Olá caros leitores!
O WordPress 3 quer facilitar de todas as formas a vida dos blogueiros e webmaster e para isso vai adicionando recursos que só era possível com plug-ins e modificações no código-fonte nas versões anteriores.
Um desses recursos bem interessantes é o Fundo Personalizado. Isso mesmo! Agora de modo prático, fácil e rápido é possível alterar o fundo do seu site/blog e assim deixa-lo do jeito que você bem entender e sem fazer modificações ou instalações extras, tudo na base do “clique do mouse”, assim como já estamos acostumados com o WordPress.
É claro que para essa funcionalidade estar disponível, é necessário que o tema aplicado ao WordPress tenha suporte para ele. Em nosso caso, para fins didáticos, iremos utilizar apenas o tema padrão mesmo.
Nesse artigo, além da prática, estaremos abordando todos os problemas relacionados ao recurso e analisando se é uma boa opção utiliza-lo ou não no seu site/blog.
Vamos lá?
Fundo Personalizado
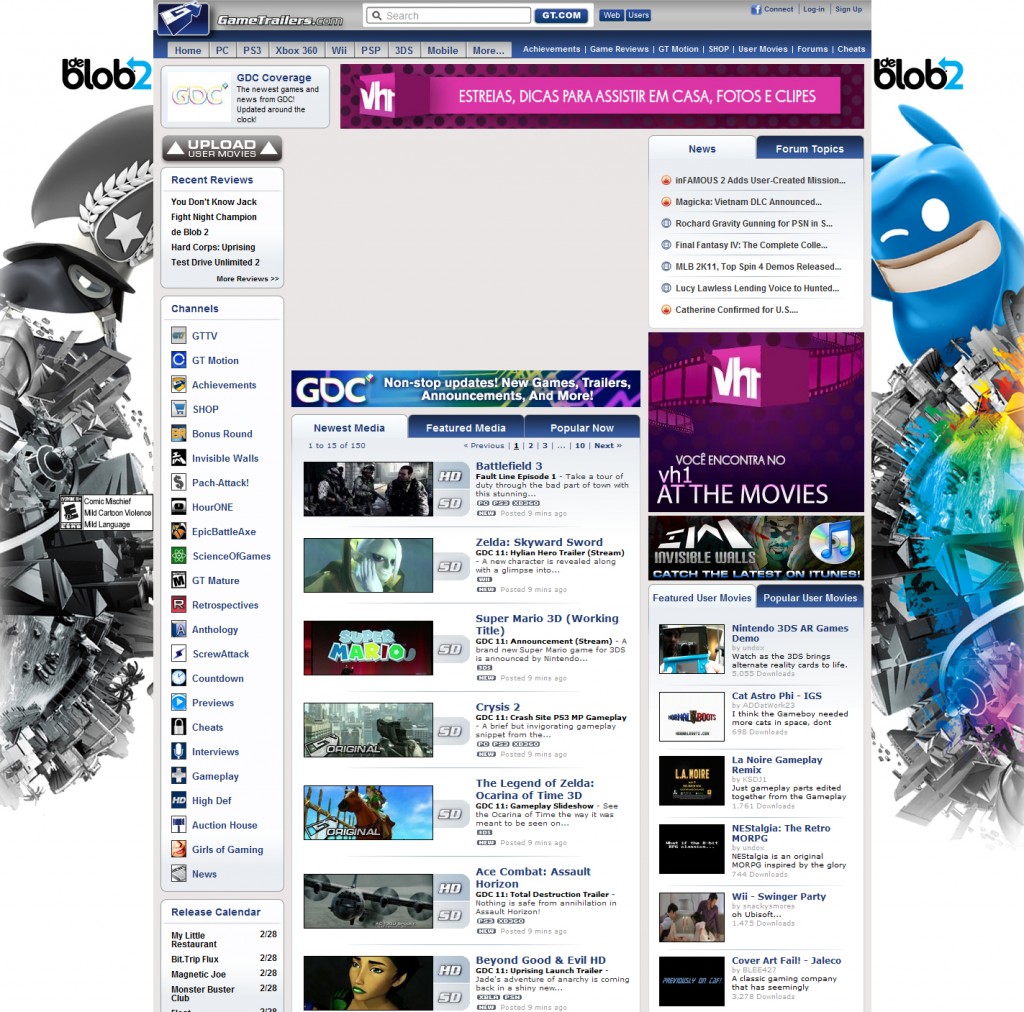
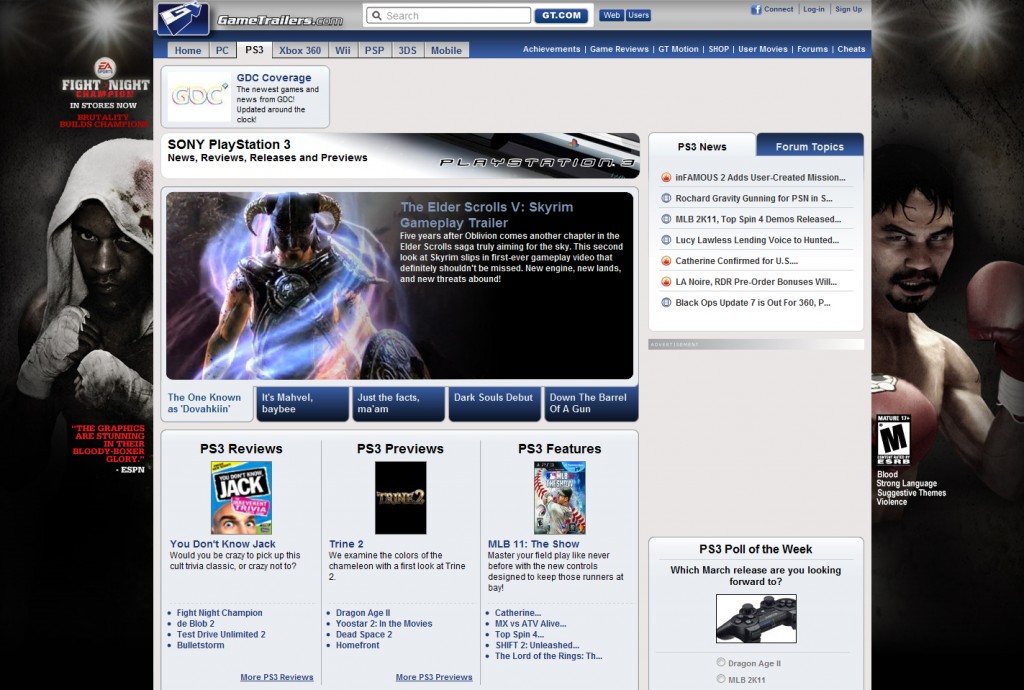
Utilizado principalmente por blogs, o fundo deverá ser personalizado para dar mais destaque ao layout, dando assim “mais vida” e “enchendo os olhos” dos visitantes. Como um exemplo, podemos citar o site Game Trailers que utiliza o fundo para exibir os jogos em destaque:
Repare ainda que, dependendo da área do site, é exibido um fundo diferente. O WordPress 3 também permite modificações no código nesse sentido, mas como estamos tratando somente de gerenciamento, não iremos detalhar tais mudanças. Porém em outros artigos você encontra todo o passo a passo.
Analisando as duas imagens, podemos reparar que os fundos escolhidos não atrapalham a visualização das informações e nem “cansam” os olhos do visitante. É preciso ficar bastante atento a isso para não escolher imagens “poluídas” demais ou com muita propaganda.
Aliás, a propaganda no fundo deve ser a mínima possível, pois seu visitante pode acabar irritando-se e nunca mais visitar o seu blog. Por isso utilize esse recurso somente ser achar realmente necessário e útil ao seu site/blog.
Lembre-se de que o mais importante de um blog é o seu conteúdo e não a forma como ele é “enfeitado”.
Outro problema em relação ao fundo é o tamanho da resolução a tela, pois dependendo da imagem que você escolher, irá ficar cortada e com isso irreconhecível. Então em vez de ajudar no layout, os seus visitantes irão lançar comentários negativos sobre o seu blog. Além disso, em resoluções muito baixas o fundo simplesmente não aparece.
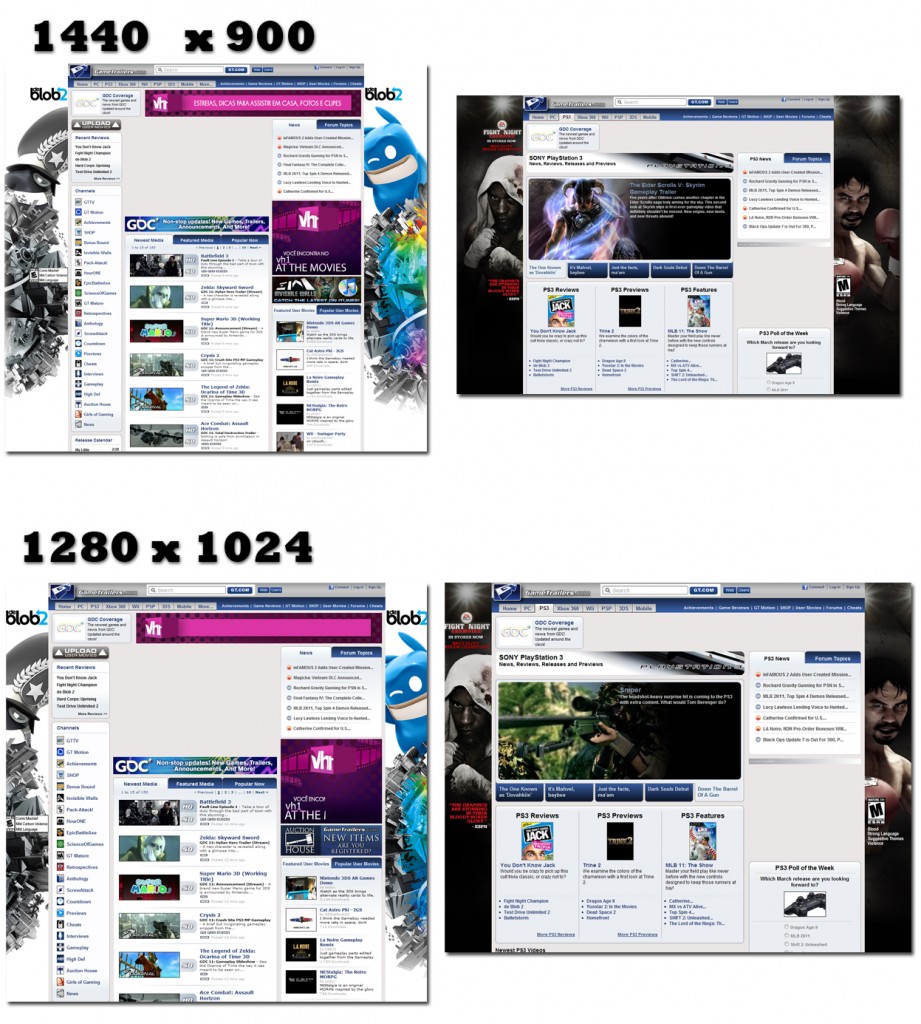
Praticamente é o mesmo problema encontrado no background do Twitter, no artigo Background Do Twitter Parte3 – Resolução De Tela. Como exemplo do que estou falando veja a figura a seguir:
Só para citar, repare que na resolução 1280 x 1024 a mão do boxeador simplesmente não aparece. O interessante é que o nome do jogo e algumas informações ainda estão presentes. Isso se deve ao fato da imagem ser preparada previamente para esse fim. Portanto não utilize qualquer imagem sem antes verificar todos os problemas mencionados até agora.
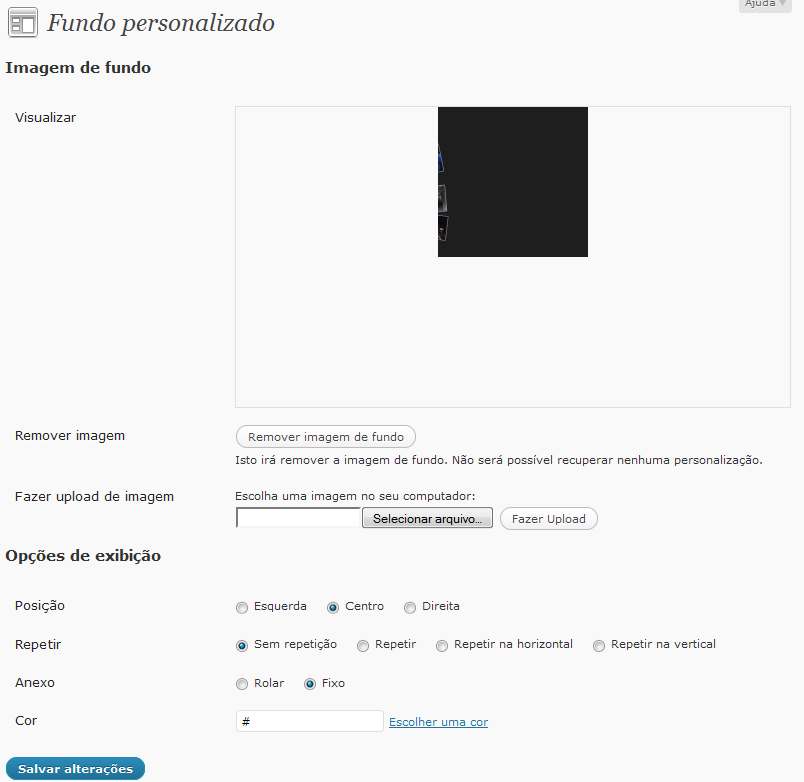
Para adicionar um fundo personalizado ao blog é realmente bem simples. O primeiro passo é ir em ‘Aparência -> Fundo’ para ter acesso à área de gerenciamento:
Para adicionar a imagem de fundo basta clicar em ‘Selecionar arquivo…’ e então escolher o arquivo do seu computador. Por fim basta clicar em ‘Fazer Upload’. Quando o carregamento da imagem estiver finalizado, novas opções irão surgir:
- Remover imagem de fundo: clicando nesse botão a o fundo será removido junto com todas as suas configurações;
- Posição: você escolhe onde a imagem estará posicionada;
- Repetir: aqui é escolhido se a imagem irá repetir-se e como será feito;
- Anexo: escolhendo ‘Rolar’ o fundo irá rolar junto com a página e ‘Fixo’ ela ficará parada, rolando somente o conteúdo do site/blog;
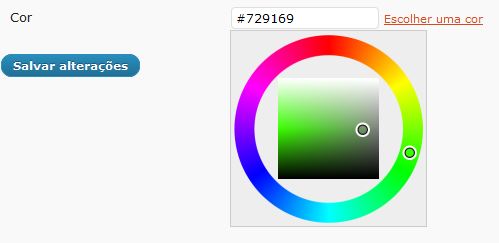
- Cor: defina uma cor para o fundo em Hexadecimal. No caso de não conhecer, clique no hiperlink ‘Escolher uma cor’ para facilitar o trabalho, conforme mostra a figura:
- Salvar Alterações: aplica todas as mudanças feitas;
Alguns detalhes devem ser levados em consideração na configuração do fundo, para evitar problemas com seu site/blog. Vamos citar apenas alguns:
1. Dependendo do tamanho da imagem e seu posicionamento, o fundo não irá aparecer. Por exemplo: uma imagem pequena e com posição ‘Centro’ simplesmente não dá certo, exceto no caso de existir alguma repetição. Confira na figura algumas opções e seu resultado. A imagem escolhida tem tamanho 610 x 320 pixels:
Repare que com a mesma imagem foi possível criar um fundo de diversas formas. Mas por favor, não deixe o seu blog como nos exemplos, pois em minha opinião fica com um aspecto horrível, muito mal cuidado! 😀
2. Faça testes! Escolha imagens de diversas resoluções e aplique as diversas opções disponíveis. Assim como ficará mais “por dentro” do que acontece com cada coisa.
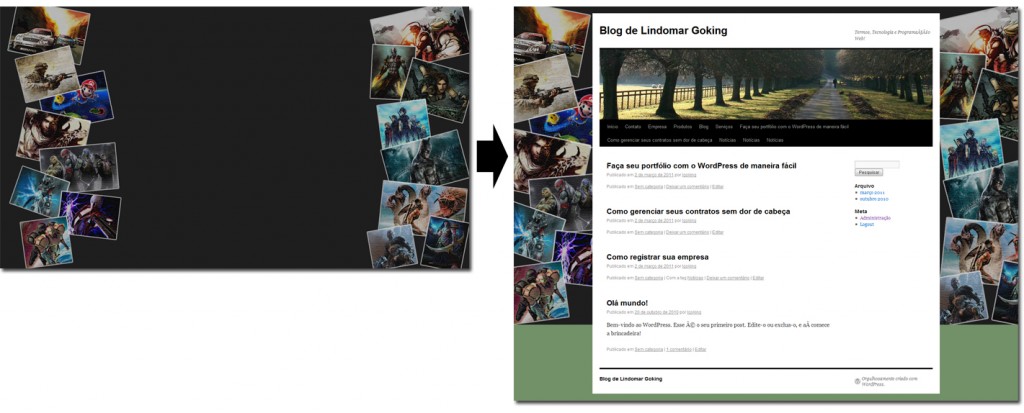
3. Nos testes que eu fiz, a melhor resolução de imagem foi de 1600 x 900, com posição ‘Centro’, ‘Sem Repetição’ e ‘Fixo’. Veja na figura:
Como o alinhamento da imagem parte do “centro” do blog, a montagem que eu fiz para o fundo ficou perfeitamente alinhada ao blog nas diversas resoluções possíveis. A cor verde aparece na parte de baixo porque a imagem não está repetindo-se. Porém essa cor só irá aparecer em resoluções realmente altas e como são poucas pessoas no mundo que a usam, não é preciso muita preocupação. Se for caso, selecione a opção ‘Repetir’ e problema resolvido! 😀
4. Você pode selecionar apenas uma cor de fundo e nenhuma imagem ou ainda fazer uma “fusão” com os dois, ou seja, selecionado uma imagem que combine com a cor. Enfim, você tem em suas mãos diversas opções de personalização no caso de esse recurso. Faça testes, pesquise, “quebre a cabeça” no Photoshop e faça acontecer! O esforço valerá a pena quando alguém elogiar o seu site/blog. 😀
E assim terminamos mais um artigo detalhando mais um recurso que poderá ser útil ao seu site/blog. Qualquer dúvida, sugestão, crítica ou elogio pode ser feito nos comentários.
Fiquem na paz e até a próxima.










7 Responses
" Repare ainda que, dependendo da área do site, é exibido um fundo diferente. O WordPress 3 também permite modificações no código nesse sentido, mas como estamos tratando somente de gerenciamento, não iremos detalhar tais mudanças. Porém em outros artigos você encontra todo o passo a passo. "
Olá colega… em primeiro lugar.. parabéns pelo teu trabalho…
Bem.. vamos lá… segui teus passos.. mas.. no meu WP não tenho a opção APARÊNCIA / FUNDO PERSONALIZADO (e nem FUNDO ou algo semelhante), tenho um portal da comunidade portuguesa no Brasil, e gostaria de no fundo colocar a bandeira de Portugal estilizada… olha meu site: http://www.meuportugal.com.br
Isso que vc mostrou é algum plugin?
Abraços
Ola! Estou comecando um blog no wordpress. 'e meu primeiro blog.
Gostria de saber como posso adicionar botoes no cabe'calho?
Tipo: home, about, etc..
Brigada!
oi, segui os seus passos e o problema é que a imagem ficou por toda a página, ou seja não deixou aquele "retangulo do meio" , onde esta o texto do blog…
Ótimo post. Realmente encontrar um tamanho de fundo ideal é trabalhoso. Antigamente o padrao de telas era 800 por 600, mas felizmente as coisas mudaram. Sucesso!
ajudou um monte .. valeuu
COMO EU FAÇO PARA COLOCAR UM FUNDO EM CADA PAGINA? COMO NO EXEMPLO DO SITE DE JOGO