Calendário Em ASP.NET
Nas matérias anteriores falamos sobre o MasterPage, Controle Chart, entre outras informações importantes para quem quer usar o ASP.NET para elaborar Sistemas ou Sites!
Hoje vamos implementar um pouco mais esse assunto, falando sobre como criar um Calendário!
Quem trabalha com Web Site, Sistema ou qualquer tipo de aplicação, na maioria das vezes tem a necessidade de usar um sistema igual a este!
Se você ainda não elaborou algo em ASP.NET, hoje será sua oportunidade.
Como de costume, disponibilizamos os fontes para seu uso! No final deste artigo, temos disponível o ficheiro respectivo. Baixe este ficheiro, descompacte e bom divertimento!
Criando O Projeto Do Calendário
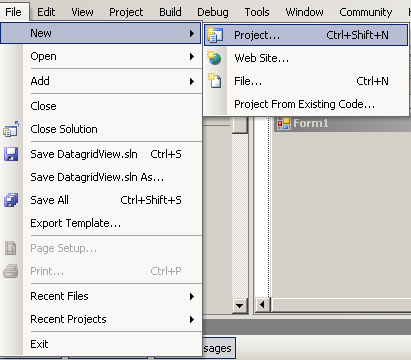
Para criar nosso Projeto, abra o Microsoft Visual Studio e clique em “FILE”, “NEW” e em “Project” (conforme imagem abaixo).

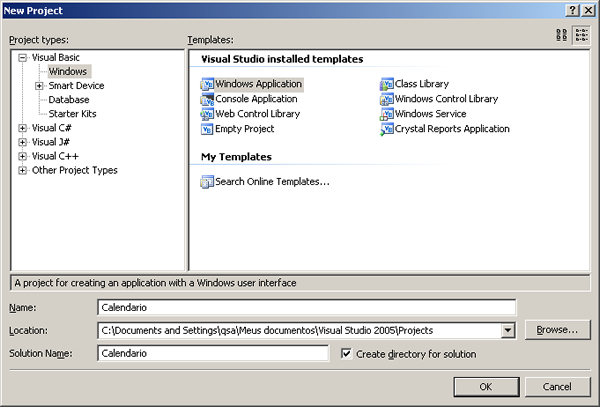
Abrirá a tela a seguir, onde você poderá preencher os dados referente ao novo Projeto.

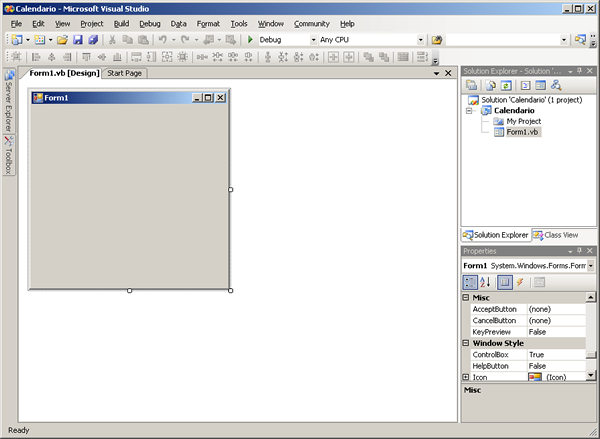
OBS.: Deverá abrir a tela principal (conforme a imagem a seguir).

Aberta a tela principal, vamos criar nosso novo Web Site.
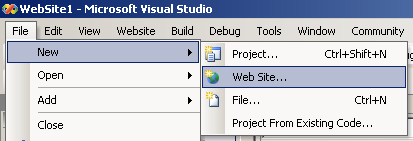
Para isso, clique em “FILE”, “NEW” e em seguida em “Web Site” (conforme a imagem a seguir).

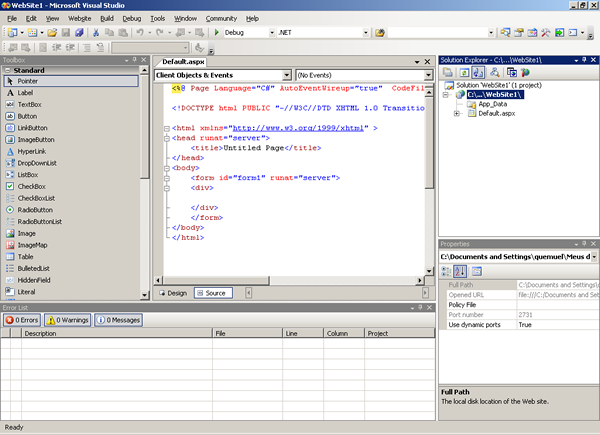
Após isso, abrirá a tela a seguir, onde poderemos dar início a nossas atividades.

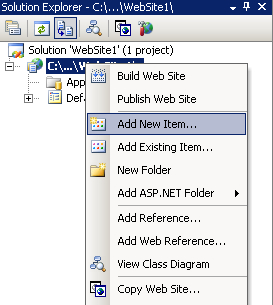
Clique com o lado direito do mouse na Aplicação. Após abertura da aba, clique em “Add New Item” (conforme imagem a seguir).

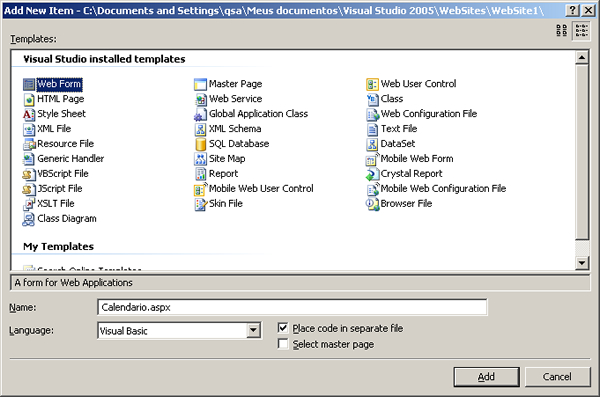
Abrirá a página, onde você poderá configurar um novo ítem.
Clique em “Web Form”.
Em Name, altere o nome da página para “Calendario.aspx” (conforme a imagem a seguir).

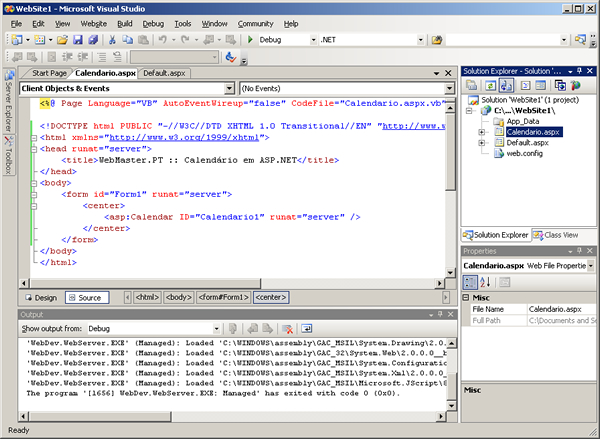
Após criar a página, deverá aparecer a janela principal com todos os ficheiros.
Clique em “Calendario.aspx” e em “Source”, digite o código abaixo (veja o resultado nas imagens a seguir):
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Calendario.aspx.vb" Inherits="Calendario" %>
Obs.: Não esqueça de clicar em “CTRL + K” e em “CTRL + D” para identar o código.
Caso ele não esteja devidamente identado, dará erro mais a frente.

Para vermos como ficou o design, mude de “Source” para “Design”.
Veja que o calendário já aparece no ficheiro (conforme a imagem abaixo).

Agora, para testarmos no Browser, clique em “Build”, em seguida clique em “Build Solution”.
Deverá aparecer a mensagem abaixo:
========== Rebuild All: 1 succeeded, 0 failed, 0 skipped ==========
Isto quer dizer que sua aplicação está correta, sem nenhum erro.
Clique em “Debug”, em seguida em “Start Debugging”.
Deverá abrir uma página com o calendário (conforme a imagem a seguir).

Simples, não?
Bem… espero ter lhe ajudado com este pequeno exemplo.
É apenas um início, pois você pode fazer muito mais usando o XML, entre vários outros recursos, porém, falaremos sobre isto mais a frente.
Ficamos por aqui em mais uma matéria. Envie-nos suas dúvidas e dê suas sugestões!
Nosso compromisso é o de sempre lhe ajudar!

