Você já ouviu falar na API do Google Maps?
É… ele é um tipo de “library” usado para criar mapas (que são gerados diretamente do google em seu site).
A API do Google Maps permite usar JavaScript para incorporar o Google Maps em sua página. Ela também fornece diversos utilitários para que você possa manipular mapas que podem ser customizados e usados em seu site!
Para que você não fique perdido ao elaborar o Projeto, pedimos a gentileza de acompanhar a matéria do início ao fim e seguir os passos que vamos descrever para elaborar sua solução!
A “chave” de acesso é gerada individualmente (específico para seu web site), caso haja apenas a cópia do sistema sem os testes, apresentará erro em tela.
Antes De Criar Um Script
Após logar no GMail, com a tela do navegador aberta, acesse o endereço da API do Google Maps.
OBS.: Não se esqueça de selecionar a opção informando que concorda com os termos e disponibilizar seu endereço web.
Você será direcionado a uma outra página onde deverá conter:
- Sua Key (chave de acesso);
- Javascript Maps API Exemple;
- Maps API for Flash Exemple;
- HTTP Service Exemple.
Não sabemos qual será sua necessidade; porém, desta página você poderá utilizar pelo menos a chave de acesso (que é de uso obrigatório – para que o sistema funcione).
Após salvar em local seguro sua chave de uso do sistema, leia com calma as páginas a seguir para conhecer mais sobre os recursos do Google Maps:
Trabalhando Com O Google Maps
A característica que sem dúvida chama mais atenção no Google Maps é a sua interatividade!
Nossos usuários poderão clicar várias vezes no mapa para irem a locais diferentes do mundo, dar zoom ou escolher o tipo do mapa sem necessidade de recarregar a página!
Claro, se você vai usar para fins pessoais ou comerciais, o ideal é aproveitar ao máximo seus recursos (dentro de suas necessidades).
Não vamos aprofundar nesta matéria o que podemos fazer com o AJAX (pois na maioria das vezes, você vai usar recursos dele). Vamos lhe passar algumas dicas e informações sobre os parâmetros de forma que você possa elaborar seu próprio projeto, independente de seu tamanho.
Antes de falar dos parâmetros e dar um exemplo mais prático, vamos analisar nosso código de exemplo?
Antes de qualquer coisa, vamos configurar a base de dados!
Crie uma base de dados com o nome “googlemaps”, em seguida, crie a tabela e campos com o código a seguir:
----- CRIA A TABELA LOCATIONS -----
CREATE TABLE `locations` (
`location_id` int(10) NOT NULL auto_increment,
`name` text NOT NULL,
`lat` double NOT NULL default '0',
`lng` double NOT NULL default '0',
PRIMARY KEY (`location_id`)
) AUTO_INCREMENT=3 ;
INSERT INTO `locations` VALUES (1, 'Londres', 51.49945, -0.11332);
INSERT INTO `locations` VALUES (2, 'Manchester', 53.481508, -2.241211);
Após criar a tabela, efetue as configurações de conexão ao Servidor no script a seguir:
read.php:
";
while ($row=mysql_fetch_assoc($query)){
echo '
}
echo "";
?>
Bem… após configurar os dados de acesso à base de dados, precisaremos efetuar algumas configurações no script para que suas informações sejam apresentadas em tela.
Antes de qualquer coisa, não esqueça de estar com a KEY do Google Maps em mãos.
index.php:
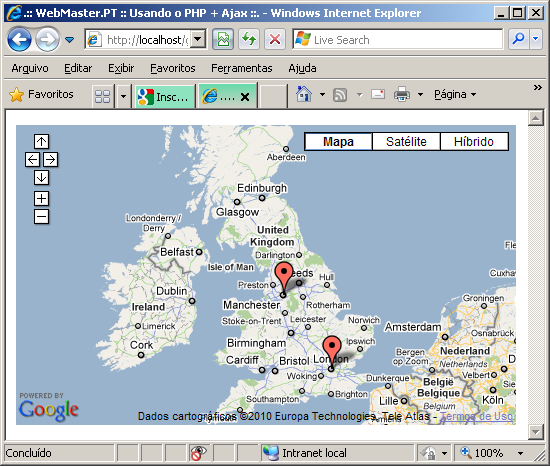
Após rodar em sua página, veja como o script ficará:

Prático, não?
Parâmetros
As Páginas que contém a API do Google Maps devem estar no formato a seguir:
– http://maps.google.com/staticmap?parameters
Determinados parâmetros são obrigatórios e outros, opcionais. Assim como é padrão em solicitações HTTP, todos os parâmetros são separados usando o caractere “e” comercial (&).
A lista de parâmetros e os valores possíveis se encontram enumerados abaixo:
- center (obrigatório – caso não haja marcadores): Define o centro do mapa, equidistante em relação a todas as suas extremidades. Esse parâmetro usa um par separado por vírgula {latitude,longitude} (por exemplo, “40,714728,-73,998672”) identificando uma localização única na face terrestre.
- format (opcional): Define o formato da imagem resultante.
- frame (opcional): Especifica que a imagem resultante deve ser enquadrada com uma borda de cor azul.
- hl (opcional): Define o idioma a ser usado para a exibição de rótulos nos blocos do mapa.
- key (obrigatório): Identifica a chave de API do Maps em relação ao domínio em que ocorre a solicitação de URL.
- maptype (opcional): Define o tipo de mapa a ser criado.
- markers (opcional): Define um ou mais marcadores a serem anexados à imagem em localizações especificadas.
- path (opcional): Define um caminho único de dois ou mais pontos conectados para se sobreporem à imagem em locais específicos.
- sensor (obrigatório): Especifica se o aplicativo que está solicitando o mapa estático está usando um sensor para determinar a localização do usuário. OBS.: Agora, esse parâmetro é exigido para todas as solicitações de mapas estáticos.
- size (obrigatório): Define as dimensões retangulares da imagem do mapa.
- span (opcional): Define uma janela de visualização mínima para a imagem do mapa.
- zoom (obrigatório caso não haja marcadores): Define o nível de zoom do mapa, que determina o nível de ampliação do mapa.
É a primeira vez que você trabalha com este tipo de solução?
Como você pode ver, nosso script define 2 locais e a partir deles você consegue chegar a outros lugares!
Analise detalhadamente nosso Projeto e procure junto ao Google Maps instruções de como modificá-lo!
Dentro em breve, com certeza você vai estar criando soluções infinitamente melhores que essa.
Espero que esta matéria lhe ajude em algo…

