Tutorial Anterior Da Série Aprende CSS Com Maicon Sobczak > Especial! CSS3 – Selectores
O excitamento dos desenvolvedores com o CSS3 é quase infantil (no bom sentido). É um novo brinquedo que facilita a criação dos layouts e permite aplicar efeitos que outrora exigiam o fatiamento de diversas imagens somadas a dezenas de linhas de código.
Isso significa menos arquivos e requisições http resultando em páginas que carregam mais rápido. É possível até criar pequenas animações. E tudo com muito pouco código!

Saindo do mundo das maravilhas e entrando no mundo real, é importante saber que o suporte ao CSS3 ainda é precário. Os navegadores vem implementando essa geração do CSS já algum tempo, mas ao seu modo. Eles precisam que você adicione um prefixo na frente da propriedade para que possam interpretá-la.
Você verá nos exemplos o prefixo –webkit- para que funcione no Safari e Chrome, o –moz- para o Firefox, -khtml- para Konqueror, -o- para Opera e –ms- para Internet Explorer.
Este último será raro já que o Internet Explorer 8 não oferece suporte praticamente a nenhuma das novidades do CSS3. E já adianto que não serão mostrados os famosos filtros para o IE. Estamos falando aqui de propriedades CSS e não códigos para rodar nas folhas de estilo.
Este tutorial faz parte da Série Especial sobre CSS3 e vai abordar os efeitos em textos. São eles:
- @font-face
- word-wrap
- column
- text-shadow
A princípio o Firefox 3.5+, Opera 10+ e Safari 3.1+ interpretam as propriedades apresentadas.
@font-face
Todo web designer em algum site já quis utilizar outras fontes que não Arial, Verdana, Courier ou Times New Roman. Para isso as soluções mais comuns ainda são em javascript com Cufón ou flash no sIFR.
A @font-face permite incorporar fontes com regras na folha de estilo sem que elas estejam instaladas no computador do usuário. Isso não chega a ser uma novidade para os veteranos, já que o @font-face já existia na versão CSS2. E o único que implantou foi o Internet Explorer (!) para fontes Open Type somente.
No CSS3 esta propriedade vem com mais força graças aos esforços para criar licenças de utilização que beneficiem não somente os desenvolvedores, mas também as empresas que criam as fontes.
Os formatos de fonte aceitos são TrueType(.ttf) e Opentype(.otf). Para utilizar a fonte, primeiro precisamos apontar o caminho do arquivo da fonte, escolher o nome que usaremos para referenciá-la e em seguida usar normalmente.
@font-face(font-family:’aller’ src: url(‘aller.ttf’);}
p(font-family:’aller’);
Você olha essas duas linhas e lembra o quanto já sofreu para poder usar uma fonte não padrão e fica com a certeza de que um mundo melhor é possível. O mais incrível é que até o IE8 aceita na boa! E renderiza a fonte melhor que todos os outros navegadores!
É facultativa a utilização do format na declaração para informar o tipo da fonte, se é ‘truetype’ ou ‘opentype’. Uma boa prática é utilizar o local na declaração para que antes de baixar a fonte do servidor, o navegador verifique se ela já não existe no computador do usuário.
@font-face{font-family:’aller’ src: local(‘Aller’), url(‘aller.ttf’) format(‘truetype’);}
Da forma como foi declarada, a fonte só pode ser usada regularmente. Para aplicar negrito e itálico é preciso incluir o arquivo da fonte bold.
@font-face{font-family:’aller’ src: local(‘Aller’), url(‘aller.ttf’) format(‘truetype’);}
@font-face{font-family: ‘aller’; font-weight:bold; src: url(‘aller-bold.ttf’);}
Dependendo do tamanho dos arquivos, e observando somente isso, pode ser menos vantajoso usar esta propriedade do que as soluções já existentes em javascript e flash.
Um cuidado importante ao usar uma fonte incorporada pelo @font-face é listar outras alternativas caso haja algum problema no download da fonte.
@font-face(font-family:’aller’ src: url(‘aller.ttf’);}
p{font-family:'aller', Arial, sans-serif;}
word-wrap
Ao colocar o endereço inteiro de um link no texto, por não admitir espaços, às vezes ocorre de a palavra ultrapassar os limites do contêiner. Com esta propriedade, se a palavra chegar ao limite da largura da div, por exemplo, e ainda tiver mais algumas letras, a palavra é quebrada e a parte que ficaria fora é posta na linha de baixo.
a{word-wrap:break-word;}
Com a linha acima, todos os endereços de link que forem mais largos que o espaço disponível serão separados e continuarão na linha de baixo.
Os únicos navegadores que interpretam corretamente esta propriedade são o Firefox 5+, Safari e Chrome.
column
Disponibilizar o texto em colunas sempre exigiu muito trabalho com divs. No CSS3 temos à disposição uma propriedade especial para organizar o texto em colunas. O, porém é que os navegadores implementaram ao seu modo. Então para funcionar em alguns, é preciso adicionar o prefixo do navegador.
Antes de criar o código vejamos as opções:
- column-count – Número de colunas criadas ;
- column-gap- Distancia entre as colunas;
- column-rule – Separador entre as colunas:
- column-width – Largura do separador;
- column-style – Estilo do separador;
- column-color – Cor do separador.
- column-width – Determina a largura das colunas;
Outras propriedades para trabalhar com colunas, mas que não foram implantadas por nenhum navegador podem ser conferidas na documentação do W3C.
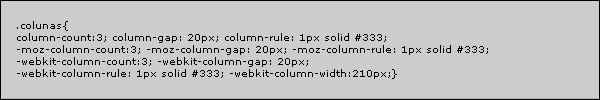
Para criar 3 colunas com o conteúdo da div “.coluna” com espaçamento de 20 pixels e uma linha entre elas escrevemos:

O prefixo –moz- para funcionar no Firefox e o –webkit- para funcionar no Chrome e Safari. |Nos navegadores que não entendem a regra o texto será mostrado normalmente.
Não definindo o column-count, o Firefox faz os cálculos e divide em quantas colunas puder para que o conteúdo fique ajustado e alinhado na base. Já no Chrome as colunas não são criadas.
O column-width foi implementado por Safari e Chrome.
text-shadow
O text-shadow aliado ao @font-face vão elevar o design web baseado na tipografia ao nível mais elevado. O text-shadow permite aplicar sombras, não apenas a clássica borrada, mas somar diversas e criar efeitos fantásticos.
Os quatro argumentos para esta propriedade na ordem são: o deslocamento horizontal, o vertical, o nível do desfoque e a cor da sombra. Os dois primeiros valores quando positivos, deslocam para a direita e para baixo, quando negativos, para a esquerda e acima.
h1{text-shadow:2px 2px 4px #0ff;}
No código acima definimos que a sombra se desloca dois pixels para a direita e para baixo, com desfoque de quarto pixels e da cor azul.
Diversas sombras podem ser aplicadas a um mesmo texto, basta separar os valores por vírgula.
h1{text-shadow:2px 2px 4px #0ff, -2px -2px 4px #0f0;}
Adicionando cores claras e desfoque maior é possível também criar efeitos luminosos. É possível definir a cor utilizando a propriedade rgba, de possibilita definir além da cor a opacidade.
O de personalização e combinações é tão grande que todo dia aparece alguém apresentando um efeito fora de série utilizando esta propriedade.
Conclusão
Em tratando-se de texto e como o navegador mais popular do mercado não dá suporte a maioria das novas propriedades, é preciso ter cuidado e não depender do suporte a elas para que eles fiquem legíveis.
Tutorial Seguinte Da Série Aprende CSS Com Maicon Sobczak > Especial! CSS3 – Layout


2 Responses
Legal! Agora como IE9 tendo suporte as CSS3 a web tende a crescer cada vez mais e facilitar a vida dos desenvolvedores.
Pesquisando sobre CSS3 achei esse artigo. 10 efeitos com CSS3.
Abraço e parabéns pelo artigo
Olá Ana! Obrigado pelo seu comentário. Um Abraço! Rui Soares