77 menus jQuery de sonho para você adicionar ao seu site
Criamos esta lista de 77 menus jQuery com base nos critérios seguintes: aparência, funcionalidade e usabilidade. São gratuitos e de uso livre.
As imagens incluem links para tutoriais fáceis de seguir para você aprender a implementar o menu jQuery respetivo. Os tutoriais incluem o respetivo código.
Alguns são plugins prontos a usar. Outras requerem que leia o tutorial para configurar e implementar o menu jQuery no seu site.
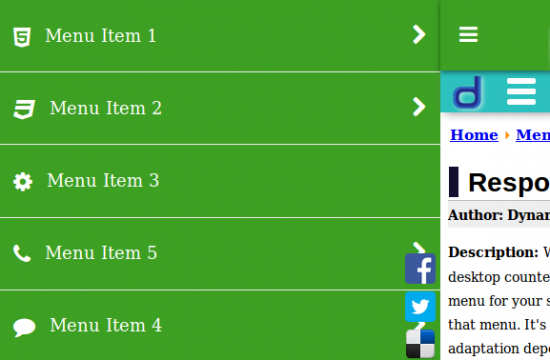
Responsive Dropdown
Um menu em jeito de tutorial bem moderno. Este menu vem cheio de funcionalidades: é totalmente responsive, incluí imagens/ícones (pelo Font-Awesome) e ainda vários níveis de dropdown. Bem interessante!
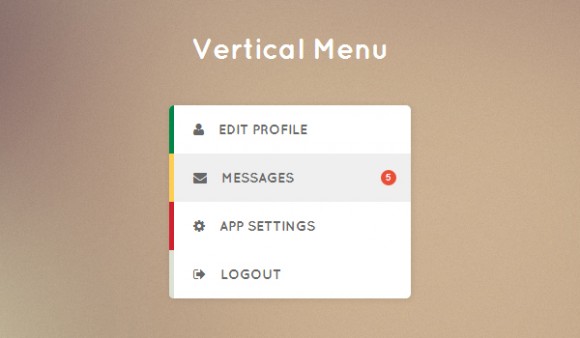
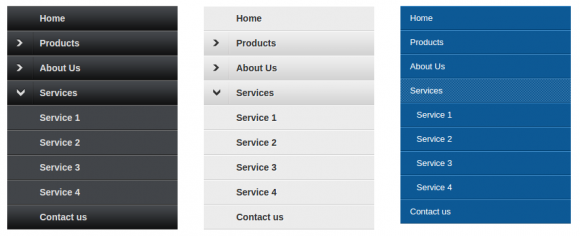
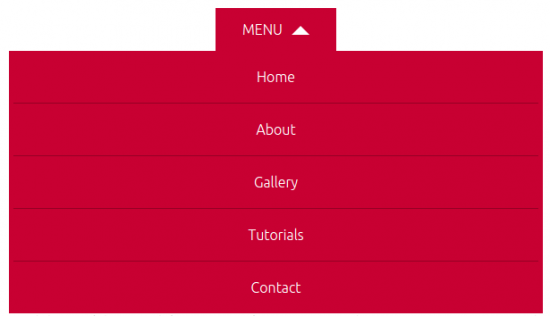
Simple Vertical Menu
Menu simples mas bastante bem desenhado. É quase totalmente CSS3, usando jquery para uma animação apenas. Também usa Font-Awesome para os ícones.
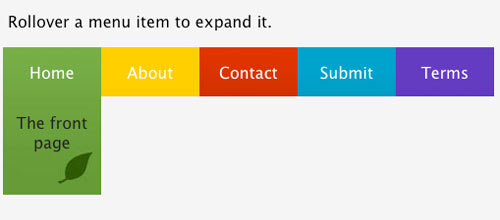
Smooth Animated Menu
Uma solução pronta a construir e a utilizar. Diferencia-se pelo efeito Rollover criado, podemos ver algumas animações criados pelo passar do rato por este excelente menu.
Drop Down Responsive
É outro bom exemplo de um menu moderno, responsive de como utilizar o jquery para menus. Precisa ainda de CSS.
Colorful Accordion Menu
Exemplo de Menu bem colorido, e um interessante efeito na sua função de de accordion para os seus submenus.
Mobile Nav With Transitions
Se nos dispositivos maiores é um menu normal, nos telemóveis tornar-se. Adicionando ainda um efeito de arrastamento quando seleccionado o ícone de menu.
Mobile Menu
Esta é já uma solução em forma de plugin, pensado de propósito para os pequenos dispositivos. Excelente aparência e efeitos.
CSS3 Animated Dropdown
Menu moderno e também responsive. Praticamente todo CSS, utilizando jQuery, para pequenos problemas de compatibilidade com browsers, e funcionalidade mobile.
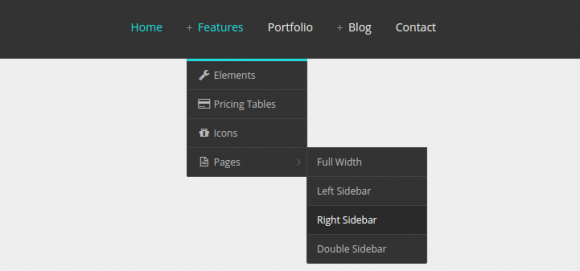
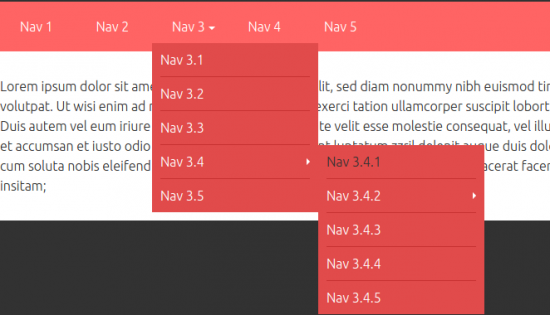
Color-Coded Dropdown Navigation
Alternativa com um estilo moderno e bastante colorida. Diferentes níveis, e cores, nos menus dropdown/flyout.
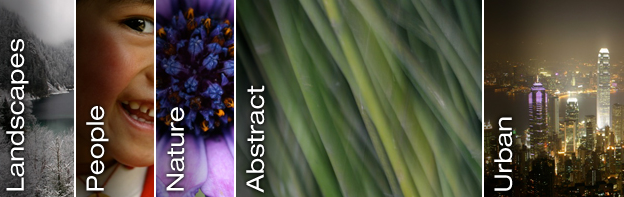
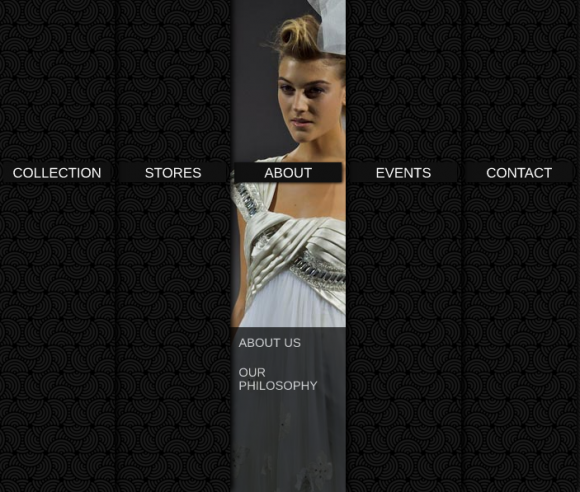
Smooth Image Menu
Juntando a Imagem e o Texto esta é uma solução bem interessante. Aqui vemo-la como menu, mas é também comum ver como slider.
Apple Style Menu
Outro tutorial à procura do velhinho menu da Apple. Além do efeito de deslizamento, este menu adiciona ainda um ícone para quando está “esticado”.
Circular Motion Effect
Uma excelente amostra das possibilidades ilimitadas do jQuery. Aqui vemos uma solução para sites tipo portfolio, ou até pequenos sites informativos.
JQuery Mega Drop Down Menu
Menu extremamente atraente e completo. Suporta submenus e qualquer tipo de conteudo dentro do próprio menu.
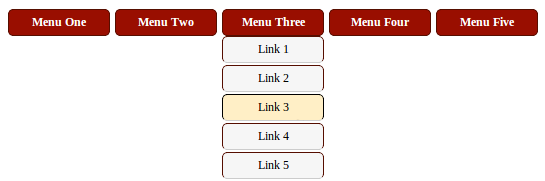
Simple Effects
Este exemplo não é propriamente um menu, mas pode ser facilmente adaptado. É uma excelente e fácil solução Dropdown com diferentes opções e layouts.
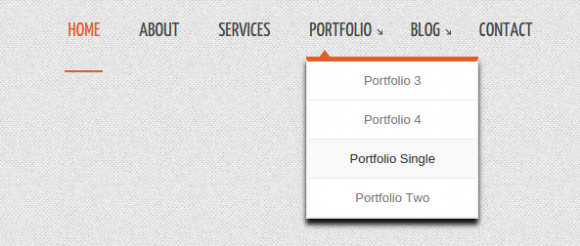
Fancy DropDown Menu
Uma solução fácil de construir e implementar, com função dropdown e um design interessante.
Responsive Dropdown
Ainda outro plugin pensado exclusivamente para responsive com submenus em dropdown.
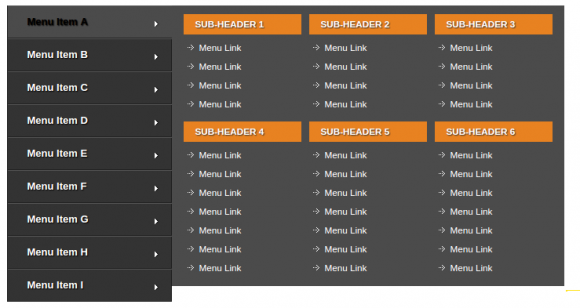
JQuery Vertical Mega Menu
Outro Mega Menu, repleto de funcionalidades, este em formato vertical.
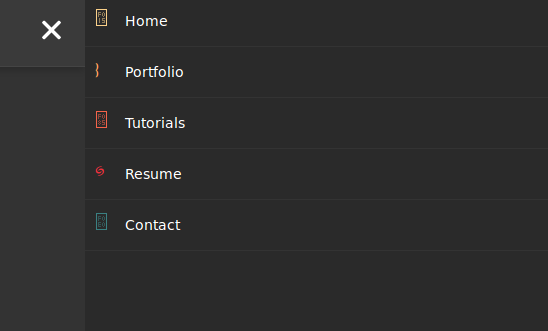
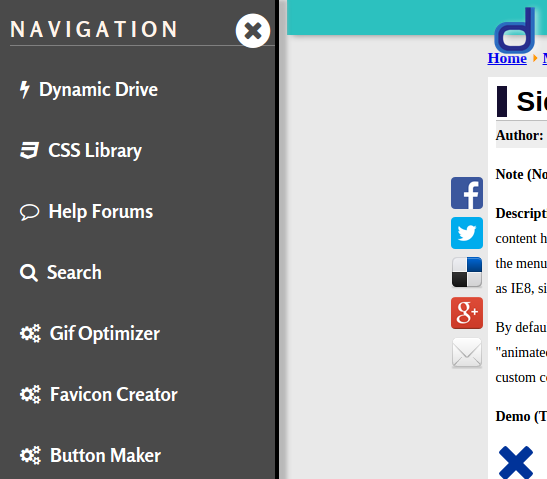
Corner Menu
Com uma ideia de diferente este aparece apenas a partir do canto superior. Tal como os exemplos de barra lateral, é necessário seleccionar o ícone do Menu. O jQuery é utilizado para calcular a dimensão deste espaço.
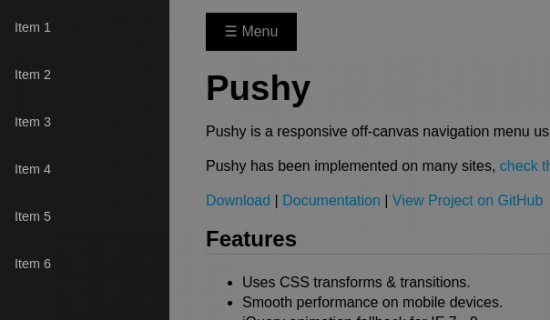
Pushy
Outro exemplo responsive. Abre o menu apenas quando seleccionado o botão.
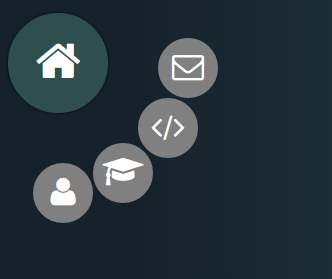
Animated Radial
Ainda outra ideia interessante, este menu aparentemente discreto poderá também ser ideal para o seu site. Pequenos ícones, a partir do primeiro botão, substituem o habitual menu.
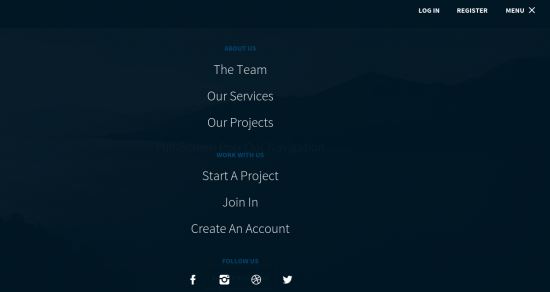
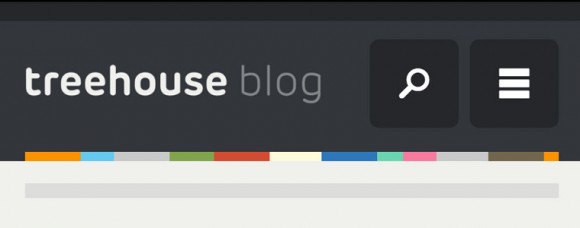
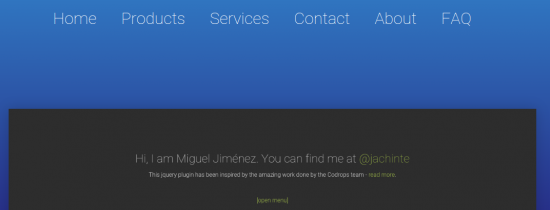
Full-Screen Pop-Out Navigation
Menu horizontal, tem a diferença da possibilidade de criação de um submenu de ecrã inteiro.
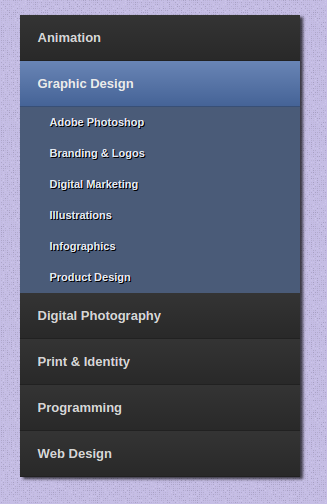
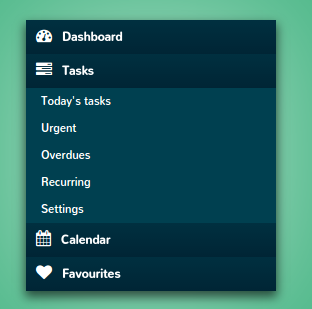
JQuery Vertical Accordion Menu
Excelente menu Vertical com diversas skins apresentadas e funcionalidades através do jQuery.
Animated Menus
Jogando com o movimento do mouse e dos valores de opacidade – ou até outras cores – este menu traz-nos um tipo diferente de atracção.
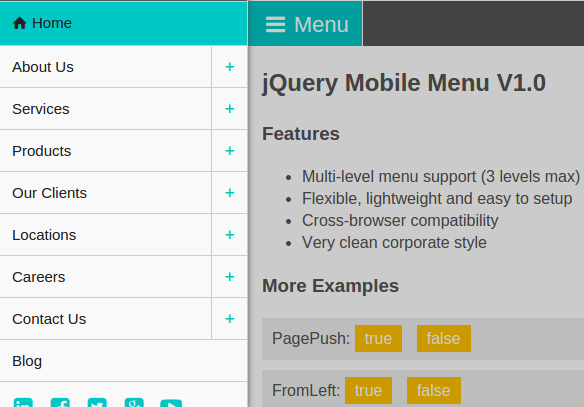
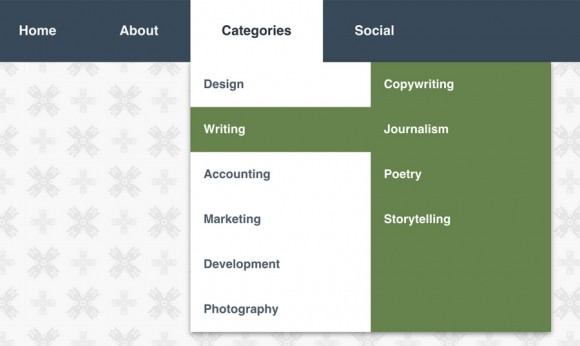
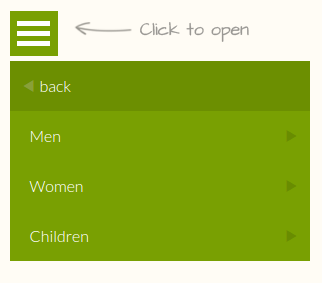
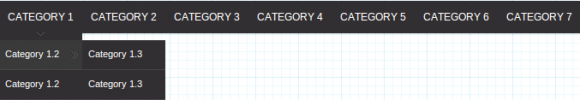
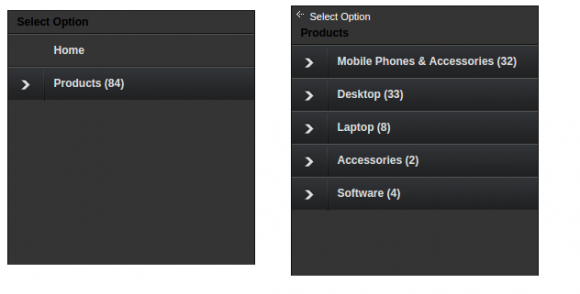
Responsive Multi-Level
Outro tipo de menu responsive, neste caso um pequeno-grande menu. Mostra sempre os seus submenus no seu próprio espaço, substituindo o anterior. Boa solução para otimização do espaço livre e facilidade de utilização.
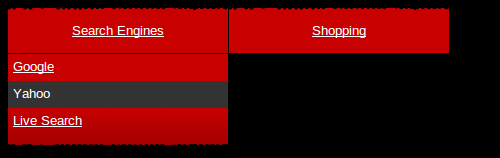
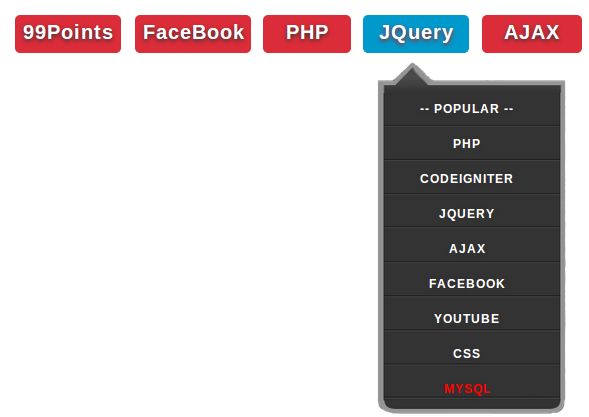
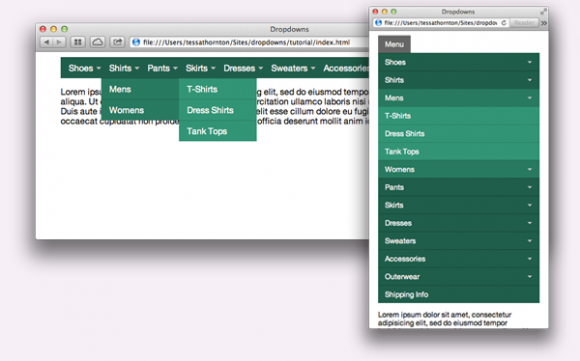
jQuery CSS Dropdown Menu
Extremamente fácil de construir e perceber como funciona este menu-tutorial. Solução bastante interessante.
Overlay Effect
Este dependendo do design do site pode também ser algo ideal, através da sua estética simples mas efeitos bem conseguidos. Tem ainda Sub-menus dropdown.
MultiLevel Dropdown Menu
Uma solução que usa essencialmente .CSS, e apenas algum jquery de modo a ter melhorias de performance ou extensão de opções.
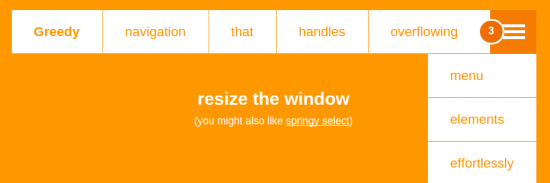
Greedy Navigation
Com uma aproximação diferente ao responsive, este menu opta por criar um segundo menu vertical, com os restantes itens.
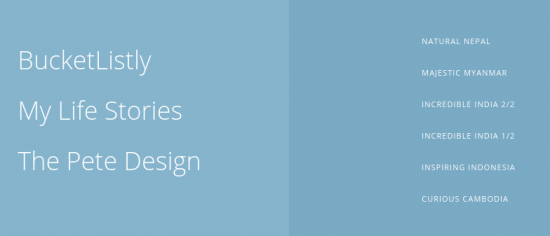
Animated Text and Icon Menu
Outro exemplo de menu/slider bem util. Com espaço para texto e Imagem, este menu tem bastantes animações que lhe poderão ser úteis.
Fancy Dropdown Menus
Outra solução alternativa para o seu site. Dá bastante interactividade ao menu, com um interface e efeitos fantásticos!
Simple Dropdown Menu
Outra solução em forma de tutorial, recorre aos efeitos jquery mouseenter e mouseleave, de modo a obter estes efeitos.
Sticky Navigation Waypoint
Este menu está mais virado para a funcionalidade do que propriamente para o jQuery – onde apenas recorre à biblioteca waypoints para a deslocação vertical da página e menu. Um exemplo para sites de uma página apenas.
Three Line Responsive Menu
Outro exemplo para o aproveitamento do espaço necessário nos dispositivos mais pequenos.
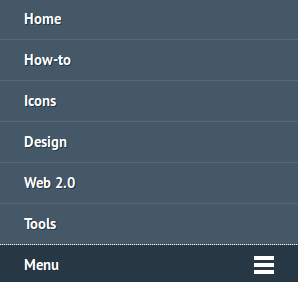
Vertical Accordion Nav
Outro menu vertical com bastante utilidade e fácil de aplicar.
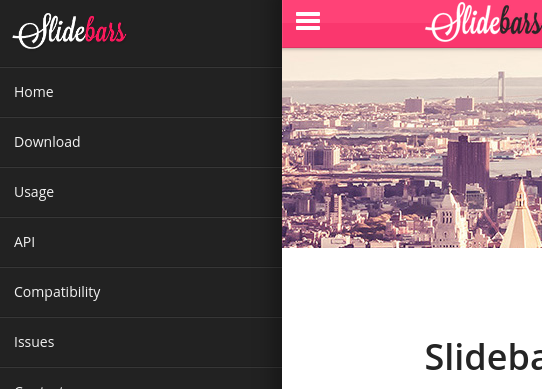
Slidebars
Outro menu responsive para a barra lateral do site. Também em forma de plugin.
Responsive Web Nav
Outro exemplo de um menu “normal” que elegantemente se adapta a diferentes ecrãs e dispositivos.
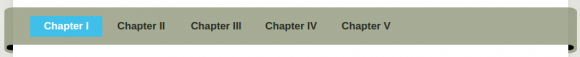
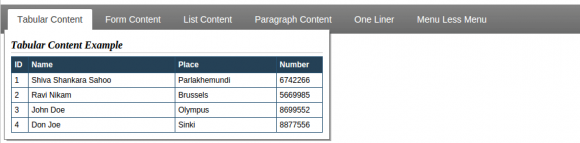
Colourful Tabs
Este conjunto de tutoriais foi pensado para o blogger em particular, mas é possível aprender e mesmo reutilizá-lo noutros projectos. Afinal é essa a ideia não é verdade?
Responsive Sliding Drawer Menu
Outra alternativa de menu lateral para os dispositivos responsive. Produz ainda um efeito lightbox na página quando o menu está aberto. Tem ainda a particularidade de configurar grande parte do menu a partir do jQuery.
Garage Door Menu
Um estilo de Menu diferente, com recurso a imagens. A “porta” do item do menu abre-se com o movimento do rato. Efeito que poderá ser útil.
Superfish
Uma solução fortemente construída com CSS, cheia de possíveis configurações, pensada também para os dispositivos touch.
Mobile App Navigation
Outra alternativa parecida a uma anterior, embora com algumas diferenças no desenho.
Interactive Menu CSS3
Voltamos às diferentes possibilidades entre o CSS e o jquery. Uma ideia diferente e bem interactiva, que apesar de ser apresentada como um menu. Pode funcionar como a página inteira de um site, permitindo exibir qualquer tipo de conteúdo.
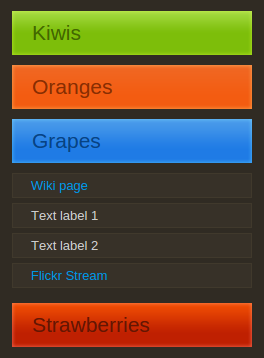
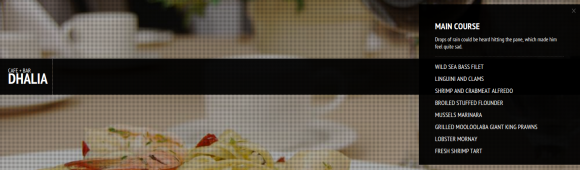
Awesome Slide Down Box Menu
Outra combinação entre menu, imagens, ou texto. Animações, Imagens, Dropdown e bastante personalização, tudo no mesmo exemplo.
Stairway Navigation
Solução diferente para menus Verticais. O menu faz um efeito de “escada” utilizando bastante css. Facilmente configurável quanto ao tamanho e efeito, como indicado pelo autor. Fazer o menu de um site assim poderá ser demasiado, mas esta interação pode dar jeito!
Fresh Bottom Slide Out Menu
Outra solução de menu com excelentes animações e efeitos interessantes.
Responsive Menu
Um excelente tutorial, de um simples menu Responsive, com dropdown, muito bem explicado.
Responsive Multi Level Navigation
Outro menu aparentemente normal e simples. Só verá o interessante quando abrir o menu nos vários dispositivos.
jMenu
Com submenus infinitos, é um menu muito configurável desde aos seus efeitos a tempos de resposta. É também um plugin
Slideout Navigation
Uma barra lateral aparentemente discreta, mas que vai fazer o visitante alterar a sua opnião rapidamente. Esconde-se na lateral da página até que o visitante o veja com o rato. O Menu acompanha-o ainda até a fim da página. É uma forma que já vimos regularmente para publicitar os contactos ou redes sociais.
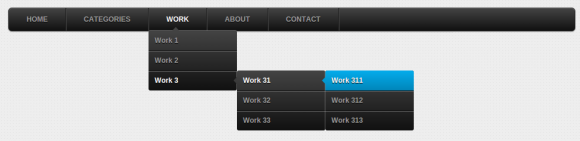
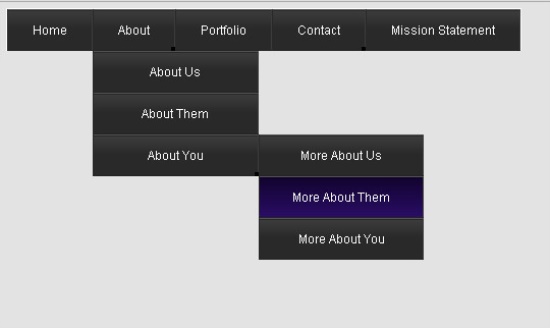
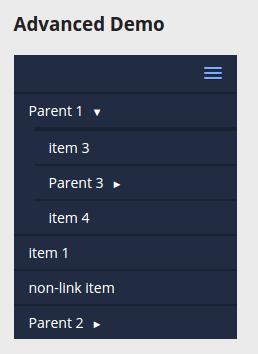
3-Level Navigation Menu
Outro exemplo de menu com várias funcionalidades, e animações jquery.
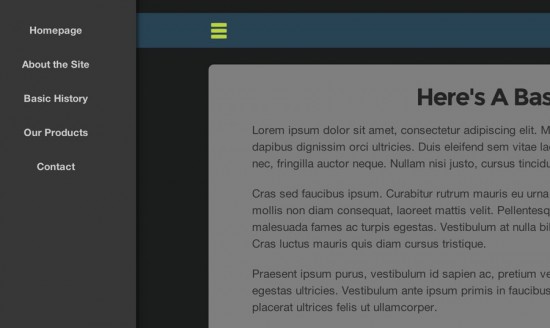
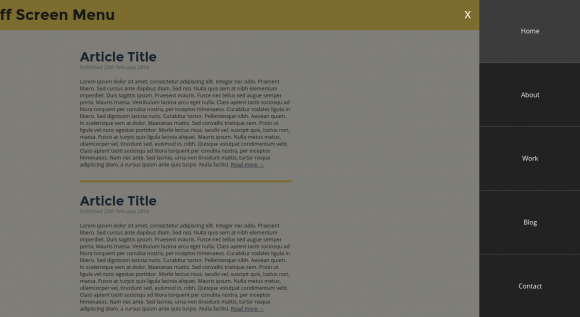
Full Height Screen Menu
Ainda outra ideia de como incorporar um pequeno menu responsive discretamente no site. Este irá tomar toda a altura da janela/ecrã.
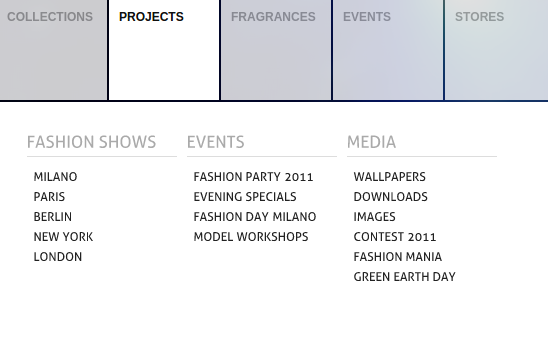
Mega DropDown Menu
Outro Exemplo de megamenu, suporta qualquer tipo de conteudo em cada um dos seus submenus.
Drop-Down Touch-Friendly
Outro menu responsive pensado para os dispositivos móveis. Neste caso ainda com algumas funcionalidades apenas possíveis com o toque/touch.
Vertical Accordion
Outro excelente menu vertical. Com capacidade a suficientes submenus recorre ainda ao Font-Awesome para os pequenos ícones.
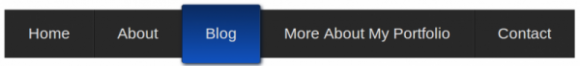
LavaLamp Style Navigation
Outro menu tutorial bem interessante pelo efeito produzido. Este background do botão acompanha o movimento do rato.
Animated Content
Outro excelente exemplos para os que gostam de aproveitar este tipo de guias para aprender mais um pouco sobre programação Web. Outro enorme e interactivo menu que junta os seus itens ao próprio conteúdo.
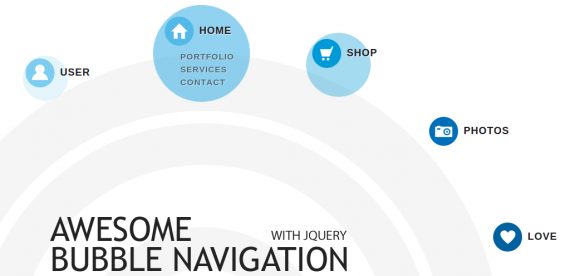
Bubble Navigation
Uma opção para menus que se desejam grandes. Uma excelente ideia de apresentação, através destas bolhas.
Nexus Menu
Outro exemplo de menu lateral para os formatos móveis. Neste caso permite um menu vertical escondido além de um normal horizontal. Inspirado no site de Google, no inicio da sua linha de dispositivos Nexus. O próprio autor deste tutorial baseou-se neste artigo, que também vale a pena verificar.
PushMenu
Outro exemplo de um menu lateral, escondido, através de um pequeno botão interativo.
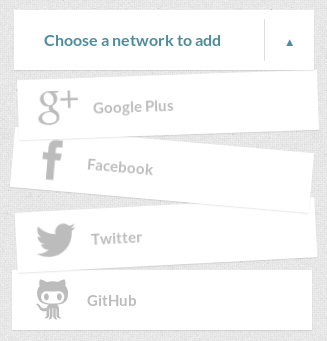
Sticky Menu
Com um objectivo diferente de outros menus, este recorre ligeiramente ao jQuery para construir algo comum em bastantes sites modernos – exibição de links adicionais ou redes sociais na lateral do site.
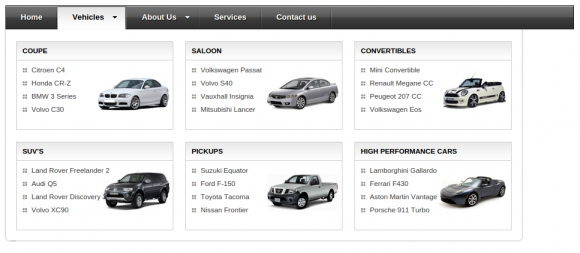
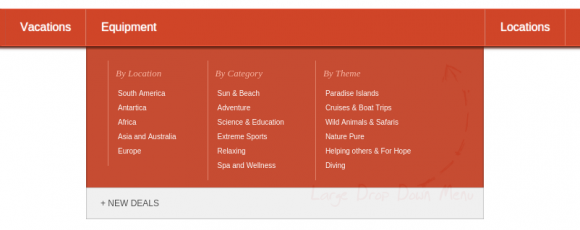
Large Drop Down Menu
Outro enorme menu. Uma boa ideia para menus com muitos links/categorias. O jQuery é usado para as animações entre o menu.
Rocking & Rolling
Outra excelente solução interactiva. O seu efeito dos botões do menu rodarem entre si difere-a das outras.
Apple-Style Slide Out Navigation
Menu diferente que também merece ser mencionado pelo seu efeito. Quando seleccionado um dos itens do menu, um ícone ou imagem deslizam do fundo do menu.
Collapsing Menu
Outro menu que já vimos a funcionar como página Inicial. Misturando várias imagens, e itens de menu.
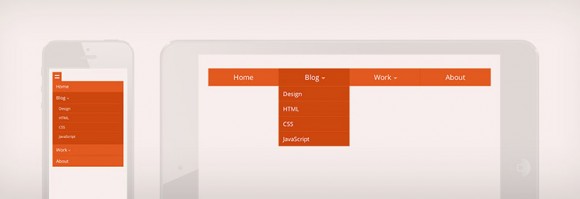
Responsive Hybrid Menu
Outro menu moderno, responsive, que tem um formato normal em ecrãs grandes e lateral em dispositivos mais pequenos. Compatível com ícones (font awesome) e imagens.
Simples Responsive Navigation Menu
Menu Horizontal, que, em ecrãs grandes é normal, mas se transforma num botão “Menu” nos mais pequenos.
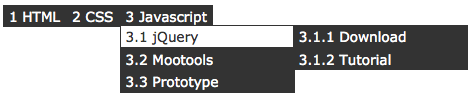
Slide Down Menu
O clássico menu dropdown com vários níveis. Utiliza o jQuery para estas animações.
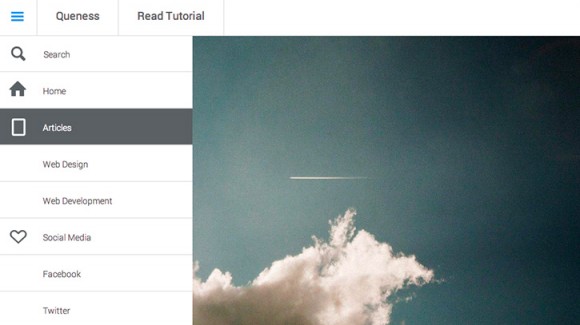
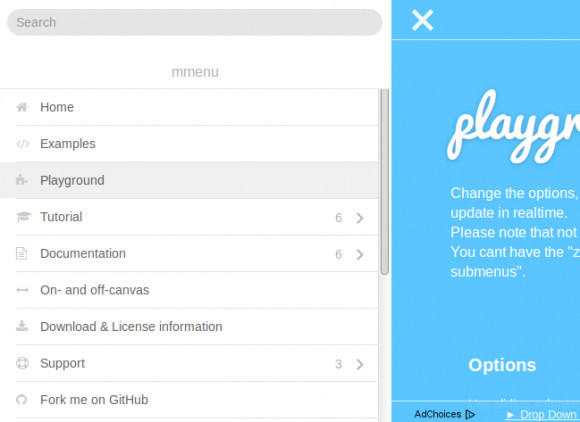
JQuery.mmenu
Outro plugin bem interessante, para a criação de uma barra lateral para os sites que necessitam destas funcionalidades.
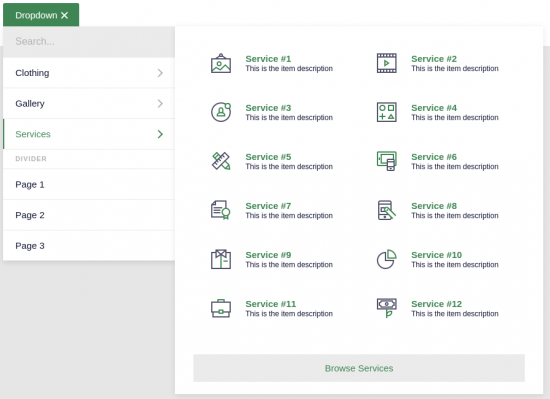
Mega Dropwdown
Um excelente Mega-Menu que permite qualquer conteúdo. Ideal para menus que se desejam enormes ou com muitas imagens.
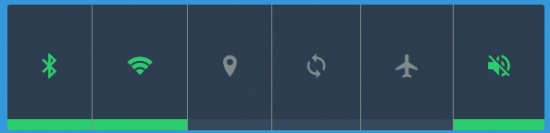
Admin Menu With Buttons
Outro exemplo espectacular, inspirado no Widget de ligações do Android. Para menus em ícone mantém-se uma excelente ideia!
Cool Navigation
Uma navegação onde o menu só aparece a partir de determinado espaço da página, neste caso aproveitando o destaque do slider. Tem ainda outros efeitos que valem a pena.
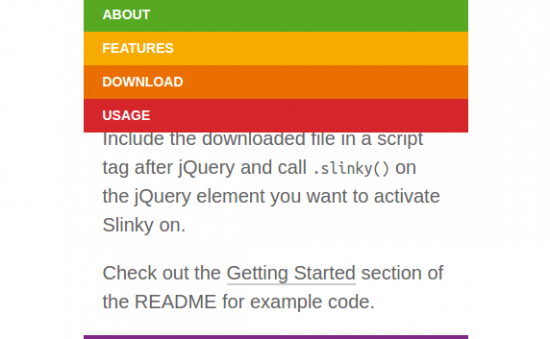
Slinky.js
Não é propriamente um menu, mas uma forma alternativa de navegação que lhe poderá ser útil.
Square Menu
Outra forma alternativa de utilizar jquery para menus. Quando seleccionado, abre-se na página um quadrado com o menu, tal como nas janelas pop-up.
Slicknav
Plugin com animações interessantes no Menu. É responsive e bastante flexível.
jQuery Drill Down Menu
Menu também Vertical pensado para grandes menu em espaços pequenos. Os submenus ilimitados ocupam o espaço do menu primário quando seleccionados.
SecretNav
Uma alternativa diferente da utilização de jquery, para a exibição de menus. Este “cria” uma parte do site para o menu.
Multi-level Accordion
Menu bastante simples, para efeito accordion. Opcionalmente utiliza o jQuery para as animações.












































































 (2 votes, average: 4.50 out of 5)
(2 votes, average: 4.50 out of 5)
2 Responses
Muito bom seu artigo me ajudou bastante !
Belo poste , muito relevante…