados à esquerda.
É tudo uma questão de alinhamento.
Para formar as duas colunas de produtos basta especificar larguras fixas para os elementos da lista e centralizar os textos e imagem.
.duascolunas{margin-left:90px;}
.duascolunas li{position:relative; float:left; width:300px; text-align:center; margin:0 50px 20px 0;}
A Dinâmica
Importe no cabeçalho da sua página principal a biblioteca jQuery. Pode ser de um arquivo no servidor ou com um link para o arquivo disponibilizado pelo Google. E crie um arquivo javascript.
Ao clicar sobre uma das opções de visualização, a lista dos produtos precisa mudar de classe para ajustar o layout. Sendo assim, o evento disparador é o click e as funções de mudança serão removeClass() e addClass().
$(function(){
$('.links a').click(function(){
var classe = $(this).attr('title');
$('#jogos').removeClass().addClass(classe);
})
})
As opções de visualização estão na lista com a classe ‘links’. Quando uma das opções, que são links, for clicada, acontece a mudança de classe.
Para saber qual a classe a ser adicionada, é criada uma variável para conter a informação que preenchemos na propriedade title de cada link.
A lista dos produtos é identificada com uma id para facilitar a seleção. É retirada qualquer classe que existir e adicionada a contida na variável criada na linha acima.
Um código curto e direto.
Conclusão
Como desafio você pode fazer com que a opção clicada desapareça da lista. Mostrar mais conteúdo conforme o layout é outra vantagem de disponibilizar opções de visualização.
Em uma aplicação real você pode criar cookies para armazenar as preferências do usuário e tornar a experiência dele mais agradável.
Download do código usado neste tutorial: Opções De Visualização Com CSS E jQuery

