
Existem diversas técnicas para se aprimorar a usabilidade de formulário na web, desde otimização e aprimoramento semântico do XHTML, passando por dicas de uso de CSS para exibição “correta” dos elementos, até uso de variados javascripts para tentar melhorar a experiência de quem usa forms na internet.
E, um plugin jQuery que vem contribuir para esta finalidade é o CoolInput!
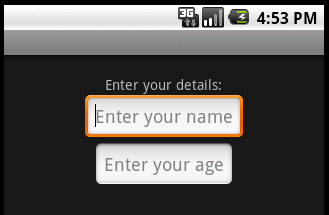
O CoolInput se propõe a ser um plugin leve e rápido para exibir text hints (aqueles textos explicativos que ficam dentro dos campos dos formulários e, quando o campo recebe o foco, ele some para permitir a digitação) e ícones ilustrativos em campos de forms. Como não poderia deixar de ser, quando o assunto é jQuery, seu funcionamento é facílimo!
Usando CoolInput
Como sempre, a primeira coisa a se fazer é baixar o CoolInput. Depois disso, inserir corretamente, respeitando sua estrutura de diretórios (e, preferencialmente, usando a versão mais recente do jQuery), a chamada para o framework e para o script dos text hints:
Por padrão, o CoolInput pega o que conta no atributo “title” do respectivo campo do formulário e faz dele o text hint. Então, vamos supor que temos o seguinte código XHTML de formulário (apenas para fins didáticos, pois faltam alguns atributos em “form” para o form, efetivamente, funcionar):
Para fazer com que o elemento “nome” tenha text hint através do CoolInput, basta:
$('#nome').coolinput();
Mas, como somos pessoas já conhecedores dos seletores jQuery, sabemos que é possível usar o CoolInput no formulário inteiro com apenas uma linha de código:
$('form *').coolinput();
Mais fácil, impossível! 😉
Opções do CoolInput
Algumas opções bastante úteis podem ser usadas para gerar text hint em campos de formulários com o CoolInput. São elas:
- blurClass. Classe CSS para quando o foco sair do campo (blur).
- clearOnSubmit. O padrão é “true”, mas, caso seja usado o valor “false”, o conteúdo do text hint será enviado no formulário.
- iconClass. Classe CSS para o caso de se querer um ícone no campo.
- hint. O próprio text hint (caso se queira especificar manualmente).
- source. ID do elemento que será o text hint (text hint dinâmico).
No caso deste script, não é preciso mais exemplos com as opções, haja vista que a linha de código mostrada anteriormente, que faz com que o CoolInput seja aplicado em todo o formulário, deve ser usado em mais de 90% dos casos.
Uma que é bastante usada, também, é a de exibir um ícone ilustrativo, mas para isso, basta colocar a opção “iconClass” com o nome da classe CSS que tem o ícone como background e pronto.
Conclusão sobre o CoolInput
Certamente é um grande avanço para a usabilidade formulários na web terem text-hints em seus campos. Com o CoolInput, a tarefa de fazer com que esses text hints existam e sejam valiosos para a experiência das pessoas que acessam web sites nunca foi tão fácil!
Portanto, usem e abusem do CoolInput e, claro, caprichem na apresentação do formulário usando um excelente CSS!


2 Responses
Interessante, porém vale ressaltar que o HTML5 já vem com um atributo nativo que efetua este efeito, o placeholder.
E é possivel emular o mesmo caso o navegador não dê suporte com uma função js.
É verdade, JCMais, mas o HTML5 ainda precisa passar por muitas fases antes de ser um padrão W3C e, como alguns navegadores não dão suporte a várias das tags e atributos, de repente uma solução js que seja crossbrowser venha a calhar.
Abraços!